

Локація
НімеччинаПроект реалізовано для
BITA Trading GmbHПлатформи
iOS та AndroidТерміни створення
3 місяціОптимізація
Мобільні телефони та планшетиДодаток
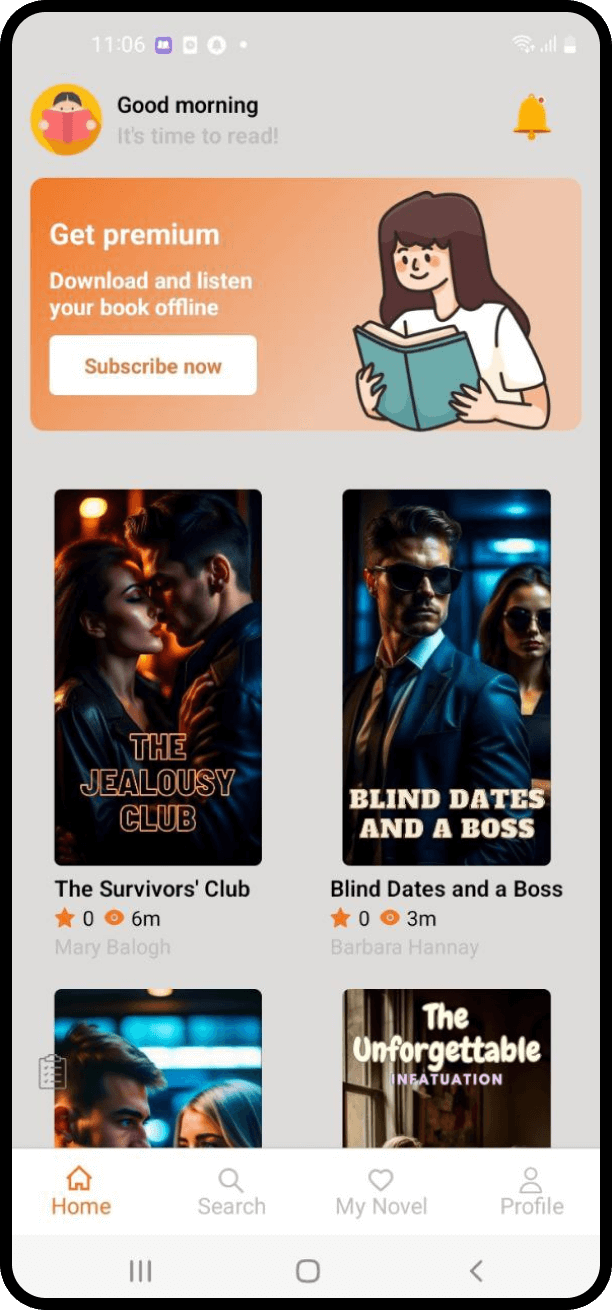
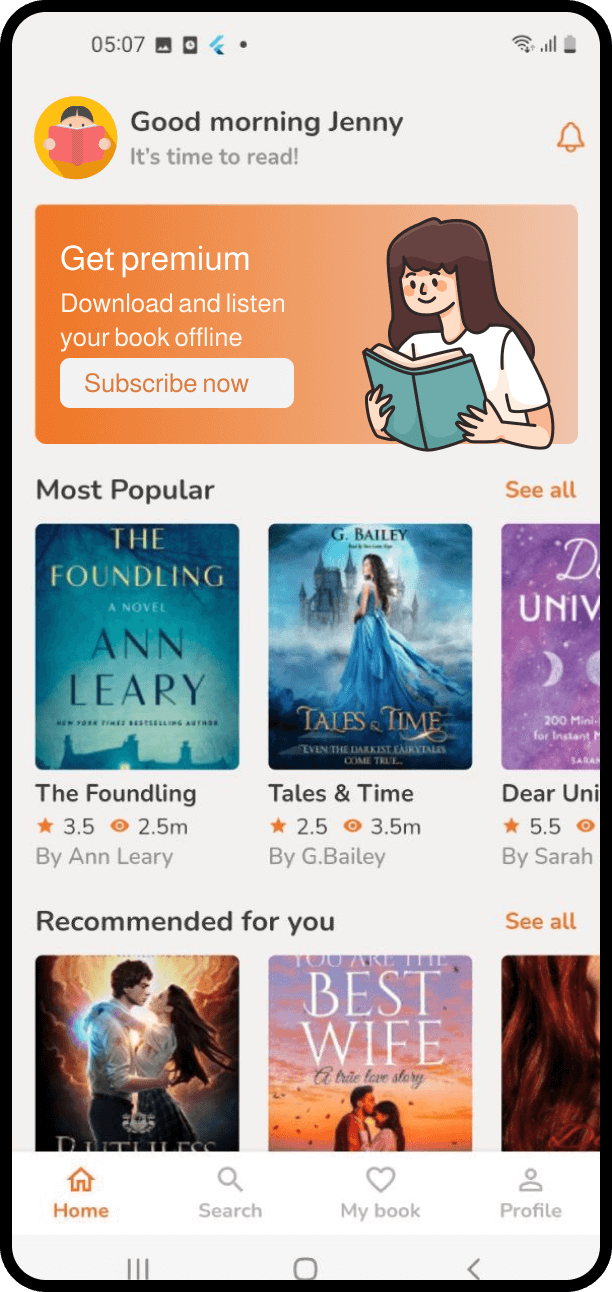
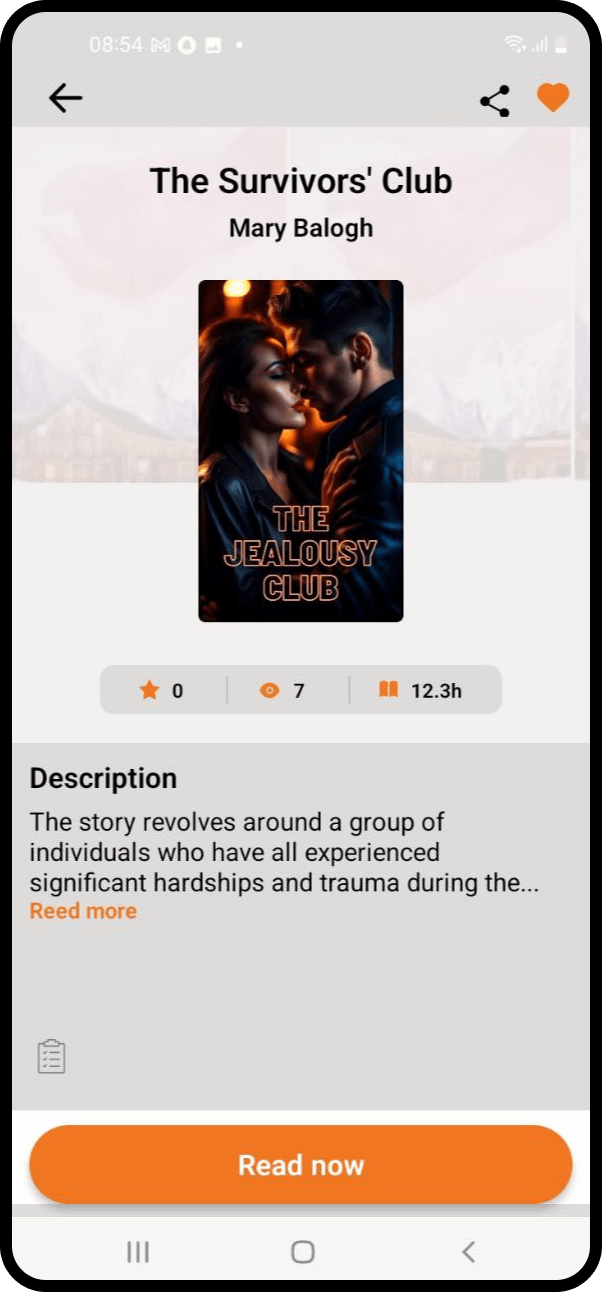
Мій роман

Цілі та завдання

Основне завдання для мобільного додатка полягало в стабільності та швидкості роботи, можливості подальшої підтримки та масштабування проекту.
Додаток повинен бути простим, зручним у використанні з інтуїтивно зрозумілим інтерфейсом.
Розробка власного мобільного додатка повинна
допомогти створити імідж лідера ринку, підкреслити клієнтоорієнтований підхід організації.
З додатком бути завжди в онлайні. Для покращення сервісу push-повідомлення повинні надходити про події, як пов'язані з вимірюваннями, так і загальні для всіх користувачів.
Зберігання та відображення всіх подій, які користувач проводить в межах однієї ємності та всієї сервісної станції.
Ресурси
- Власник продукту
- CTO (Технічний директор)
- UI/UX Дизайнер
- Front-end розробник
- Back-end розробник
- QA інженер
Етапи розробки додатка
Будь-який проект ділиться на послідовні (в деяких випадках паралельні) етапи роботи
Перший етап - визначення цілей і завдань у процесі діалогу з клієнтом, були виявлені основні проблеми та цілі, які повинен вирішувати цей додаток.
Другий етап - UI / UX дизайн мобільного додатка, всі варіанти та етапи взаємодії користувача з додатком були розроблені.
Третій етап - Написання та затвердження технічного завдання з описом кожного екрану та його функціональності. Розробка архітектури та написання API.
Результат був представлений у графічній формі в онлайн-сервісі для проєктування інтерфейсів Figma.
Після цих кроків ми переходимо до розробки Front-end і Back-end частин
- Проводимо ручне тестування на різних фізичних пристроях
- Складаємо Test Case для проекту
- Публікація додатка в маркетплейсах (Play Market/App Store)
- Підтримка
Функціональність додатку
- Авторизація користувачів (2 ролі)
- Мультимовність
- Світла та темна тема
- Анімація
- Дошка управлінця
- Сканер штрих-кодів і QR-кодів
- Фільтр / пошук
- Графіки
- примусове оновлення
- Робота офлайн
- push-повідомлення

Технології та інструменти

- figma
- React Native
- FireBase
- App center
- Сервер / linux ubuntu
- Бази даних / Postgre sql
- Середовище / jetbrains, pycharm
- Фреймворки / django
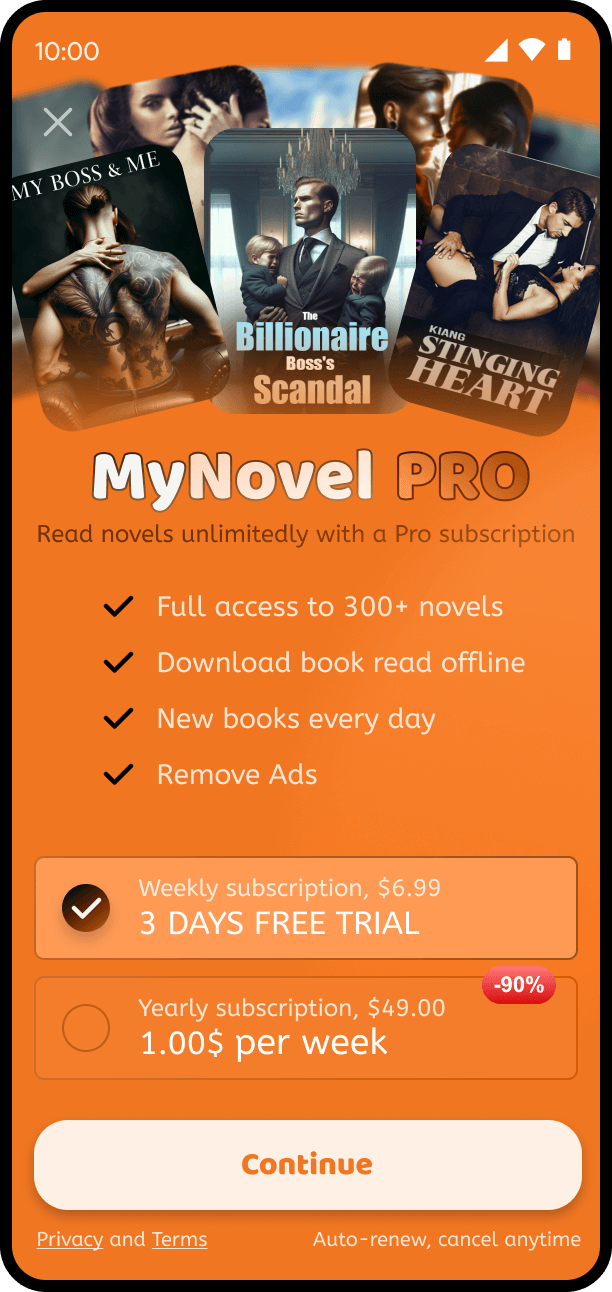
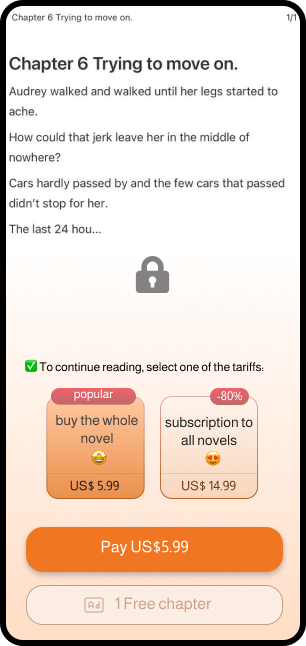
- оплата в додатку / stripe
- Хостинг / aws