Локація
НімеччинаПроект реалізовано для
BITA Trading GmbHПлатформи
iOS та AndroidТерміни створення
3 місяціОптимізація
Мобільні та планшетиДодаток
“Xevel”

Цілі та завдання

Основним завданням для мобільного додатка була стабільність та швидкість роботи, можливість подальшої підтримки та масштабування проєкту.
Додаток повинен бути простим, зручним у використанні та з інтуїтивним інтерфейсом.
Розробка власного мобільного додатка має
допомогти створити імідж лідера ринку, підкреслити клієнтоорієнтований підхід організації.
Додаток повинен бути постійно онлайн. Для покращення обслуговування повинні надходити push-повідомлення про події, як пов'язані з вимірюваннями, так і загальні для всіх користувачів.
Збереження та відображення всіх подій, які користувач проводить у межах одного резервуара та всієї станції обслуговування.
Ресурси
- Власник продукту
- CTO (Головний технічний директор)
- UI/UX Дизайнер
- Front-end розробник
- Back-end розробник
- QA інженер
Етапи розробки додатку
Будь-який проєкт розбивається на послідовні (у деяких випадках паралельні) етапи роботи
Перший етап – встановлення цілей та завдань у процесі діалогу з клієнтом, було визначено основні проблеми та цілі, які цей додаток має вирішити.
Другий етап – UI / UX дизайн мобільного додатку; було опрацьовано всі варіанти та етапи взаємодії користувача з додатком.
Третій етап – написання та затвердження технічного завдання з описом кожного екрану та його функціональності. Розробка архітектури та написання API.
Результат був представлений у графічній формі в онлайн-сервісі для проєктування інтерфейсів Figma.
Після цих кроків ми переходимо до розробки Front-end і Back-end частин
- Здійснюємо ручне тестування на різних фізичних пристроях
- Складаємо Test Case для проєкту
- Публікація додатку в маркетплейсах (Play Market/App Store)
- Підтримка
Функціональність додатку
- Авторизація користувачів (2 ролі)
- Багатомовність
- Світла та темна тема
- Анімація
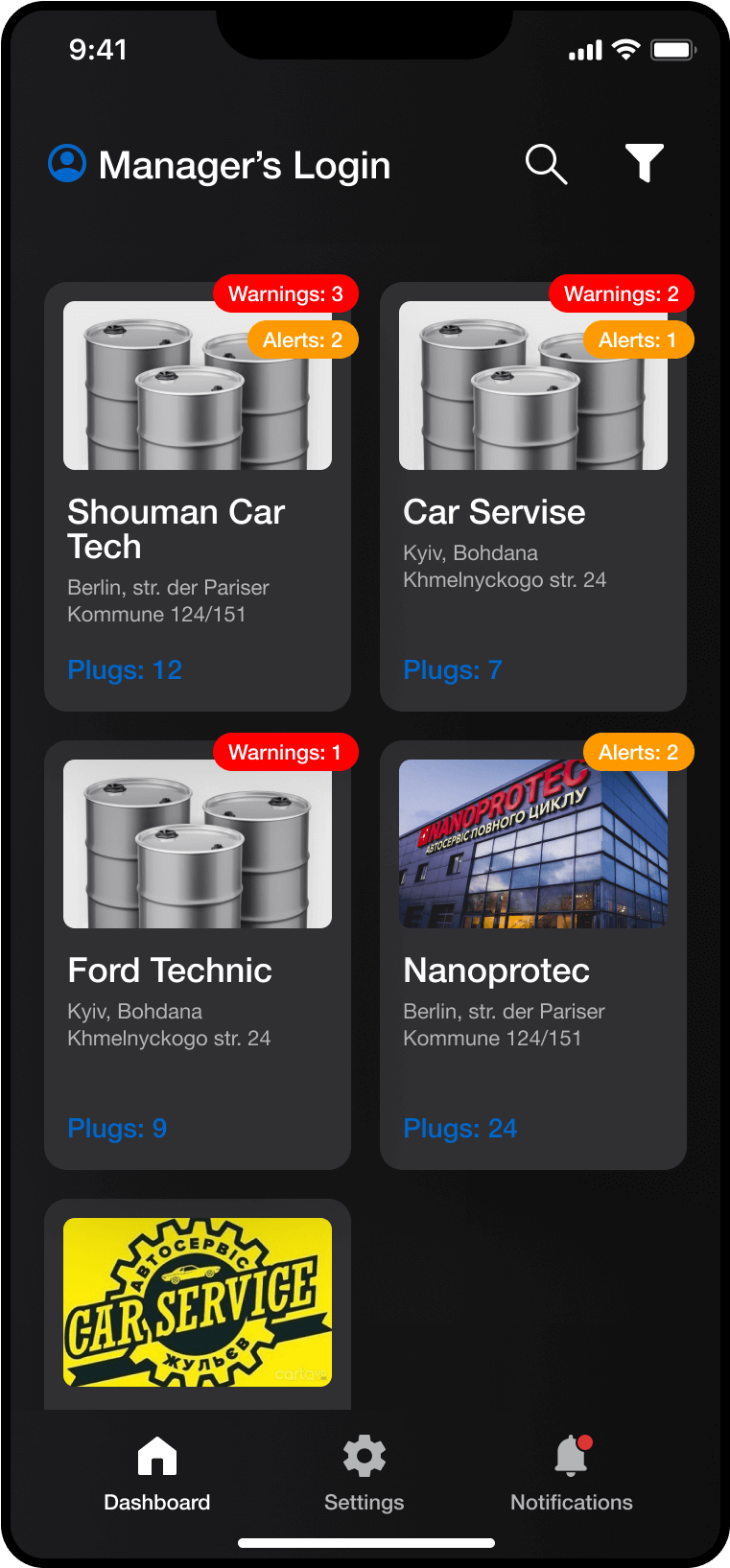
- Панель керування менеджера
- Сканер штрих- та QR-кодів
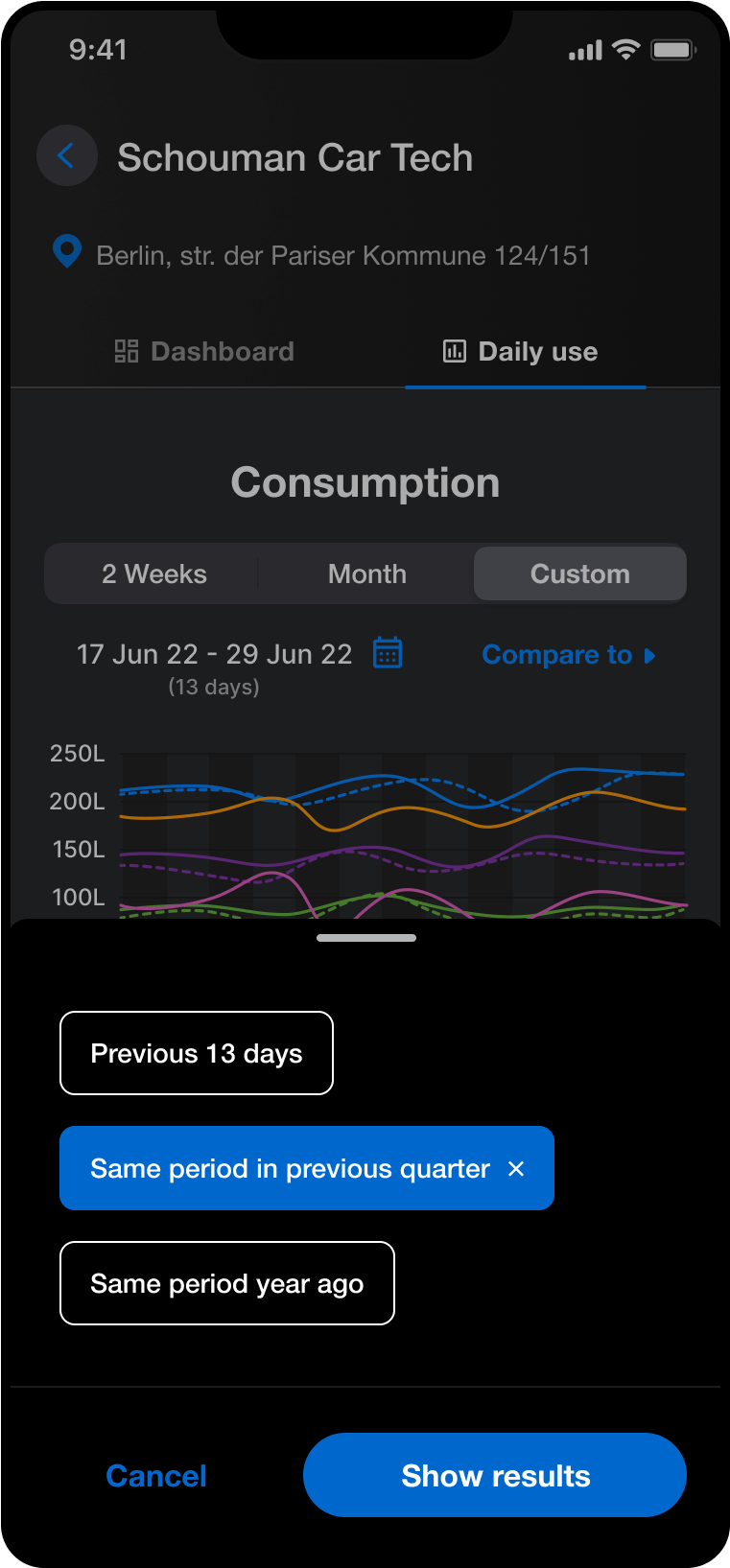
- Фільтрація / пошук
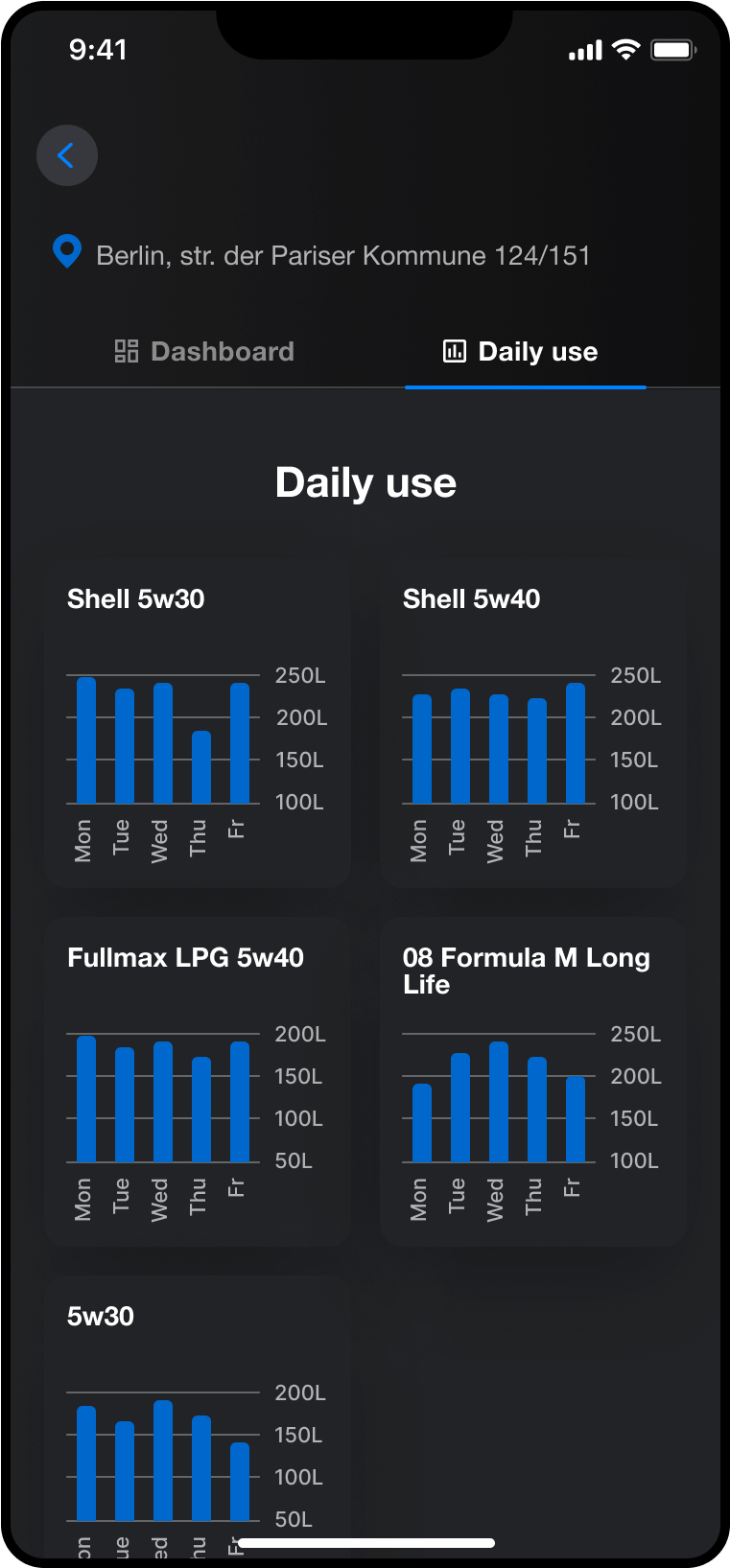
- Графіки
- Примусове оновлення
- Робота офлайн
- Push-повідомлення

Технології та інструменти

- figma
- React Native
- FireBase
- App center
- Сервер / linux ubuntu
- Бази даних / Postgre sql
- Середовище / jetbrains, pycharm
- Фреймворки / django
- оплата в додатку / stripe
- Хостинг / aws