Місцезнаходження
НімеччинаПроект реалізовано для
BITA Trading GmbHПлатформи
iOS та AndroidТерміни створення
3 місяціОптимізація
Мобільні пристрої та планшетиДодаток
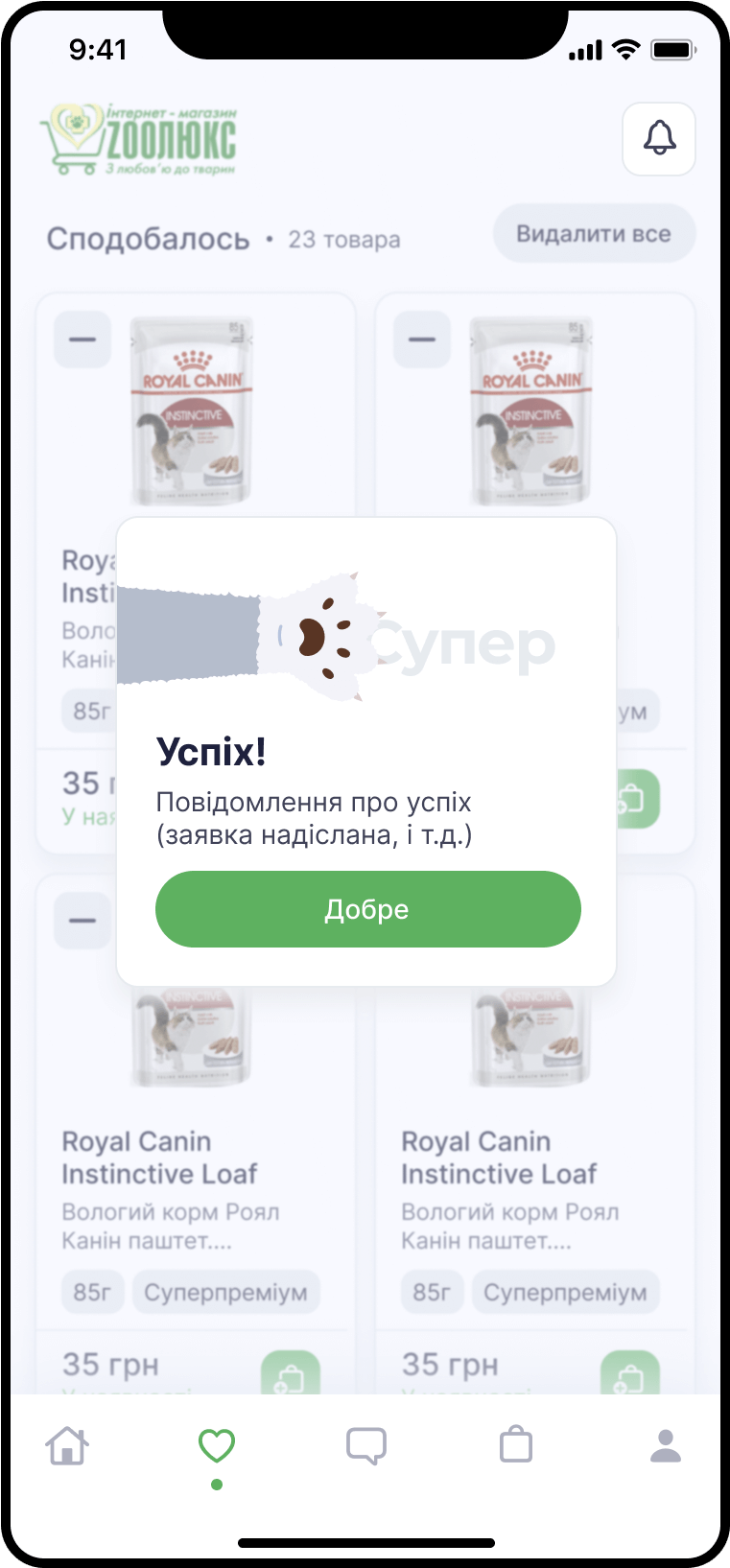
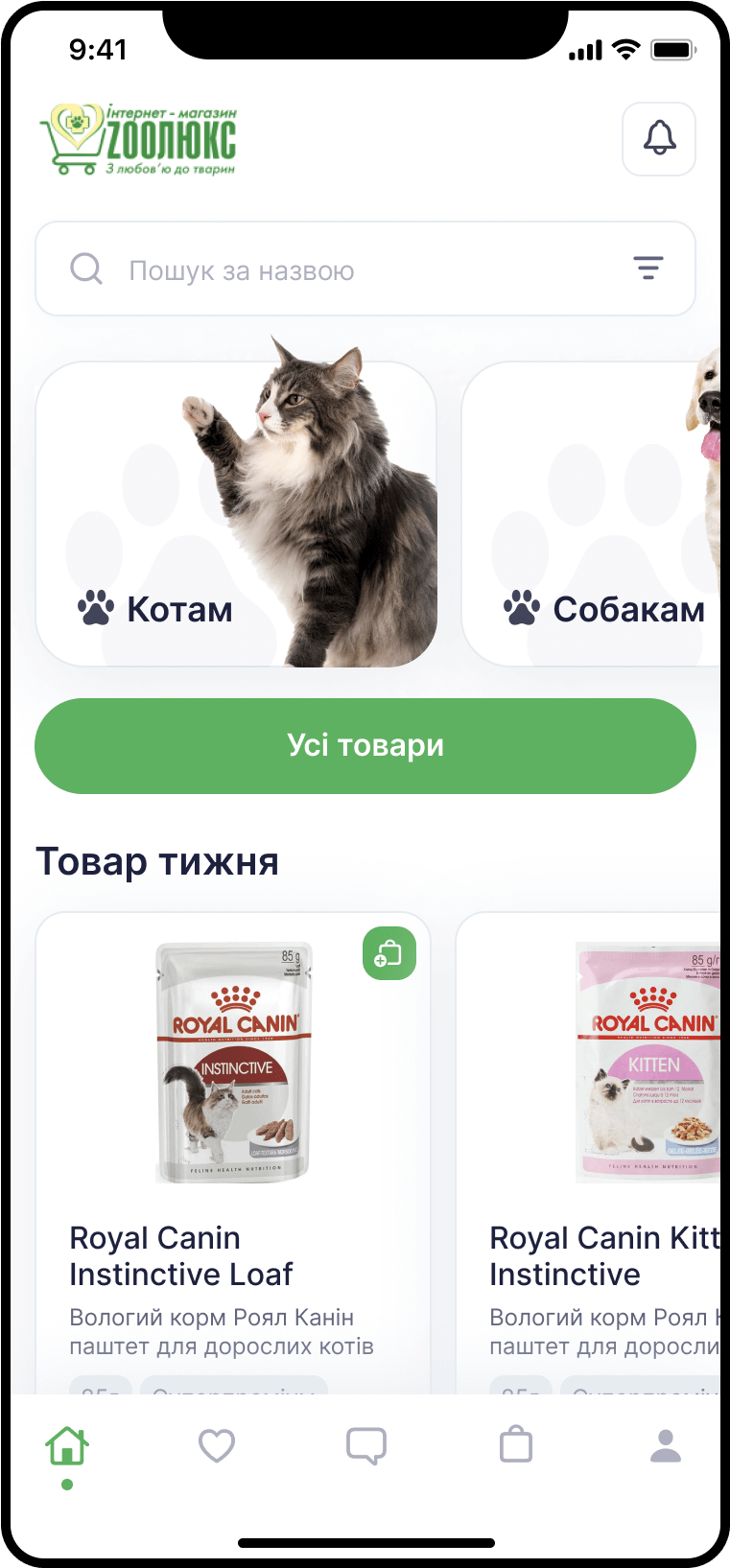
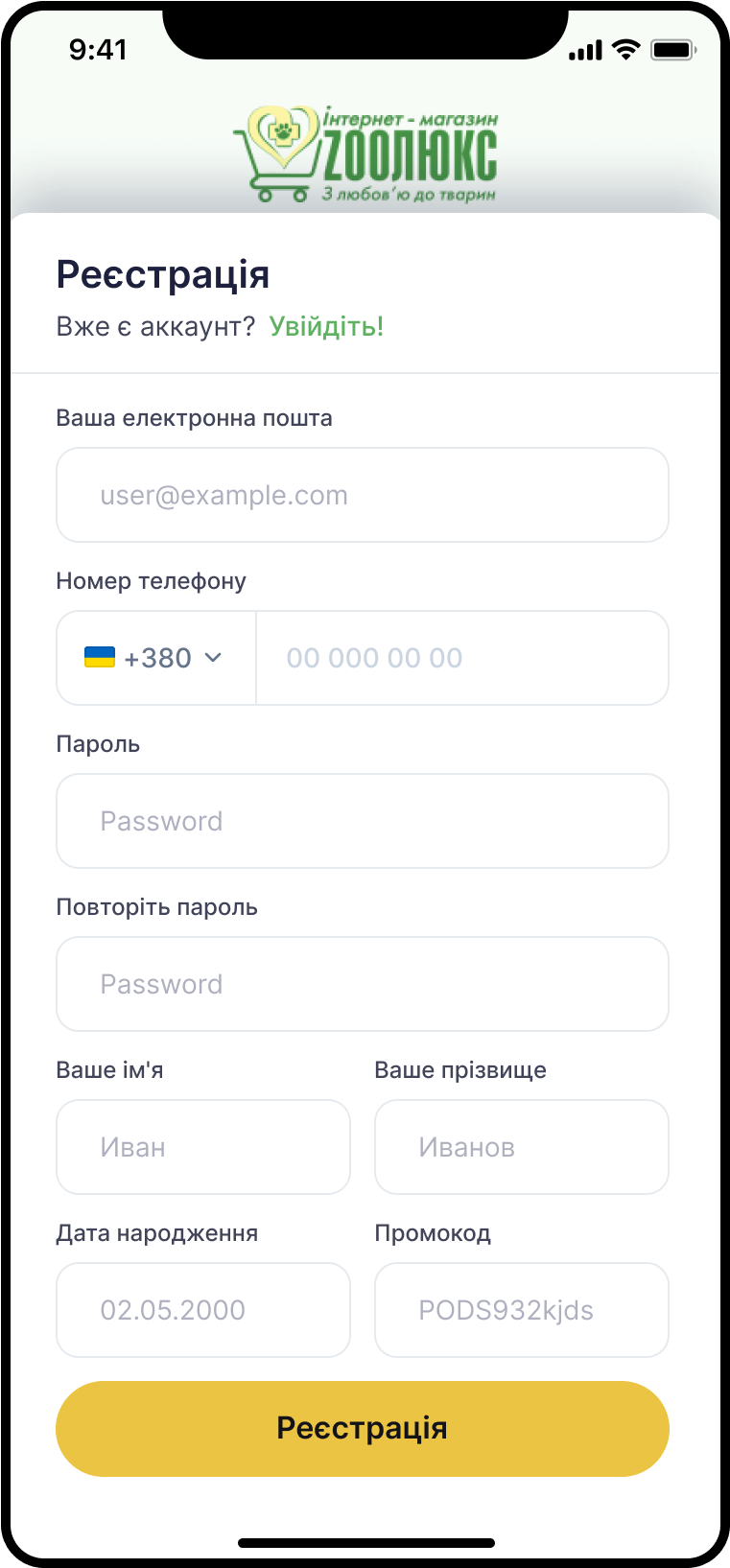
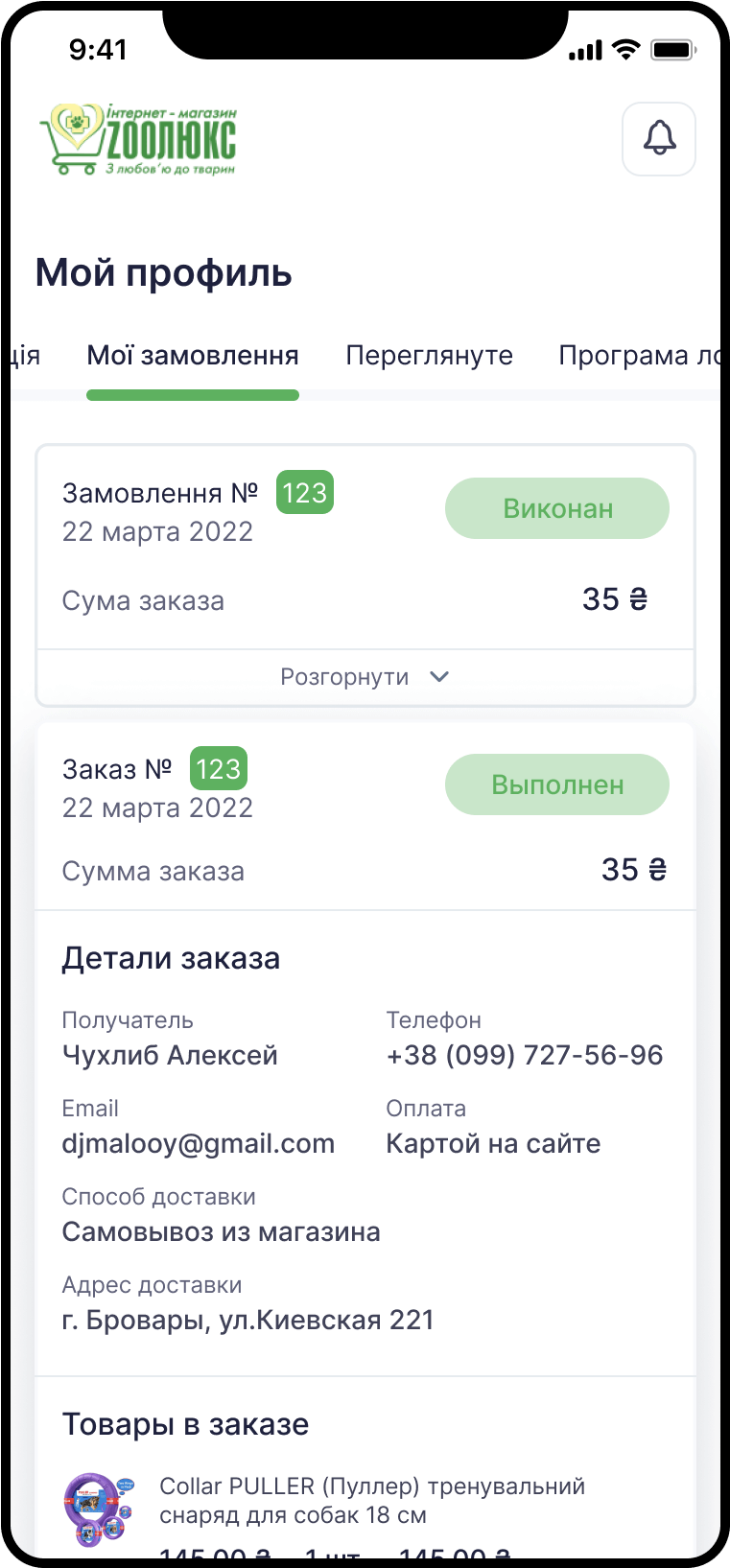
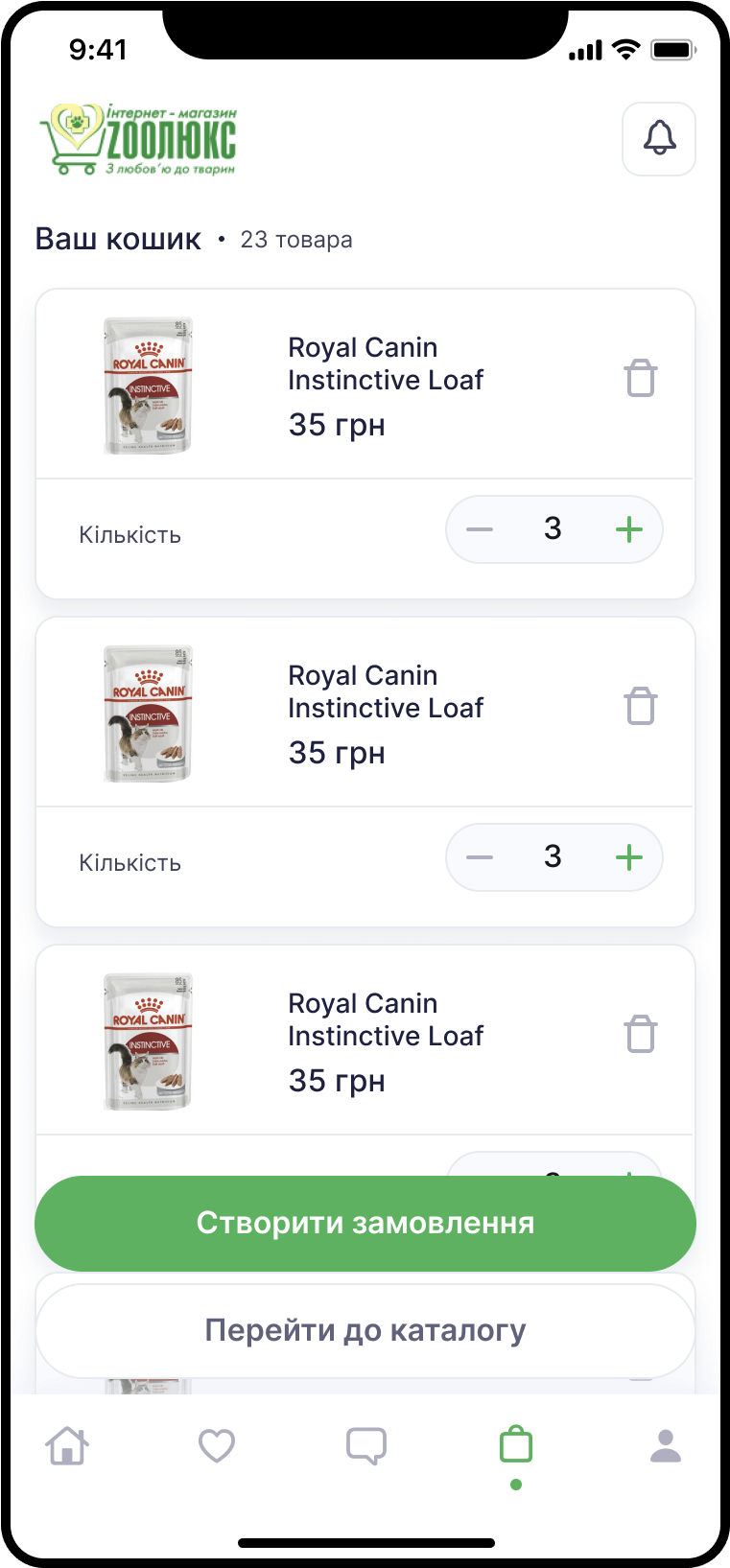
Zoolux

Цілі та завдання

Основним завданням для мобільного додатку була стабільність та швидкість роботи, можливість подальшої підтримки та масштабування проекту.
Додаток має бути простим, зручним у використанні з інтуїтивно зрозумілим інтерфейсом.
Розробка власного мобільного додатку повинна
допомогти створити образ лідера на ринку, підкреслити орієнтований на клієнта підхід організації.
З додатком завжди бути онлайн. Щоб покращити сервіс, повідомлення push мають надходити про події, пов’язані як із вимірюваннями, так і загальні для всіх користувачів.
Зберігання та відображення всіх подій, які користувач проводить в межах одного об'єму та всієї станції обслуговування.
Ресурси
- Власник продукту
- CTO (Головний технічний директор)
- UI/UX дизайнер
- Front-end розробник
- Back-end розробник
- QA інженер
Етапи розробки додатку
Будь-який проект ділиться на послідовні (в деяких випадках паралельні) етапи роботи
Перший етап - постановка цілей та завдань у процесі діалогу з клієнтом, були виявлені основні проблеми та цілі, які цей додаток повинен вирішити.
Другий етап - UI / UX дизайн мобільного додатку, всі варіанти та етапи взаємодії користувача з додатком були розроблені.
Третій етап - Написання та погодження технічного завдання з описом кожного екрану та його функціональності. Розробка архітектури та написання API.
Результат був представлений у графічній формі в онлайн-сервісі для проектування інтерфейсів Figma.
Після цих кроків ми переходимо до розробки Front-end та Back-end частин
- Виконуємо ручне тестування на різних фізичних пристроях
- Складаємо тест-кейс для проекту
- Публікація додатку в маркетплейсах (Play Market/App Store)
- Підтримка
Функціональність додатку
- Авторизація користувача (2 ролі)
- Мультимовність
- Світла та темна тема
- Анімація
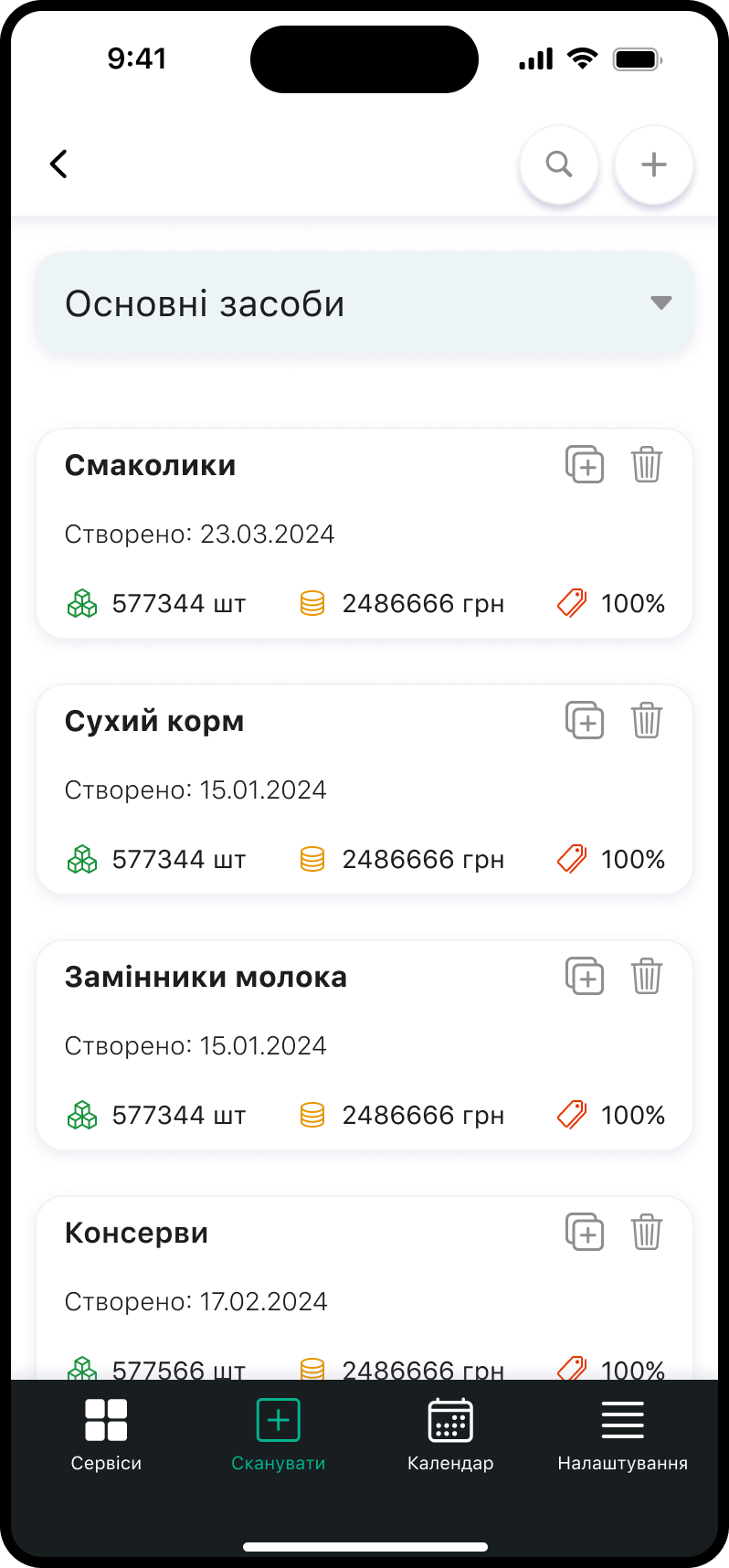
- Дашборд менеджера
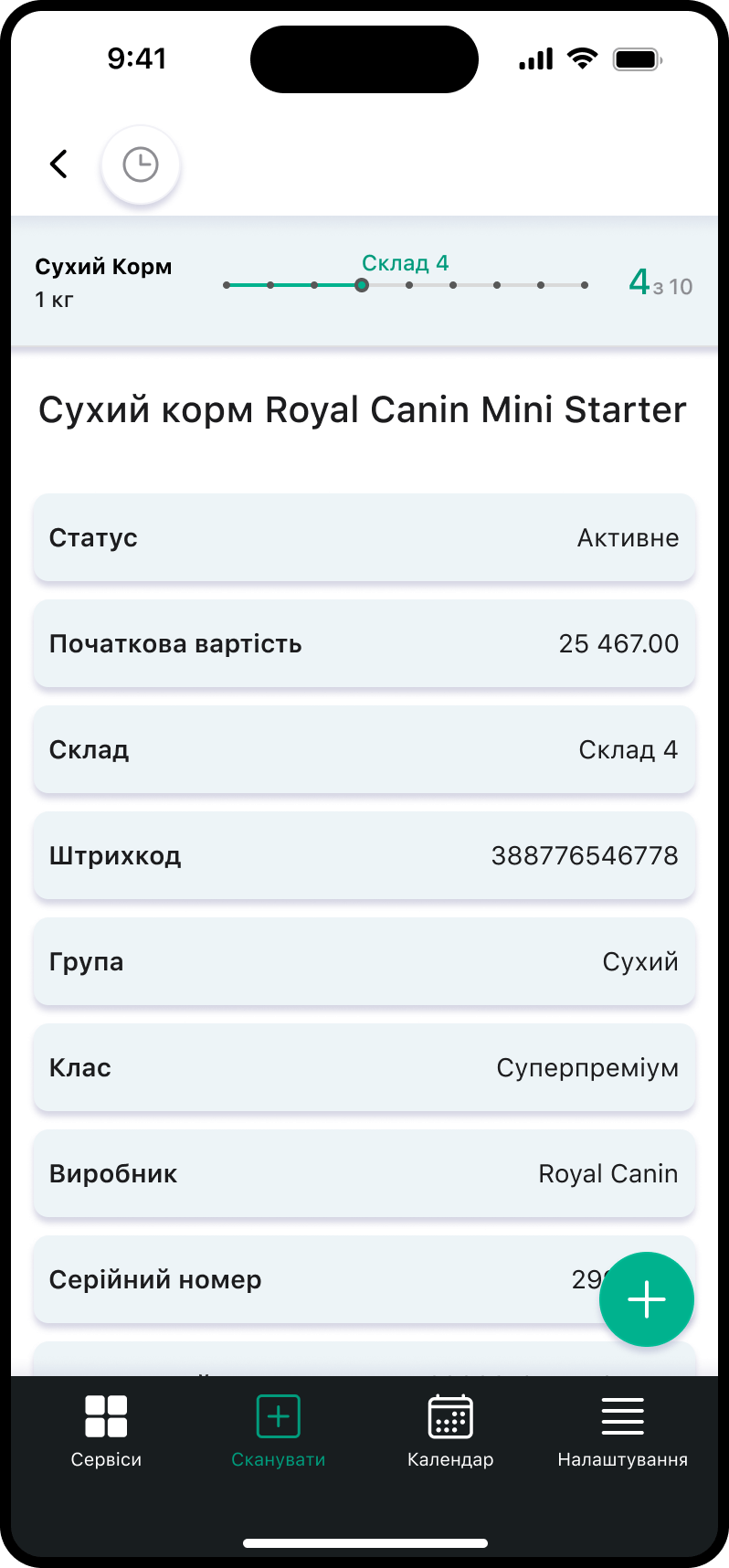
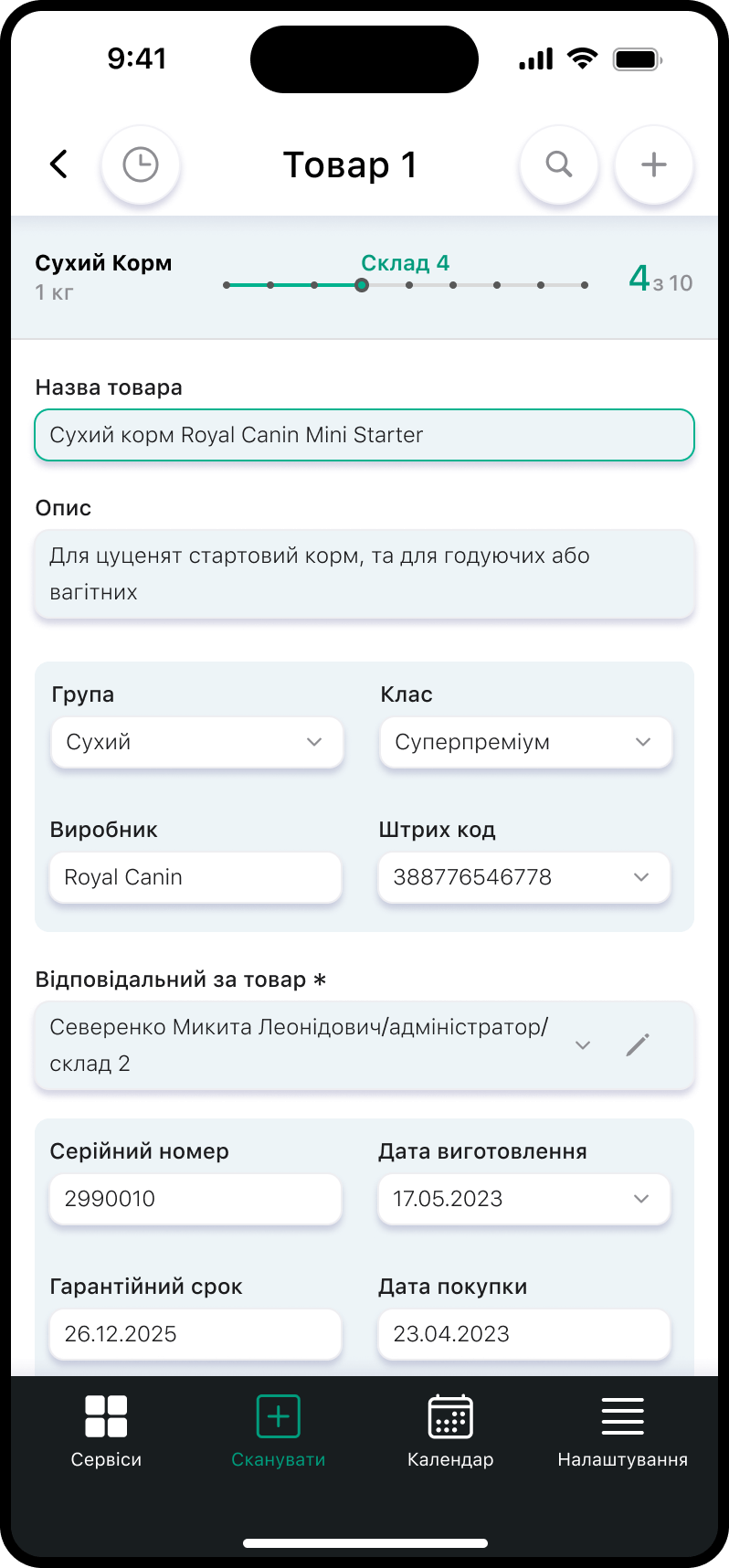
- Сканер штрих-кодів та QR-кодів
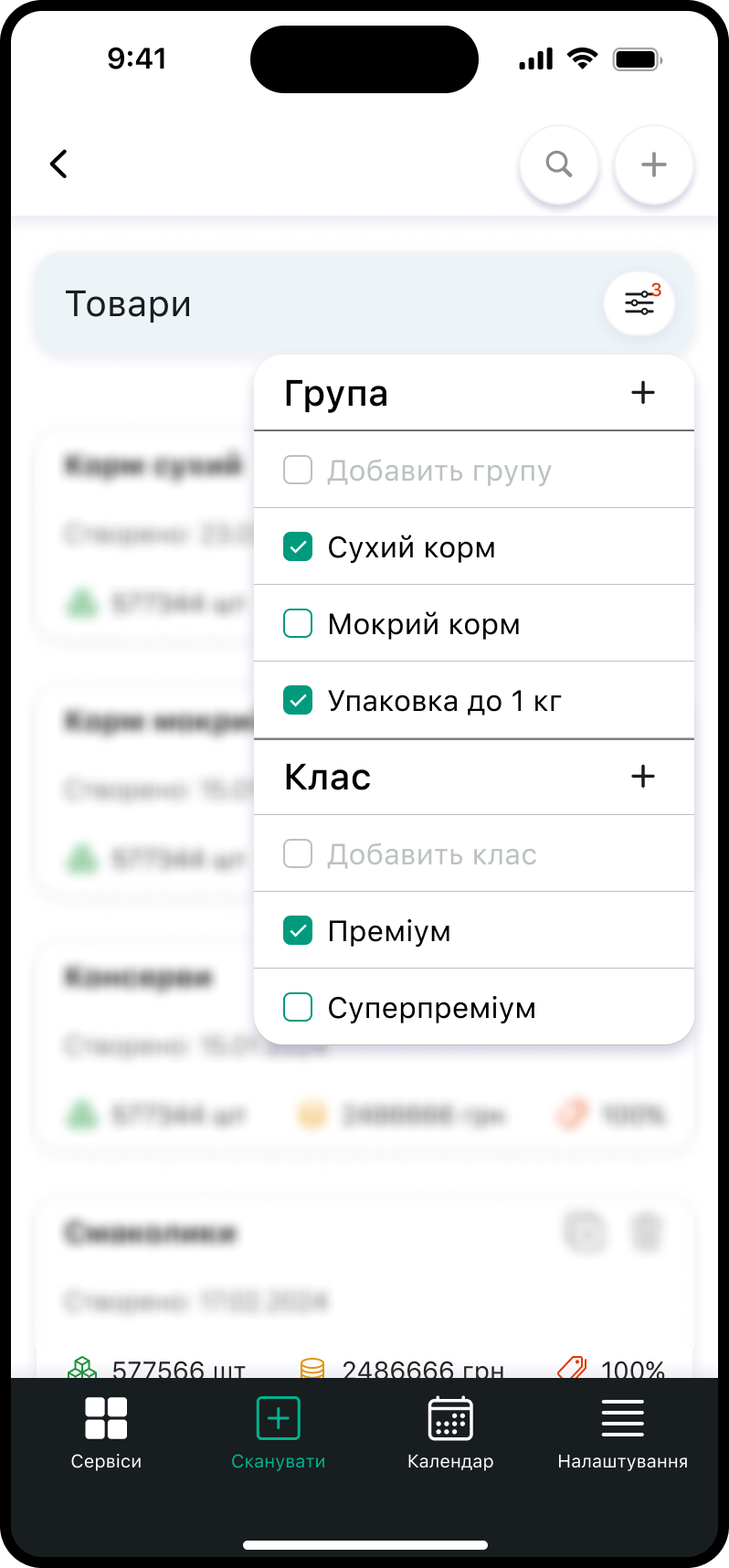
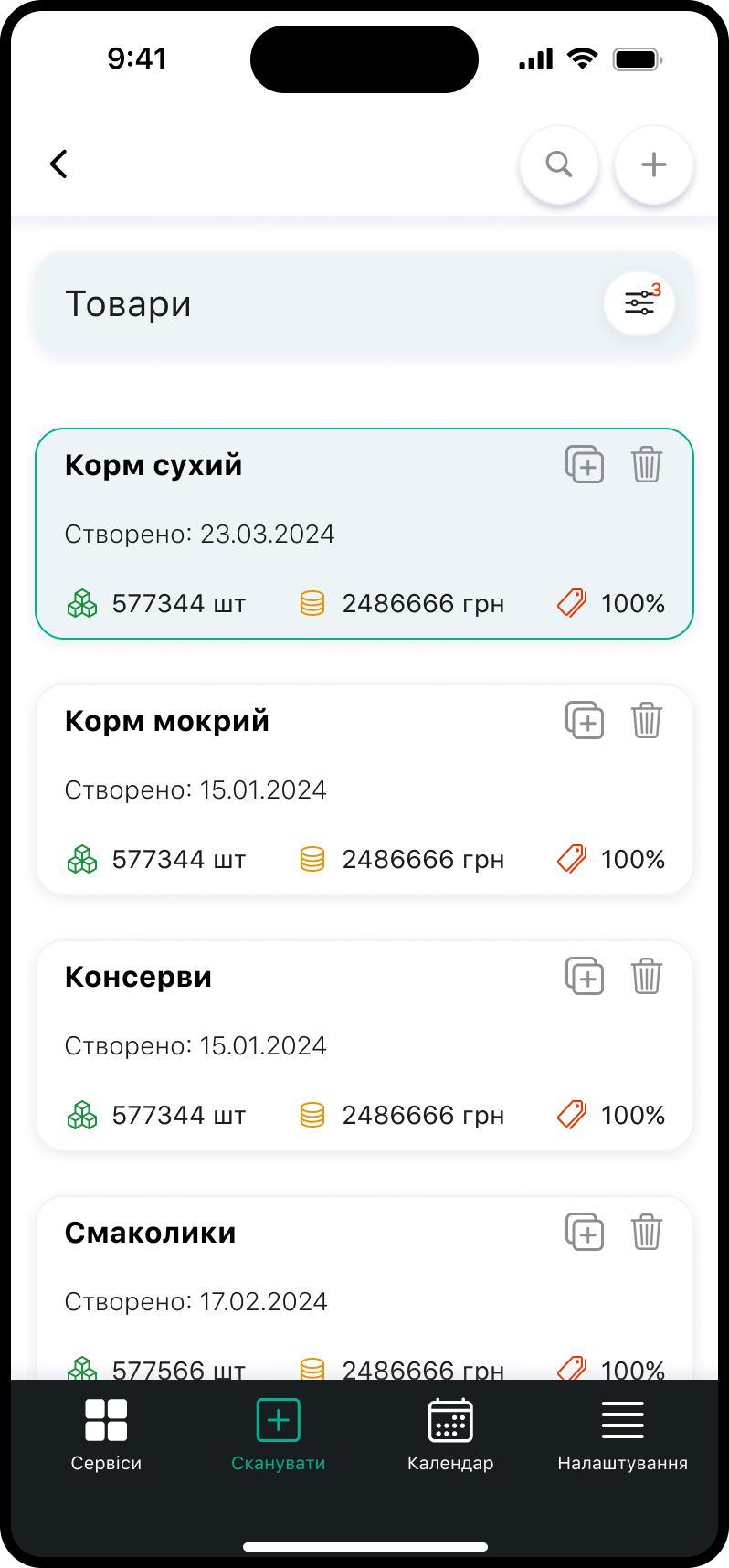
- Фільтрація / пошук
- Графіки
- примусове оновлення
- Офлайн-режим
- push повідомлення

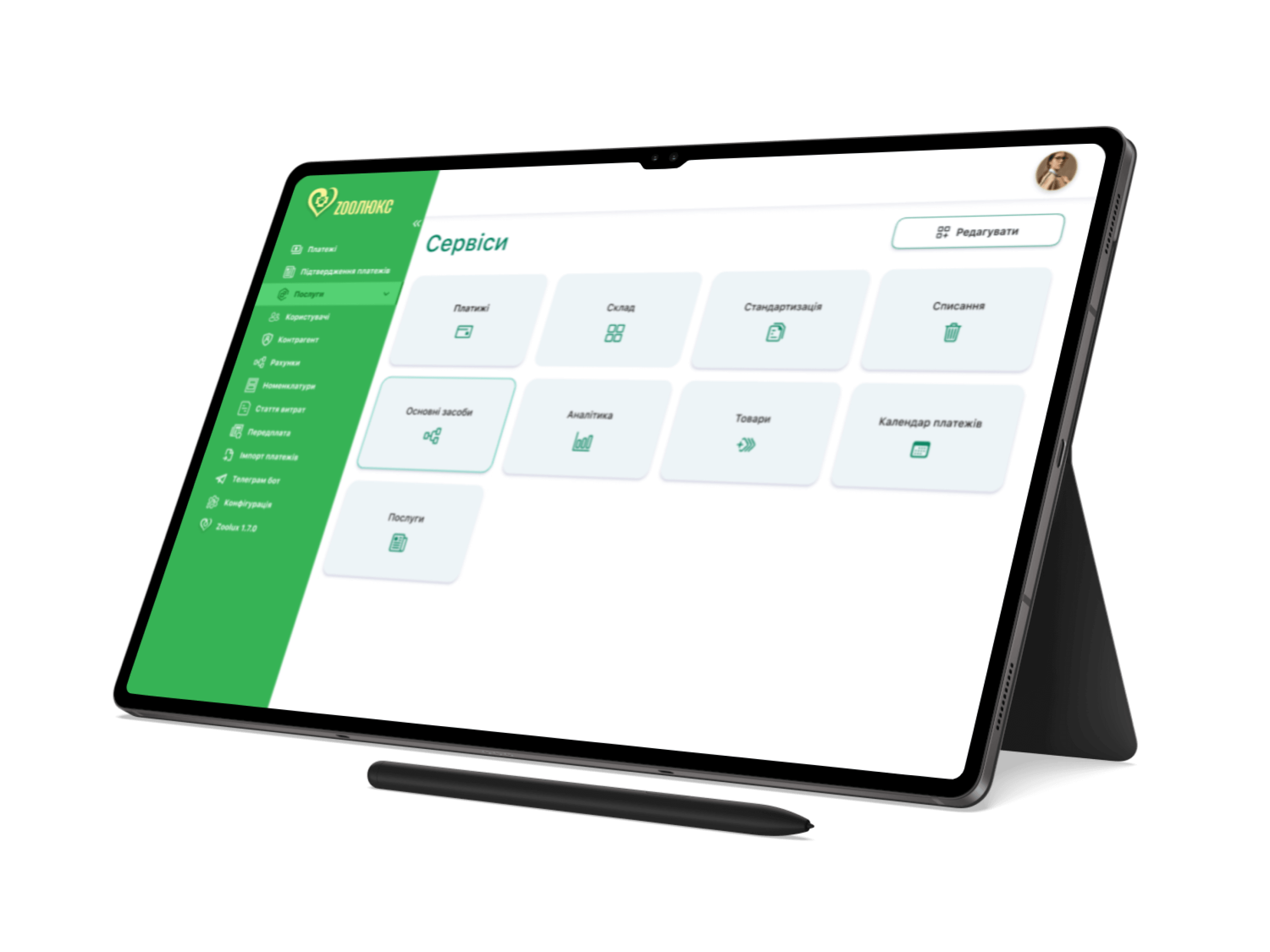
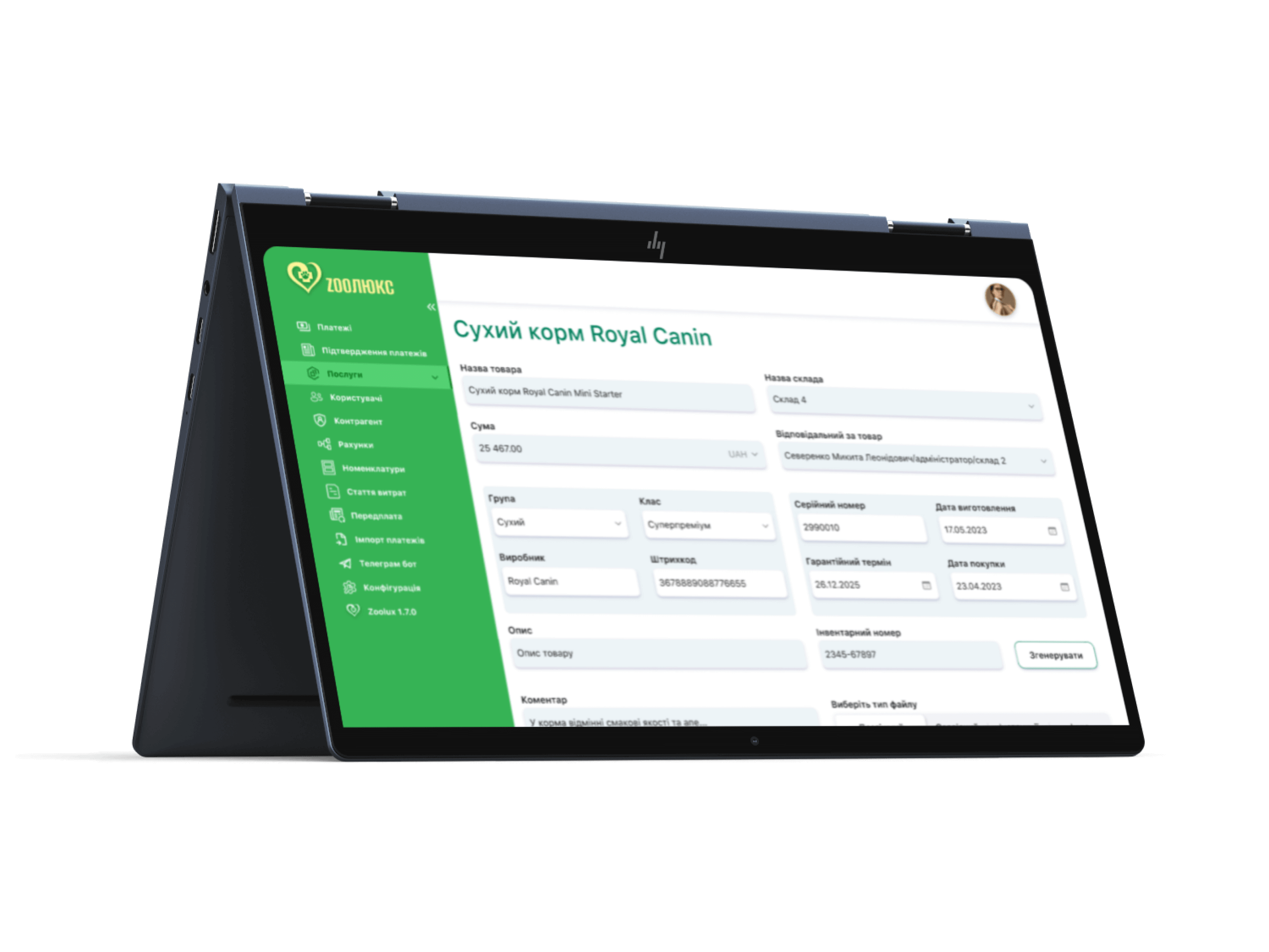
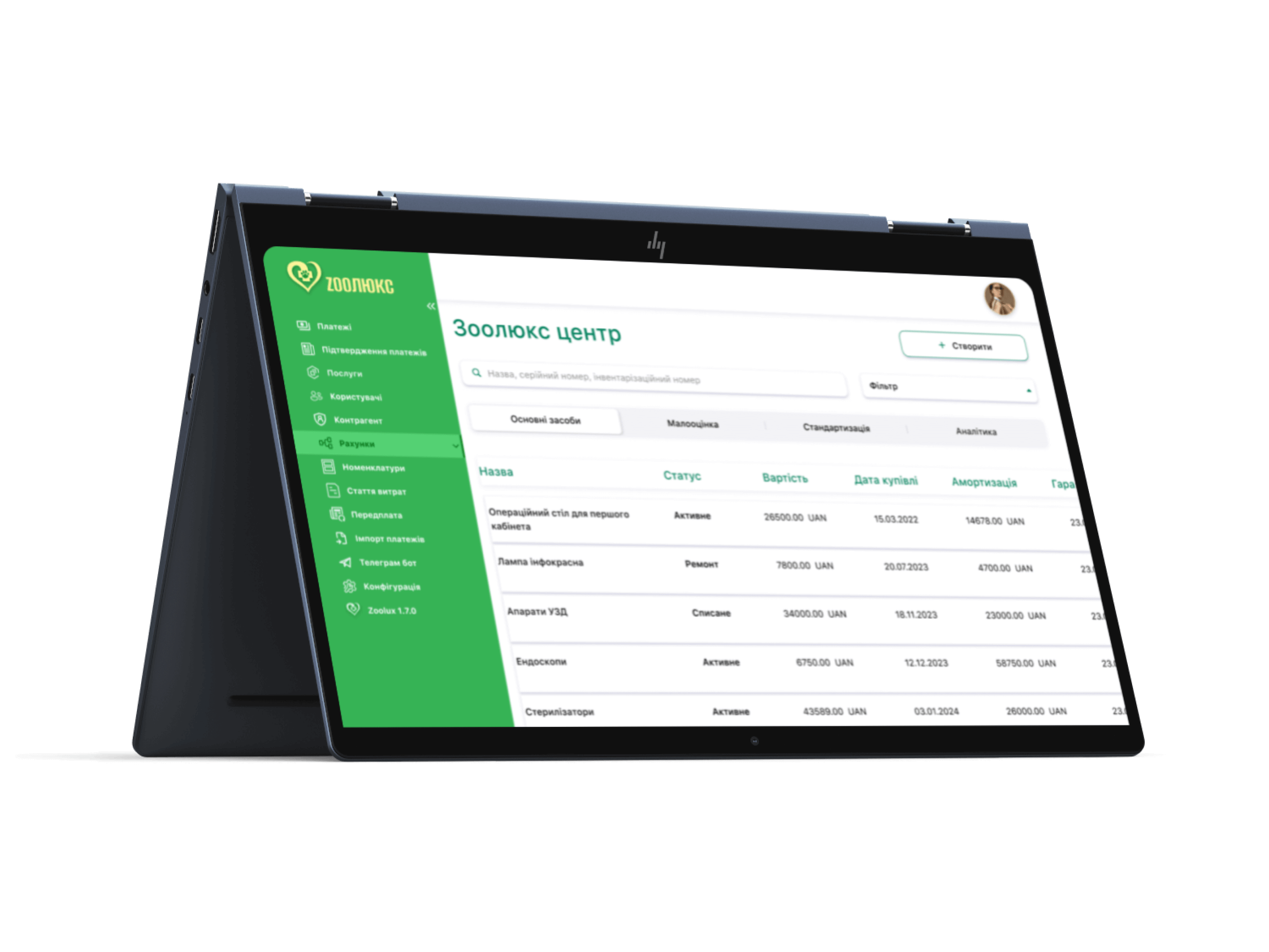
Додаток адміністрування
Будь-який проєкт поділяється на послідовні (у деяких випадках паралельні) етапи роботи
Перший етап — постановка цілей і завдань у процесі діалогу з клієнтом, були визначені основні проблеми та цілі, які цей додаток має вирішити.
Другий етап — UI/UX дизайн мобільного додатку, опрацьовані всі варіанти та етапи взаємодії користувача з додатком.
Третій етап — написання та погодження технічного завдання з описом кожного екрану та його функціональності. Розробка архітектури та написання API.
Результат був представлений у графічному вигляді в онлайн-сервісі для проектування інтерфейсів Figma.
Після цих етапів переходимо до розробки Front-end та Back-end частин
- Здійснюємо ручне тестування на різних фізичних пристроях
- Складання Test Case для проєкту
- Публікація додатку в маркетплейсах (Play Market/App Store)
- Підтримка
Функціональність додатку
- Авторизація користувача (2 ролі)
- Багатомовність
- Світла та темна тема
- Анімація
- Панель керування менеджера
- Сканер штрих-кодів та QR-кодів
- Фільтрація / пошук
- Графіки
- Примусове оновлення
- Робота офлайн
- Push-повідомлення

Адмін-панель
Будь-який проєкт поділяється на послідовні (у деяких випадках паралельні) етапи роботи
Перший етап — постановка цілей і завдань у процесі діалогу з клієнтом, були визначені основні проблеми та цілі, які цей додаток має вирішити.
Другий етап — UI/UX дизайн мобільного додатку, опрацьовані всі варіанти та етапи взаємодії користувача з додатком.
Третій етап — написання та погодження технічного завдання з описом кожного екрану та його функціональності. Розробка архітектури та написання API.
Результат був представлений у графічному вигляді в онлайн-сервісі для проектування інтерфейсів Figma.
Після цих етапів переходимо до розробки Front-end та Back-end частин
- Здійснюємо ручне тестування на різних фізичних пристроях
- Складання Test Case для проєкту
- Публікація додатку в маркетплейсах (Play Market/App Store)
- Підтримка
Технології та інструменти

- figma
- React Native
- FireBase
- App center
- Сервер / linux ubuntu
- Бази даних / Postgre sql
- Середовище / jetbrains, pycharm
- Фреймворки / django
- оплата в додатку / stripe
- Хостинг / aws