Локація
НімеччинаПроект реалізовано для
BITA Trading GmbHПлатформи
iOS та AndroidТермін створення
3 місяціОптимізація
Мобільні пристрої та планшетиДодаток
“Xevel”

Цілі та задачі

Головним завданням для мобільного додатка були стабільність та швидкість роботи, можливість подальшої підтримки і масштабування проекту.
Додаток повинен бути простим, зручним у використанні з інтуїтивно зрозумілим інтерфейсом.
Розробка власного мобільного додатка повинна допомогти створити образ лідера на ринку, підкреслити клієнтоорієнтований підхід організації.
Додаток повинен бути завжди в онлайні. Щоб покращити сервіс, push-повідомлення мають надходити на події, як пов’язані з вимірюваннями, так і загальні для всіх користувачів.
Зберігання та відображення всіх подій, які користувач здійснює в межах однієї ємності та всієї станції обслуговування.
Ресурси
- Власник продукту
- Технічний директор
- UI/UX дизайнер
- Фронтенд-розробник
- Бекенд-розробник
- QA інженер
Етапи розробки додатка
Будь-який проект ділиться на послідовні (в деяких випадках паралельні) етапи роботи
Перший етап — визначення цілей та задач під час діалогу з клієнтом, були визначені основні проблеми та цілі, які повинен вирішити цей додаток.
Другий етап — UI/UX дизайн мобільного додатка, всі варіанти та етапи взаємодії користувача з додатком були пропрацьовані.
Третій етап — Написання та затвердження технічного завдання з описом кожного екрану та його функціональності. Розробка архітектури та написання API.
Результат було представлено у графічному вигляді в онлайн-сервісі для проектування інтерфейсів Figma.
Після цих етапів переходимо до розробки Фронтенд та Бекенд частин
- Виконуємо ручне тестування на різних фізичних пристроях
- Складаємо тестовий кейс для проекту
- Публікація додатку в маркетплейсах (Play Market/App Store)
- Підтримка
Функціональність додатку
- Авторизація користувача (2 ролі)
- Багатомовність
- Світла темна тема
- Анімація
- Панель менеджера
- Сканер штрих-коду та QR-коду
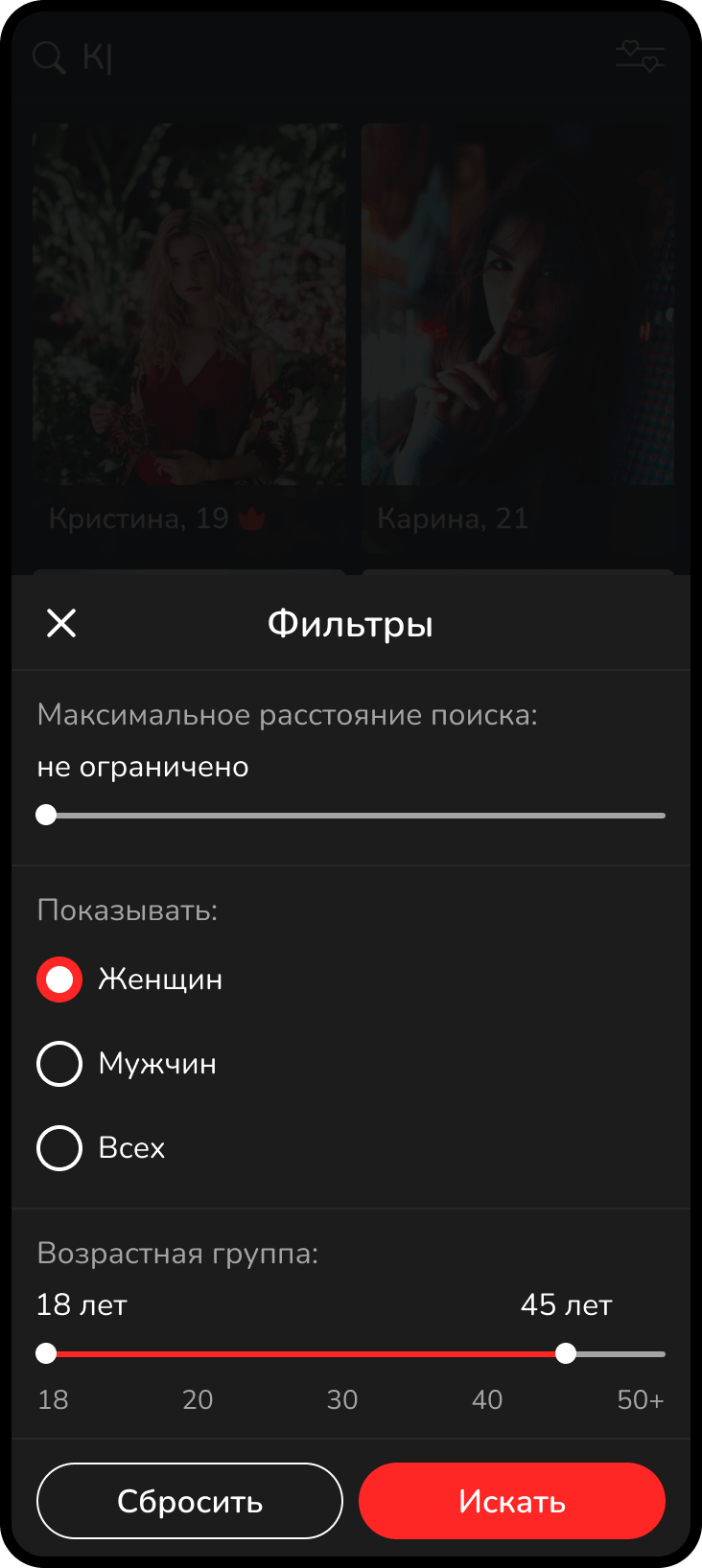
- Фільтр / пошук
- Графіки
- Примусові оновлення
- Робота офлайн
- Push-повідомлення

Технології та інструменти

- Figma
- React Native
- Firebase
- App Center
- Сервер / Linux Ubuntu
- Бази даних / Postgre sql
- Середовище / jetbrains, pycharm
- Фреймворки / django
- оплата в додатку / stripe
- Хостинг / aws