Локація
НімеччинаПроєкт виконано для
BITA Trading GmbHПлатформи
iOS та AndroidТермін розробки
3 місяціОптимізація
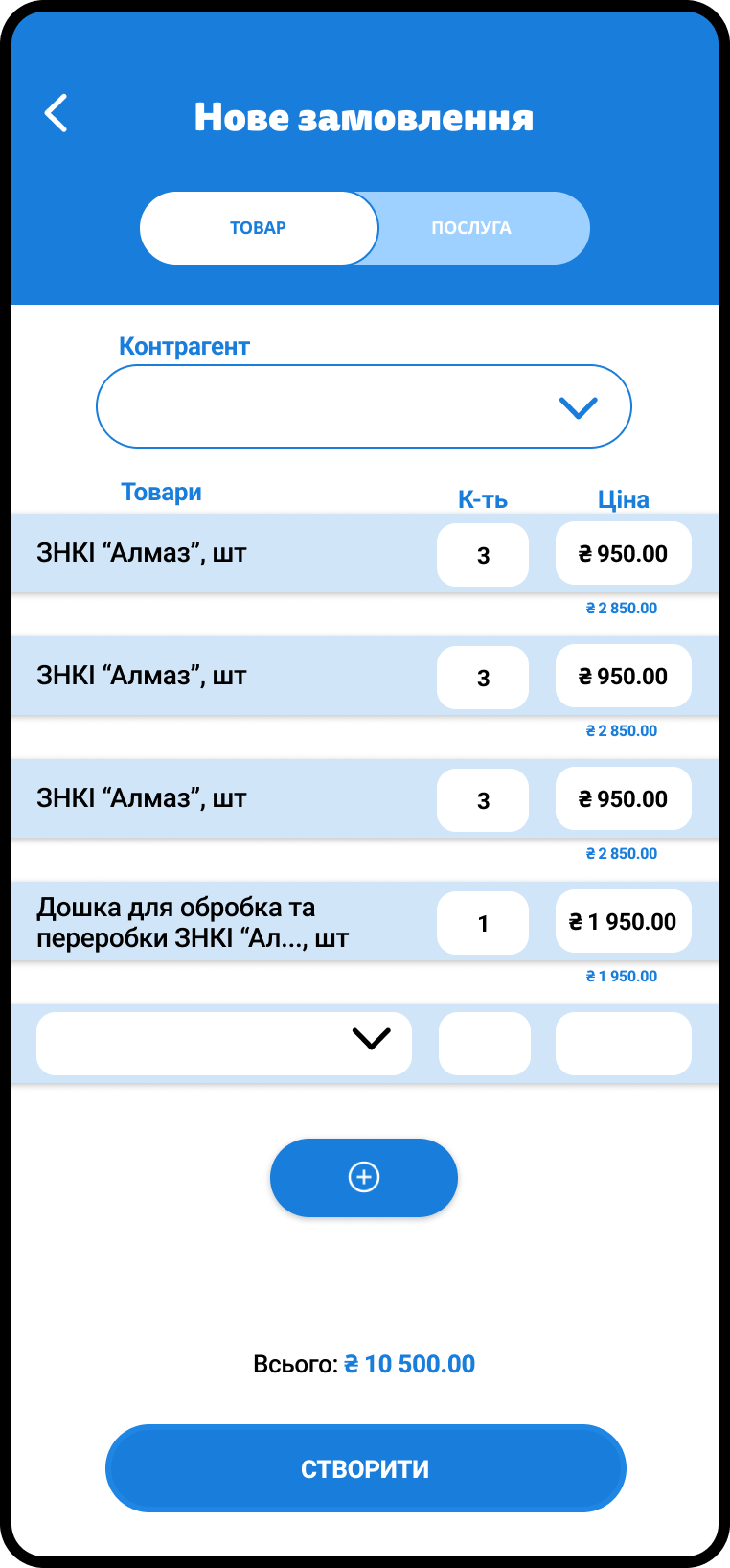
Мобільні пристрої та планшетиДодаток
“Xevel”

Цілі та завдання

Основне завдання для мобільного додатка - це стабільність і швидкість роботи, можливість подальшої підтримки та масштабування проєкту.
Додаток повинен бути простим і зручним у використанні, з інтуїтивно зрозумілим інтерфейсом.
Розробка власного мобільного додатка повинна допомогти створити імідж лідера ринку та підкреслити клієнтоорієнтований підхід організації.
Завдяки додатку користувачі завжди повинні залишатися на зв'язку. Для покращення сервісу необхідно отримувати push-повідомлення про події, як пов'язані з вимірюваннями, так і загальні для всіх користувачів.
Зберігання та відображення всіх подій, які користувач проводить в межах однієї ємності та на всій станції технічного обслуговування.
Ресурси
- Власник продукту
- CTO (Директор з технологій)
- UI/UX дизайнер
- Front-end розробник
- Back-end розробник
- QA інженер
Етапи розробки додатка
Будь-який проєкт ділиться на послідовні (у деяких випадках паралельні) етапи роботи
Перший етап - постановка цілей і завдань у процесі діалогу з клієнтом, були визначені основні проблеми та цілі, які цей додаток повинен вирішити.
Другий етап - UI / UX дизайн мобільного додатка, пророблені всі варіанти і етапи взаємодії користувача з додатком.
Третій етап - написання та узгодження технічного завдання з описом кожного екрану та його функціональності. Розробка архітектури та написання API.
Результат був представлений у графічному вигляді в онлайн-сервісі для проєктування інтерфейсів Figma.
Після цих етапів ми переходимо до розробки Front-end і Back-end частин
- Проводимо ручне тестування на різних фізичних пристроях
- Складання тестового кейсу для проєкту
- Публікація додатка у маркетплейсах (Play Market/App Store)
- Підтримка
Функціональність додатку
- Авторизація користувача (2 ролі)
- Багатомовність
- Світла/темна тема
- Анімація
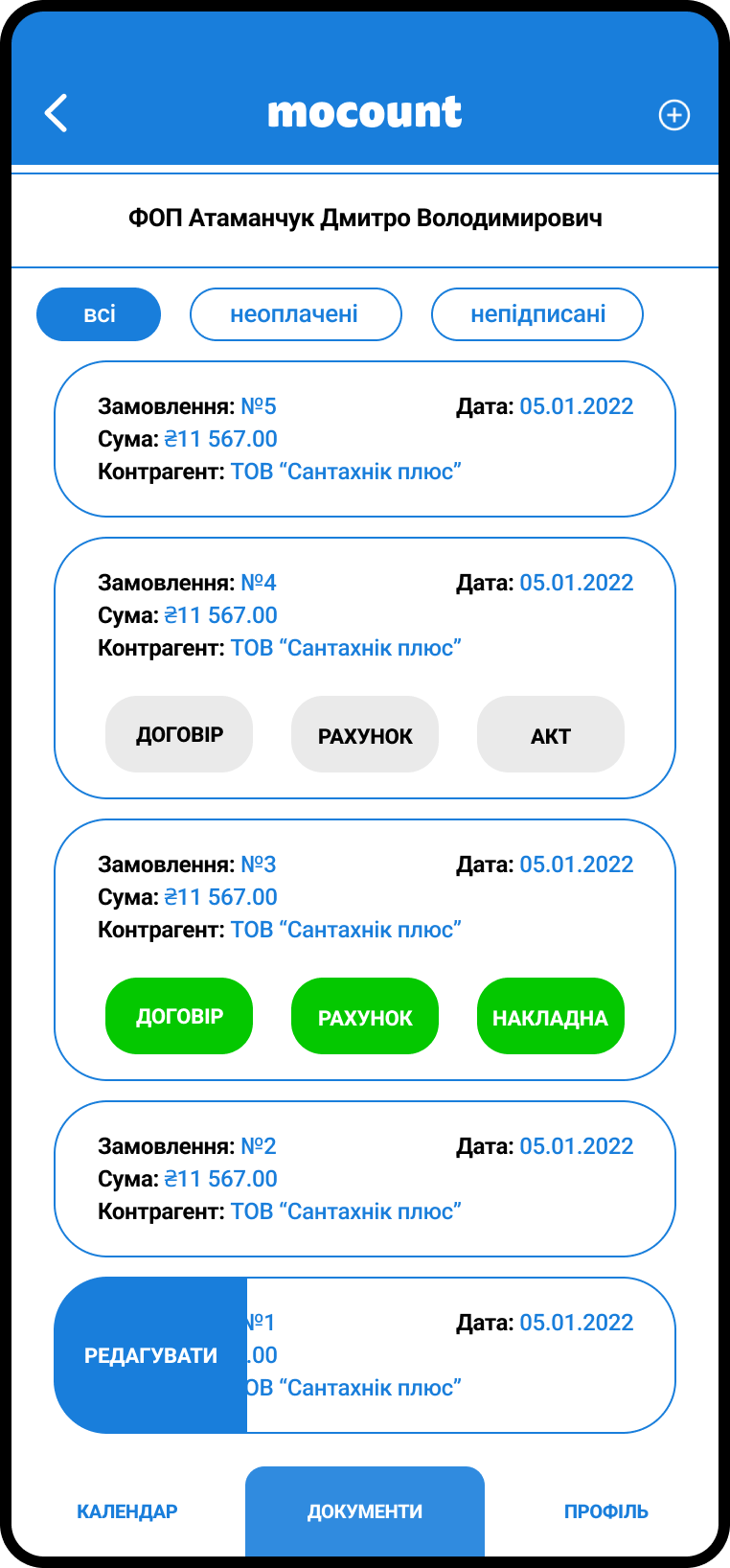
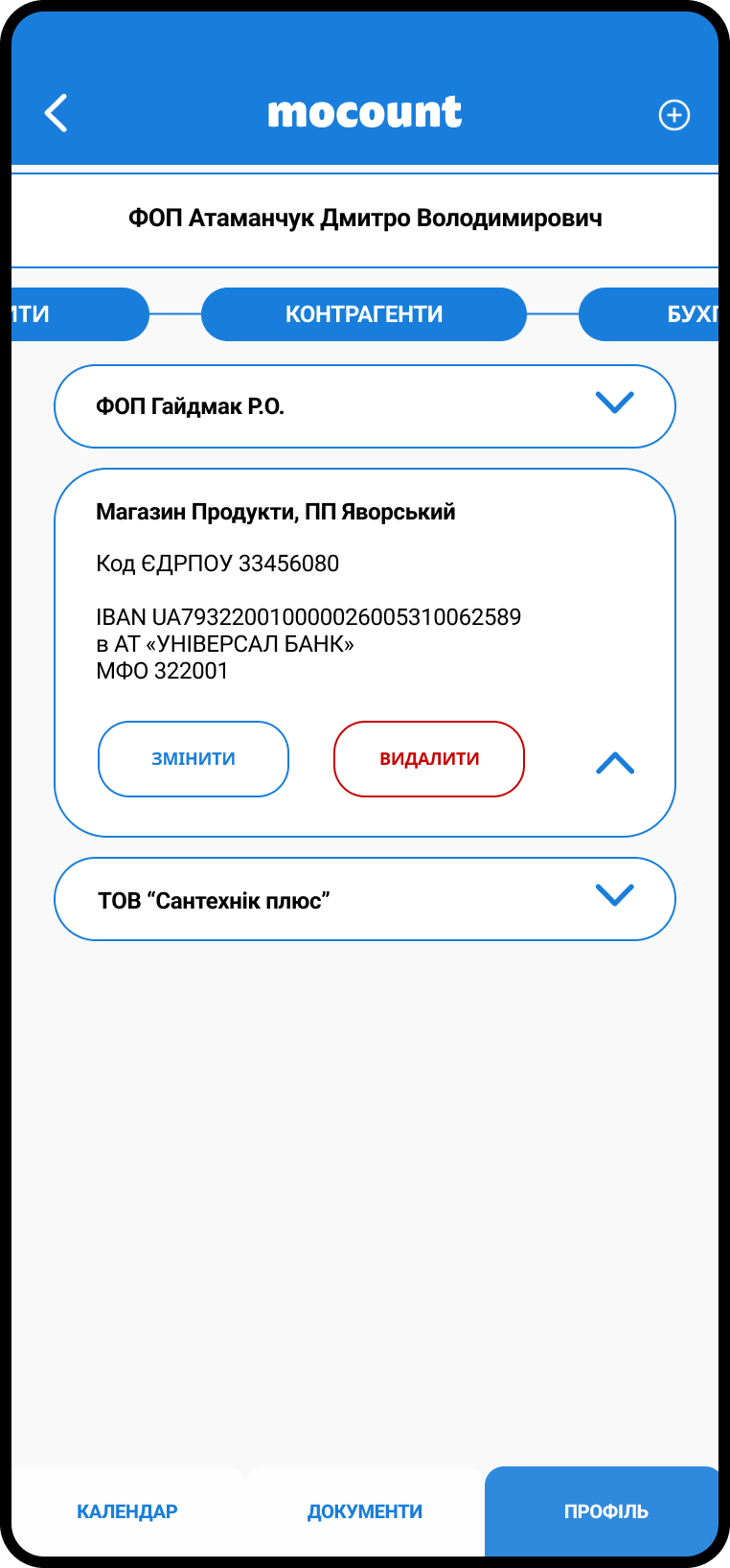
- Панель керування менеджера
- Сканер штрих- і QR-кодів
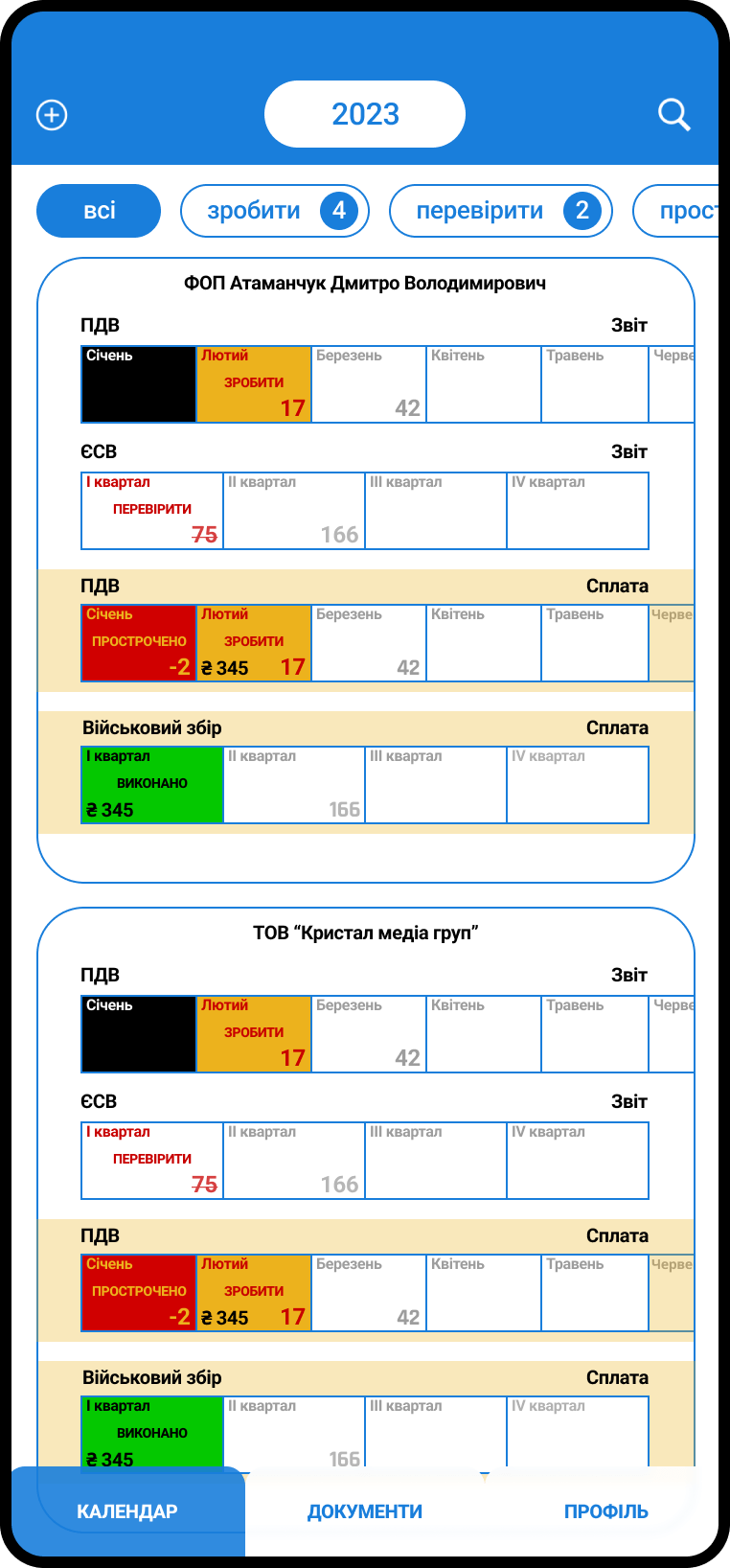
- Фільтр/пошук
- Графіки
- Примусовий оновлення
- Робота офлайн
- push-повідомлення

Технології та інструменти

- figma
- React Native
- FireBase
- App center
- Сервер / linux ubuntu
- Бази даних / Postgre sql
- Середовище / jetbrains, pycharm
- Фреймворки / django
- оплата в додатку / stripe
- Хостинг / aws