Локація
НімеччинаПроєкт реалізовано для
VITA Trading GmbHПлатформи
iOS та AndroidТермін створення
3 місяціОптимізація
Мобільні пристрої та планшетиДодаток
Pizza Way

Цілі та завдання

Головним завданням для мобільного додатка була стабільність та швидкість роботи, можливість подальшої підтримки та масштабування проєкту.
Додаток повинен бути простим, зручним у використанні з інтуїтивно зрозумілим інтерфейсом.
Розробка власного мобільного додатка повинна
допомогти створити образ лідера ринку, підкреслити клієнтоорієнтований підхід організації.
З додатком користувачі мають завжди залишатися на зв’язку. Для поліпшення сервісу мають надходити push-повідомлення про події, як пов’язані з вимірюваннями, так і загальні для всіх користувачів.
Зберігання та відображення всіх подій, які користувач здійснює в межах однієї ємності та всієї сервісної станції.
Ресурси
- Власник продукту
- CTO (Технічний директор)
- UI/UX дизайнер
- Front-end розробник
- Back-end розробник
- QA інженер
Етапи розробки застосунку
Будь-який проєкт поділяється на послідовні (в деяких випадках паралельні) етапи роботи
Перший етап – постановка цілей і задач у процесі діалогу з клієнтом, були визначені основні проблеми і цілі, які має вирішити цей застосунок.
Другий етап – UI/UX дизайн мобільного застосунку, були опрацьовані всі варіанти та етапи взаємодії користувача із застосунком.
Третій етап – Написання та затвердження технічного завдання з описом кожного екрана і його функціоналу. Розробка архітектури та написання API.
Результат був представлений у графічній формі в онлайн-сервісі для проєктування інтерфейсів Figma.
Після цих кроків ми переходимо до розробки Front-end та Back-end частин
- Проводимо ручне тестування на різних фізичних пристроях
- Складаємо Тестовий кейс для проєкту
- Публікація застосунку в маркетплейсах (Play Market/App Store)
- Підтримка
Функціональність додатку
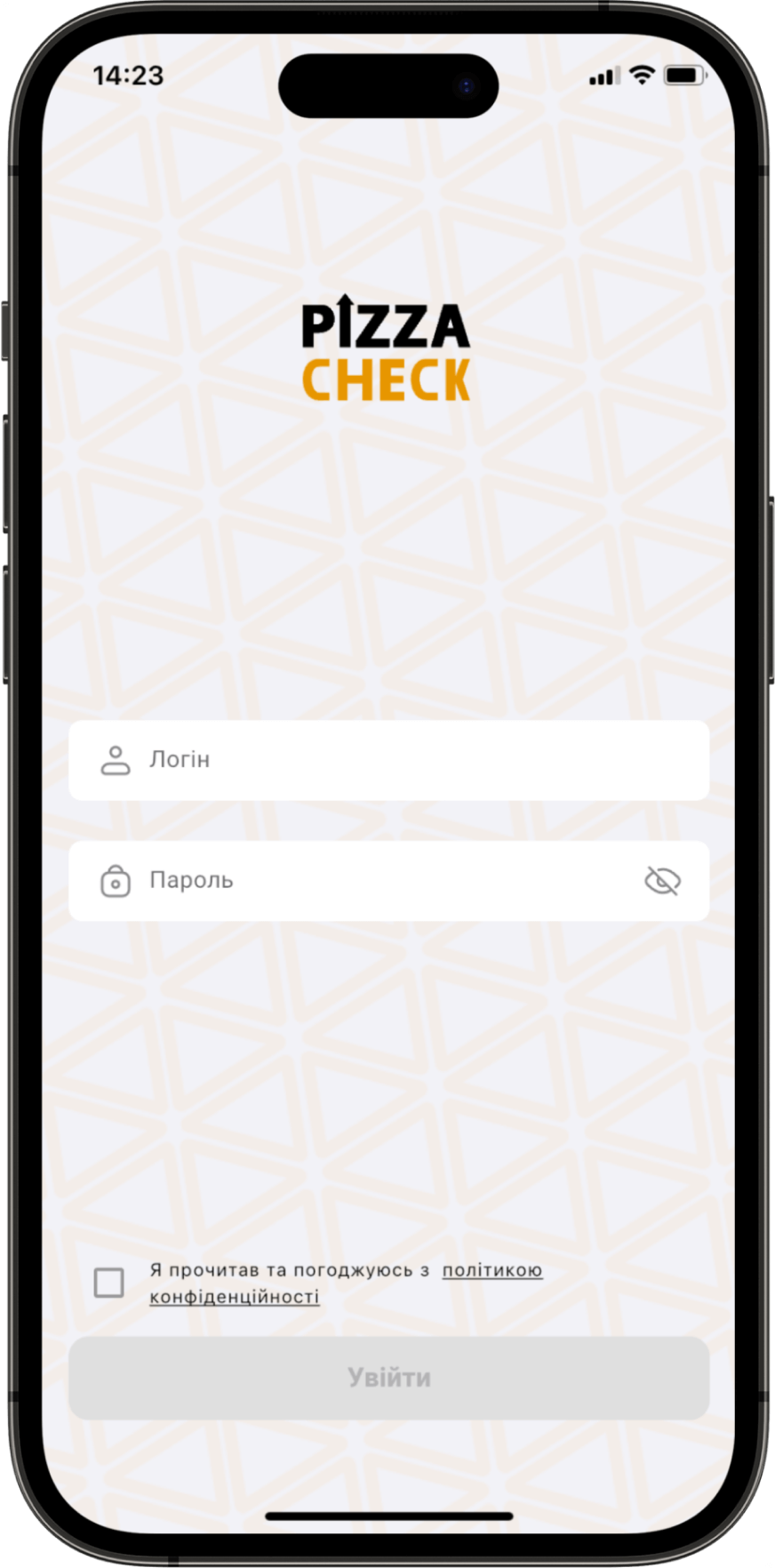
- Авторизація користувача (2 ролі)
- Багатомовність
- Світла та темна тема
- Анімація
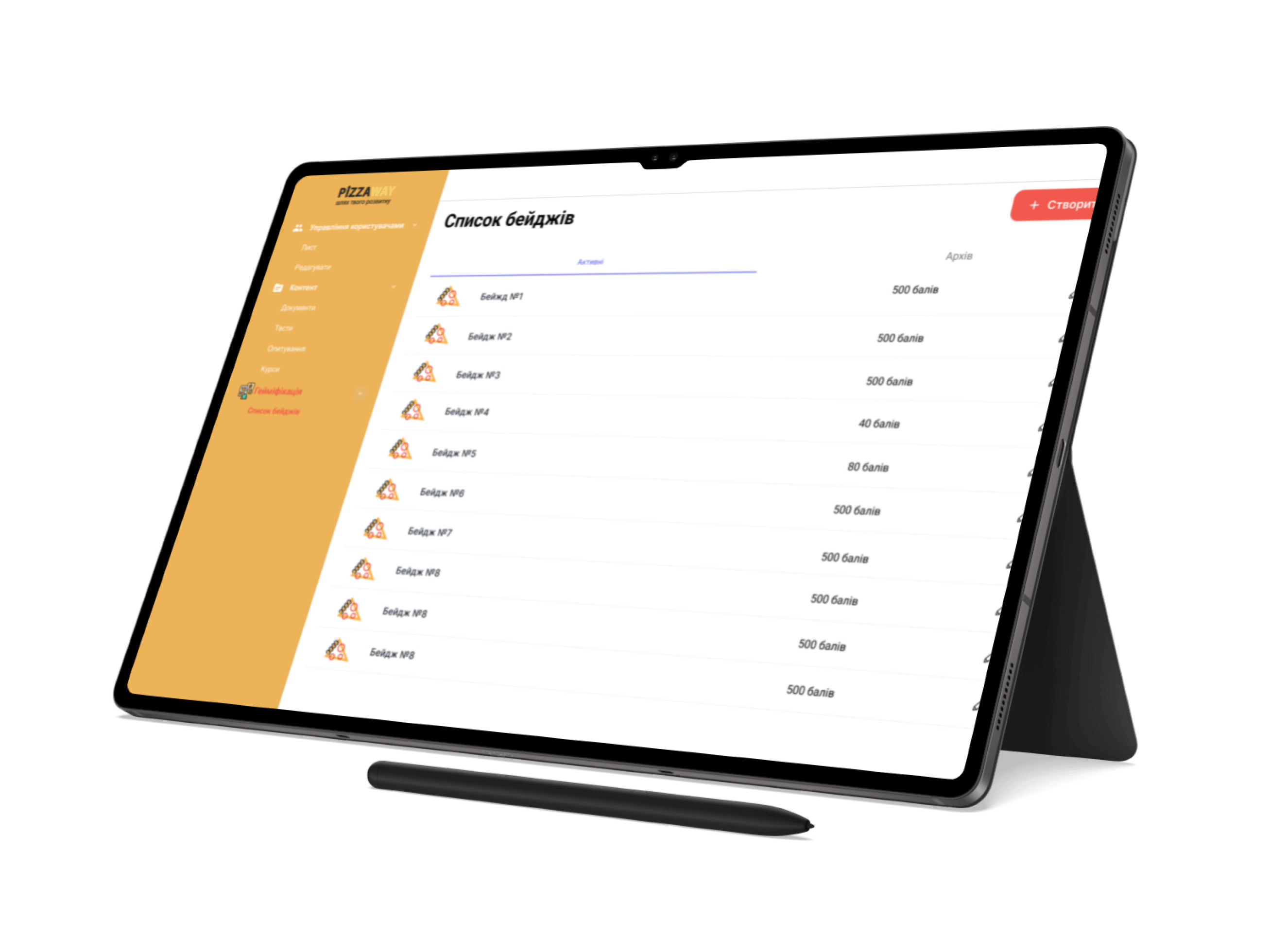
- Панель менеджера
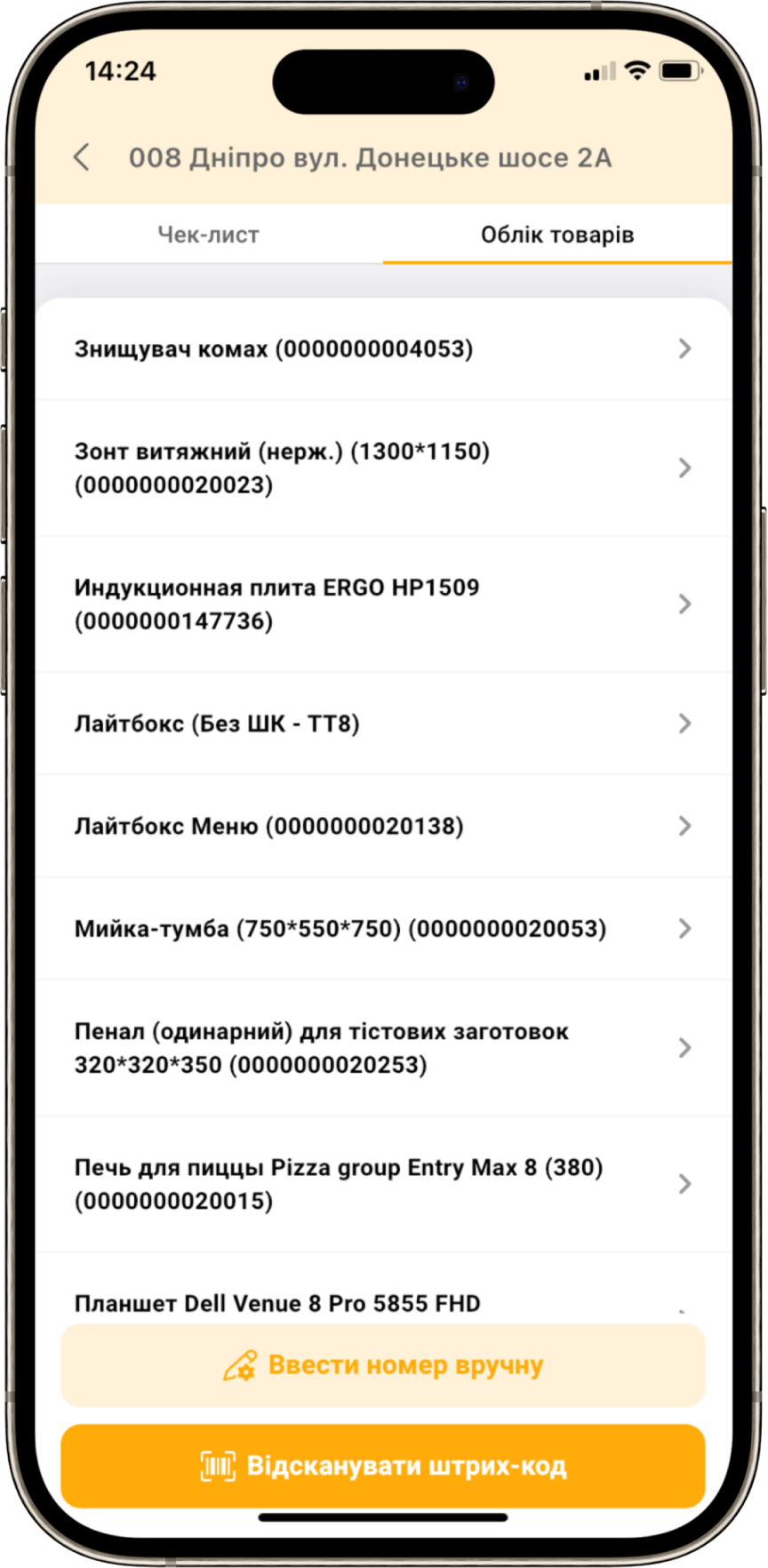
- Сканер штрих-кодів і QR-кодів
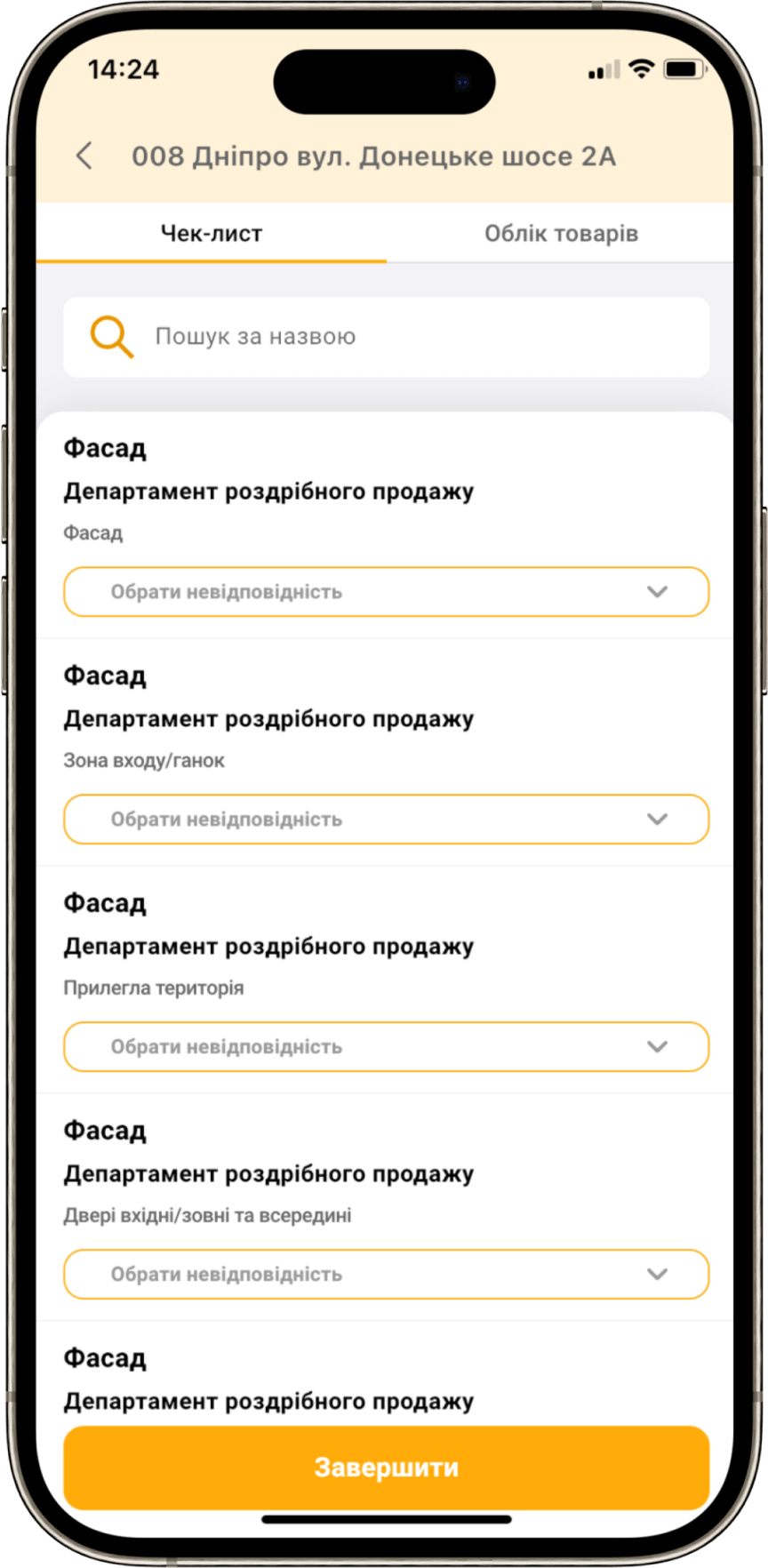
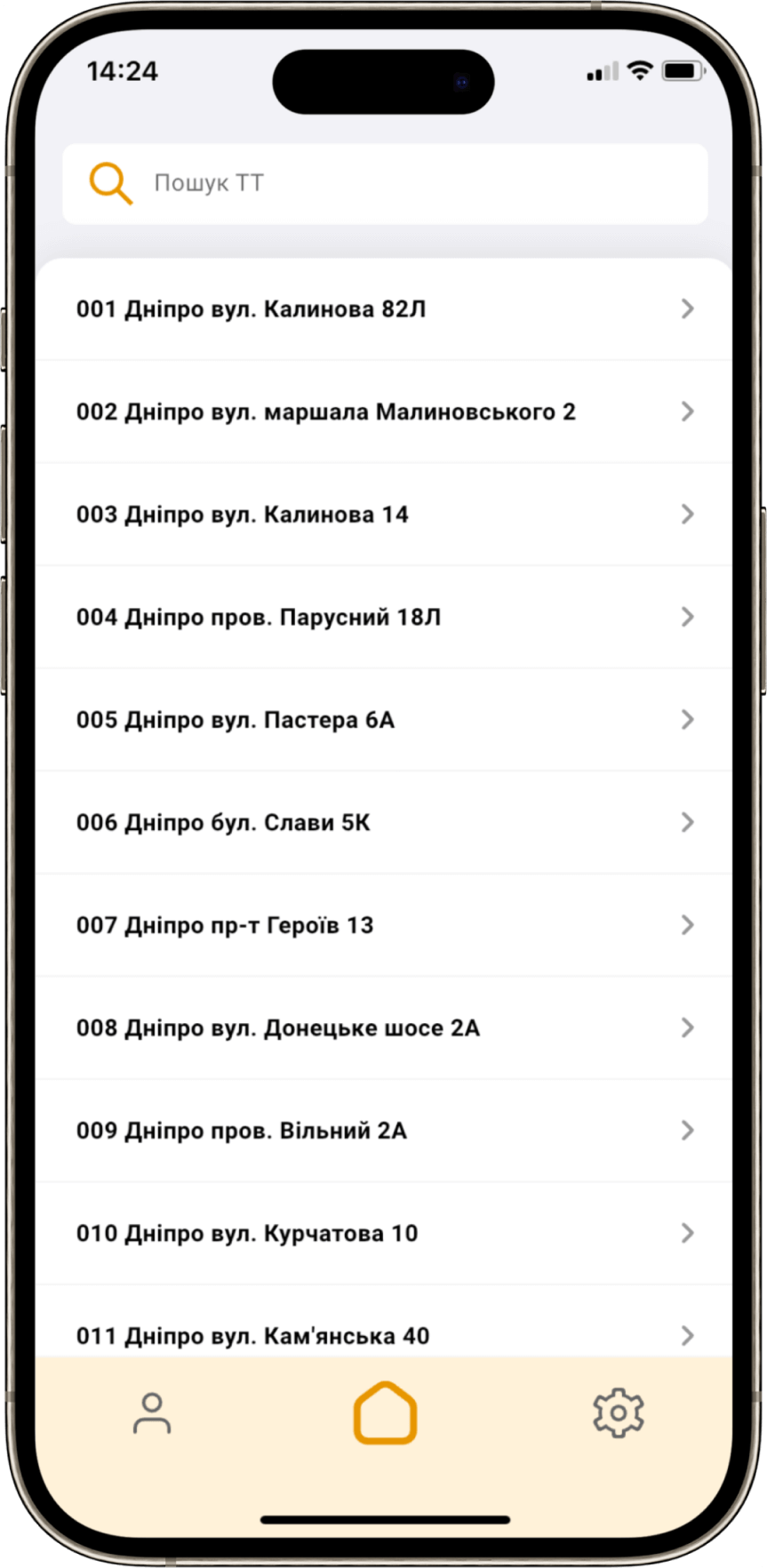
- Фільтр / пошук
- Графіки
- примусове оновлення
- Робота офлайн
- пуш-повідомлення
Адмін-панель
Будь-який проєкт поділяється на послідовні (в деяких випадках паралельні) етапи роботи
Перший етап – постановка цілей і задач у процесі діалогу з клієнтом, були визначені основні проблеми і цілі, які має вирішити цей застосунок.
Другий етап – UI/UX дизайн мобільного застосунку, були опрацьовані всі варіанти та етапи взаємодії користувача із застосунком.
Третій етап – Написання та затвердження технічного завдання з описом кожного екрана і його функціоналу. Розробка архітектури та написання API.
Результат був представлений у графічній формі в онлайн-сервісі для проєктування інтерфейсів Figma.
Після цих кроків ми переходимо до розробки Front-end та Back-end частин
- Проводимо ручне тестування на різних фізичних пристроях
- Складаємо Тестовий кейс для проєкту
- Публікація застосунку в маркетплейсах (Play Market/App Store)
- Підтримка
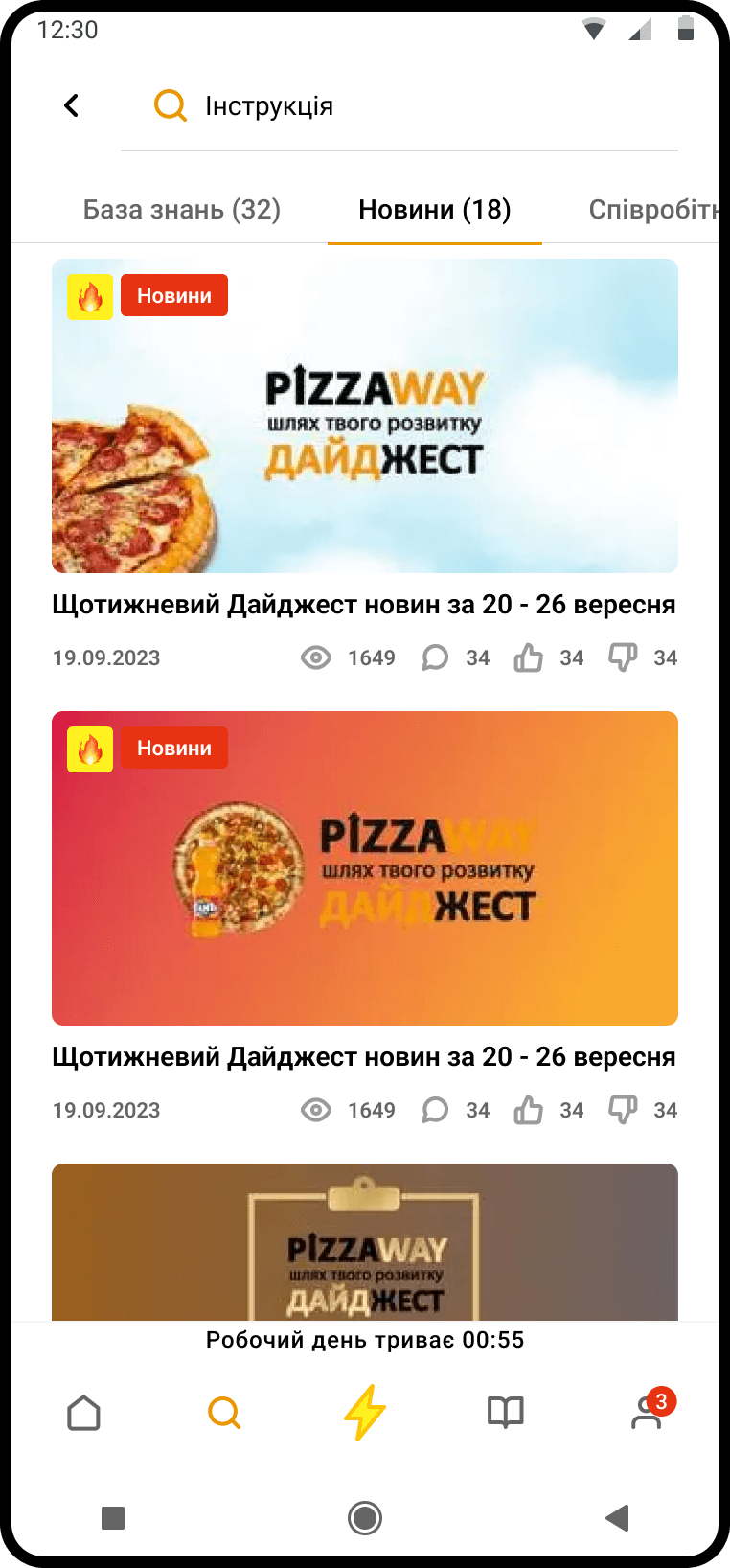
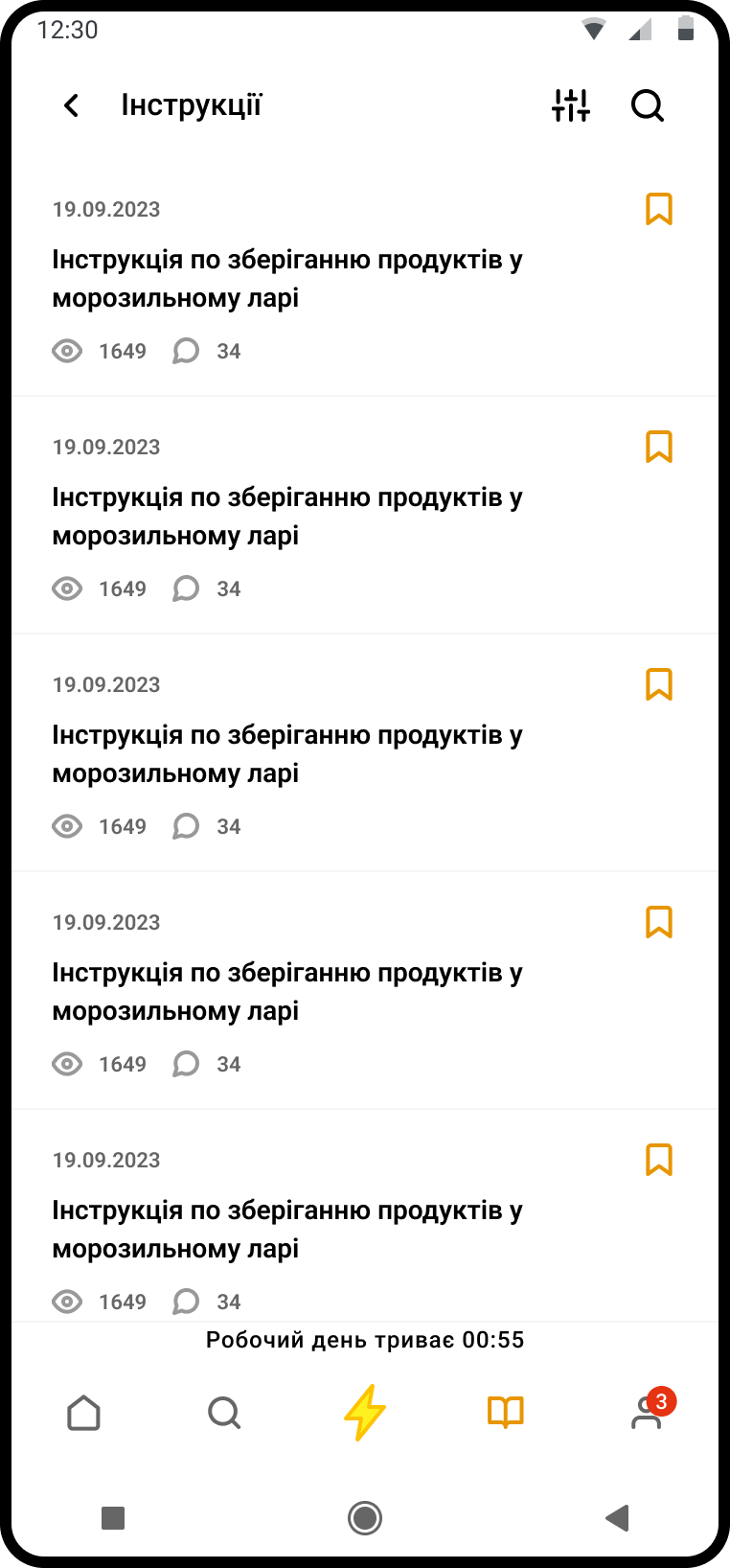
Застосунок для клієнта / персоналу
Будь-який проект поділяється на послідовні (в деяких випадках паралельні) етапи роботи
Перший етап — постановка цілей та завдань у процесі діалогу з клієнтом, були визначені основні проблеми та цілі, які має вирішити цей застосунок.
Другий етап — UI / UX дизайн мобільного застосунку, були розроблені всі варіанти та етапи взаємодії користувача з застосунком.
Третій етап — написання та узгодження технічного завдання з описом кожного екрану та його функціональності. Розробка архітектури та написання API.
Результат був представлений у графічному вигляді в онлайн-сервісі для проектування інтерфейсів Figma.
Після цих етапів переходимо до розробки Front-end та Back-end частин
- Проводимо ручне тестування на різних фізичних пристроях
- Складання Test Case для проекту
- Публікація застосунку в маркетплейсах (Play Market / App Store)
- Підтримка