Локація
НімеччинаПроект реалізовано для
BITA Trading GmbHПлатформи
iOS та AndroidТермін створення
3 місяціОптимізація
Мобільні пристрої та планшетиДодаток
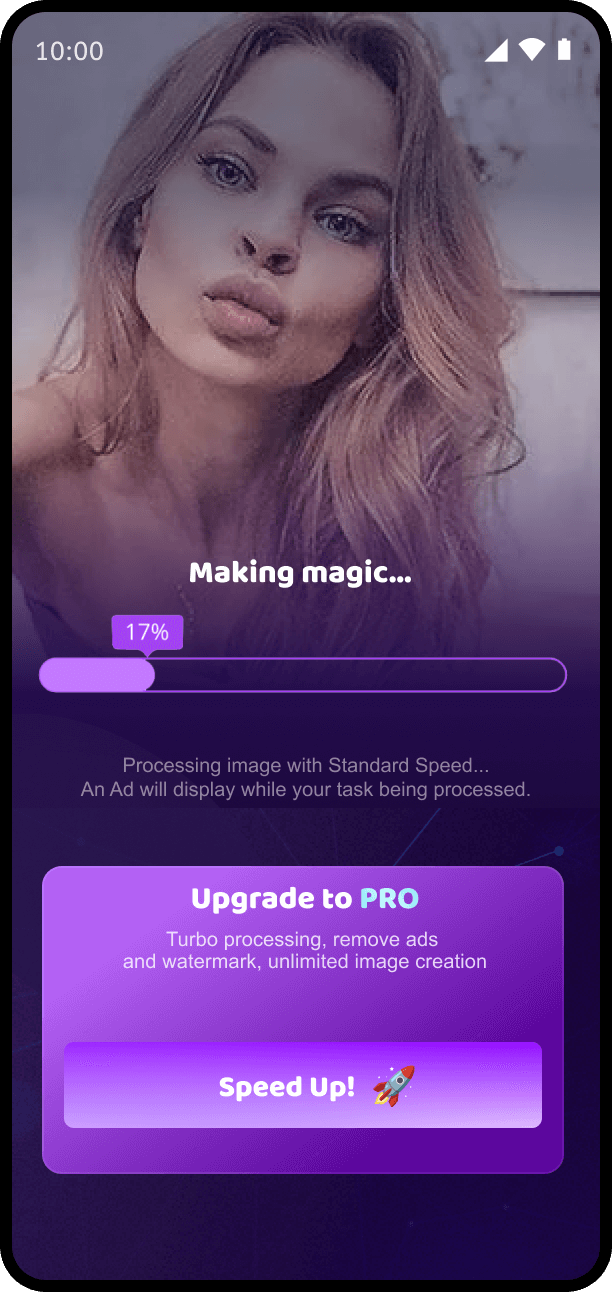
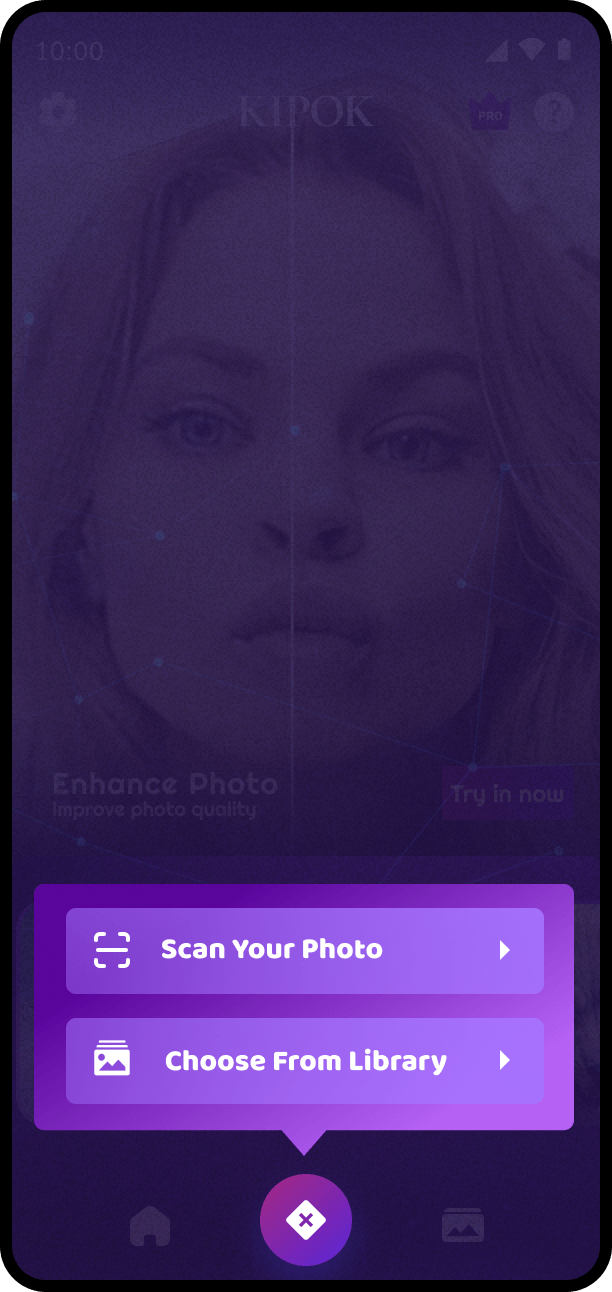
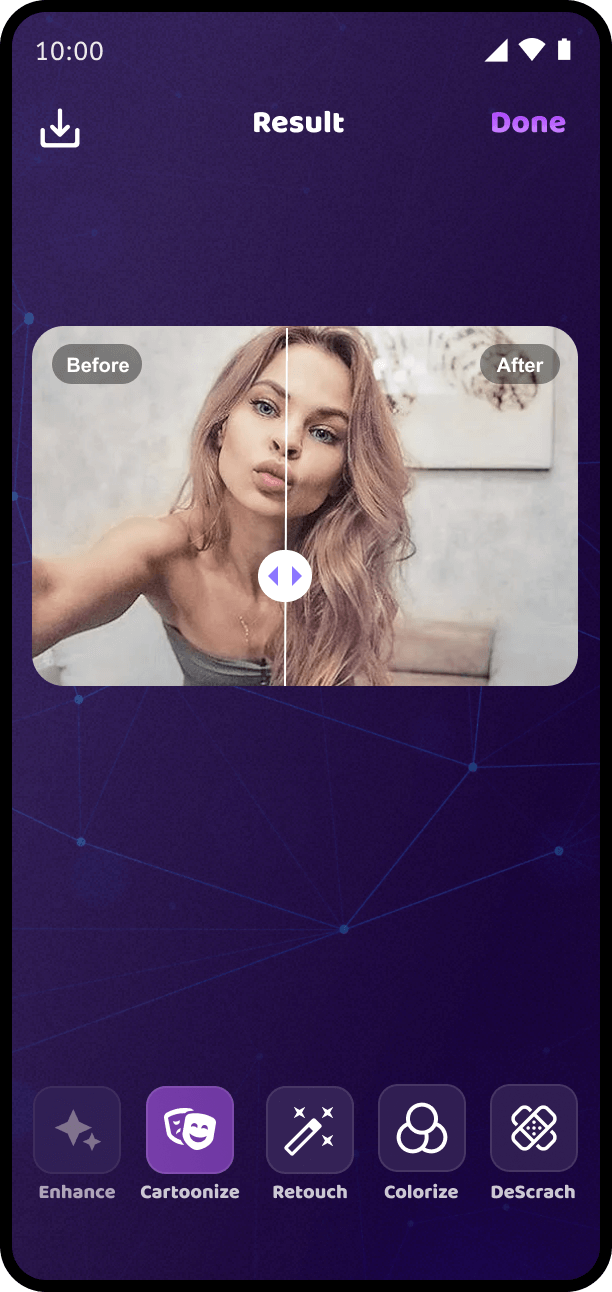
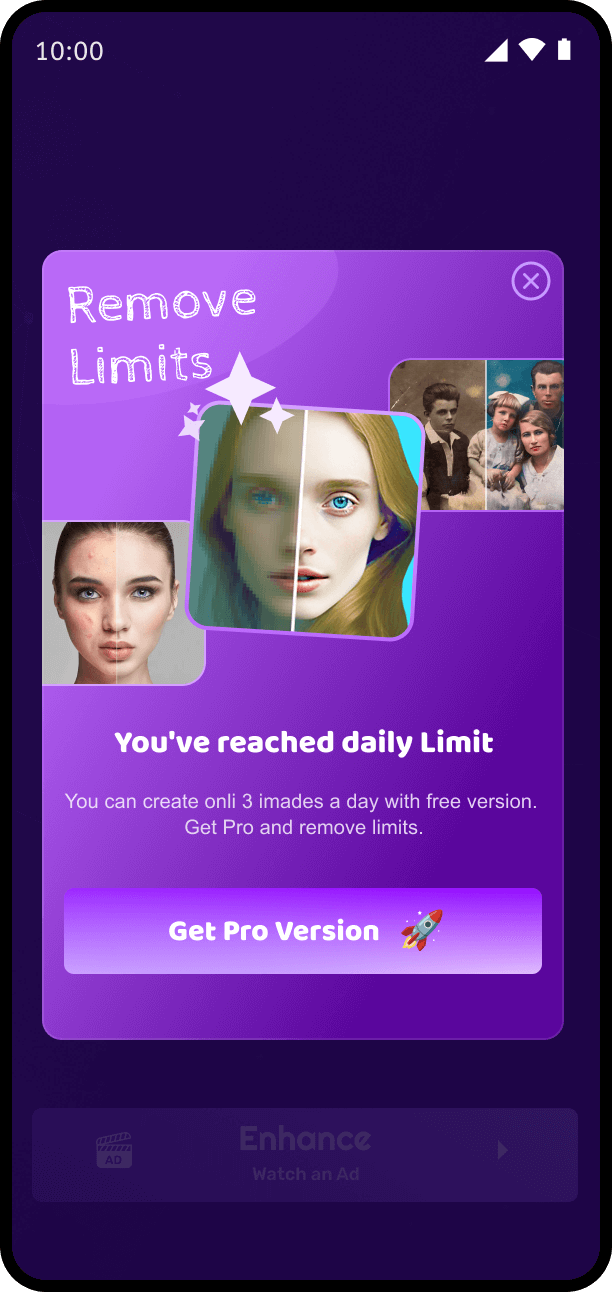
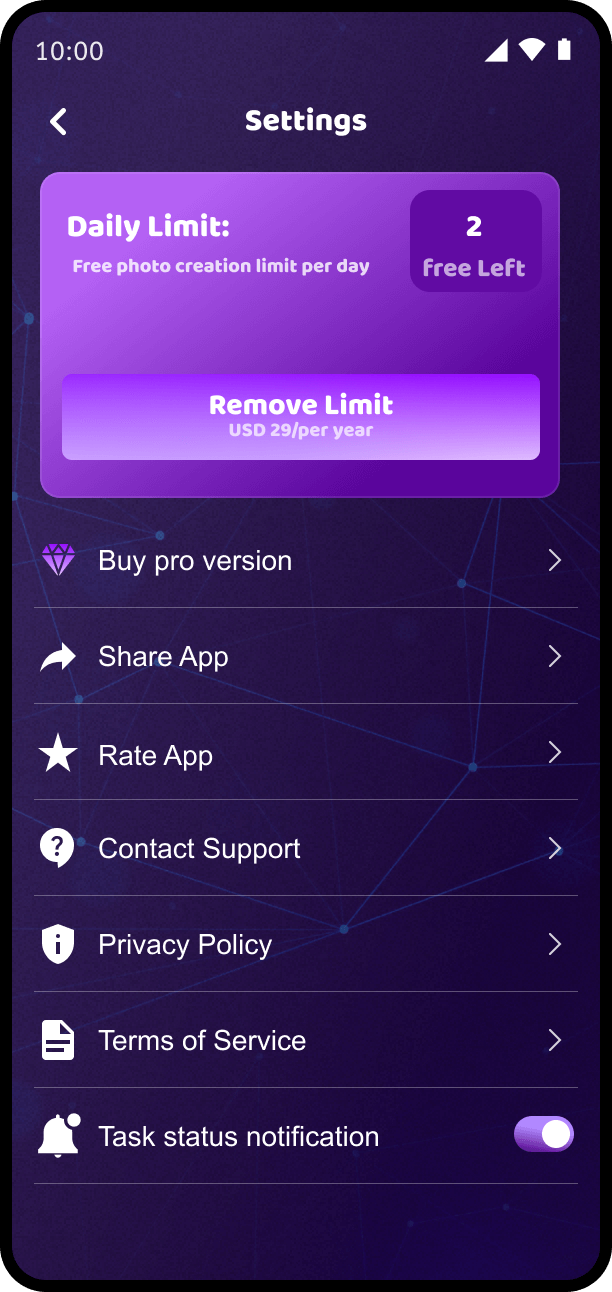
Photo Up

Цілі та завдання

Основним завданням для мобільного додатка була стабільність та швидкість роботи, можливість подальшої підтримки та масштабування проекту.
Додаток має бути простим, легким у використанні з інтуїтивно зрозумілим інтерфейсом.
Розробка власного мобільного додатка має допомогти створити імідж лідера ринку, підкреслити клієнтоорієнтований підхід організації.
Додаток має бути завжди онлайн. Для покращення сервісу пуш-повідомлення мають надходити про події, як пов'язані з вимірюваннями, так і загальні для всіх користувачів.
Зберігання та відображення всіх подій, які користувач проводить в межах одного контейнера та всієї СТО.
Ресурси
- Product Owner
- CTO (Головний Технічний Директор)
- UI/UX Дизайнер
- Фронт-енд розробник
- Бек-енд розробник
- QA інженер
Етапи Розробки Додатку
Будь-який проект ділиться на послідовні (в деяких випадках паралельні) етапи роботи
Перший етап - визначення цілей та завдань у процесі діалогу з клієнтом, були визначені основні проблеми та цілі, які цей додаток має вирішити.
Другий етап - UI / UX дизайн мобільного додатку, були опрацьовані всі варіанти та етапи взаємодії користувача з додатком.
Третій етап - написання та погодження технічного завдання з описом кожного екрану та його функціоналу. Розробка архітектури та написання API.
Результат був представлений у графічному вигляді в онлайн-сервісі для проектування інтерфейсів Figma.
Після цих етапів ми переходимо до розробки фронт-енд та бек-енд частин
- Проводимо ручне тестування на різних фізичних пристроях
- Складаємо тест-кейс для проекту
- Публікація додатку в маркетплейсах (Play Market/App Store)
- Підтримка
Функціональність додатку
- Авторизація користувачів (2 ролі)
- Багатомовність
- Світла та темна тема
- Анімація
- Панель керування менеджера
- Сканер штрих-кодів та QR-кодів
- Фільтр / пошук
- Графіки
- примусове оновлення
- Робота в оффлайн-режимі
- пуш-повідомлення

Технології та інструменти

- figma
- React Native
- FireBase
- App center
- Сервер / linux ubuntu
- Бази даних / Postgre sql
- Середовище / jetbrains, pycharm
- Фреймворки / django
- оплата в додатку / stripe
- Хостинг / aws