

Локація
НімеччинаПроект реалізовано для
BITA Trading GmbHПлатформи
iOS та AndroidТермін створення
3 місяціОптимізація
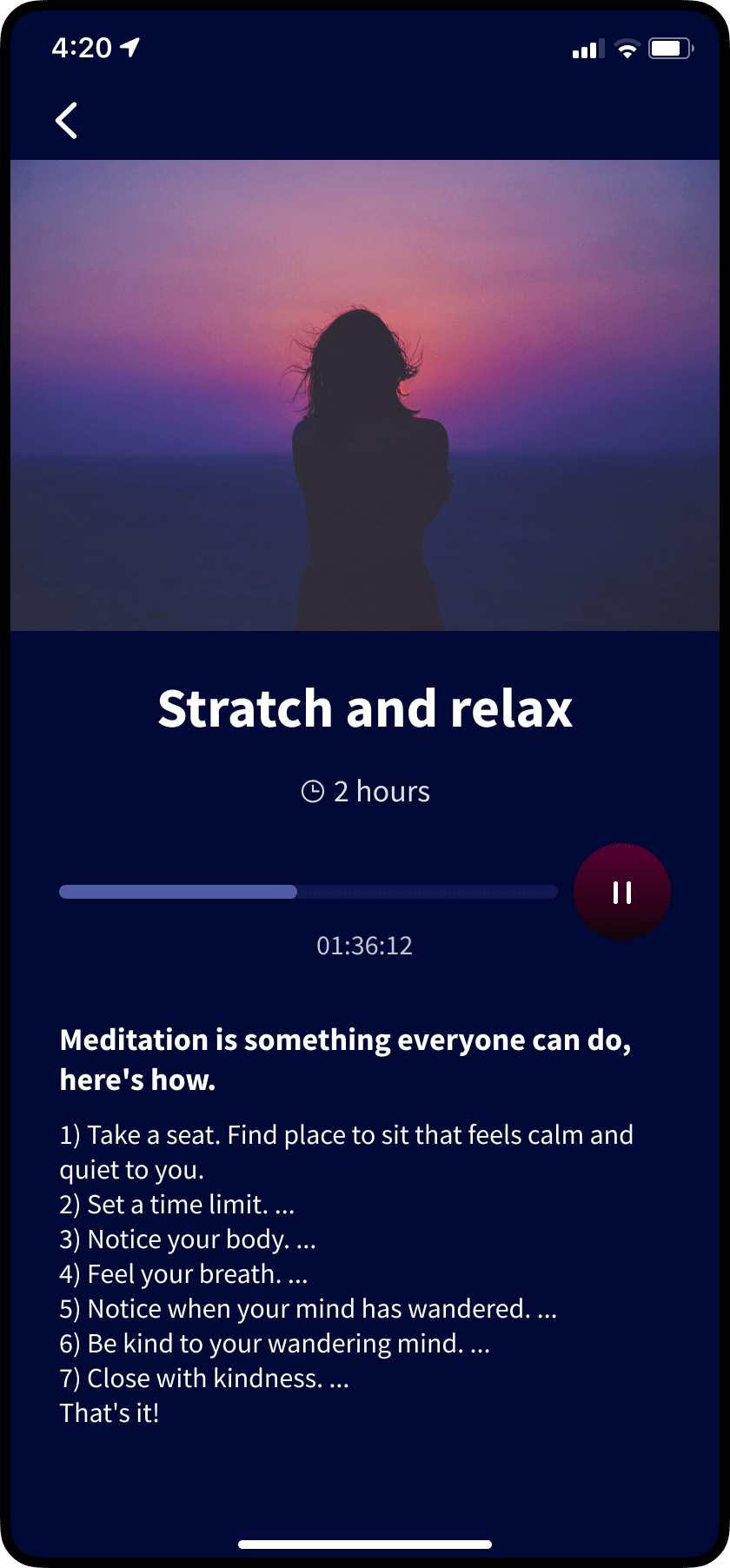
Мобільні пристрої та планшетиДодаток
G Code

Цілі та завдання

Головним завданням для мобільного додатка була стабільність та швидкість роботи, можливість подальшої підтримки та масштабування проекту.
Додаток має бути простим, зручним у використанні з інтуїтивно зрозумілим інтерфейсом.
Розробка власного мобільного додатка повинна
допомогти створити образ лідера ринку, підкреслити клієнтоорієнтований підхід організації.
Додаток має бути завжди онлайн. Для покращення сервісу, потрібно отримувати пуш-повідомлення про події, як пов'язані з вимірюваннями, так і загальні для всіх користувачів.
Зберігання та відображення всіх подій, які користувач проводить в межах одного контейнера та всієї сервісної станції.
Ресурси
- Власник продукту
- CTO (Головний технічний директор)
- UI/UX дизайнер
- Frontend-розробник
- Backend-розробник
- QA інженер
Етапи розробки додатка
Будь-який проект ділиться на послідовні (в деяких випадках паралельні) етапи роботи
Перший етап - це постановка цілей та завдань у процесі діалогу з клієнтом, були визначені основні проблеми та цілі, які має вирішити цей додаток.
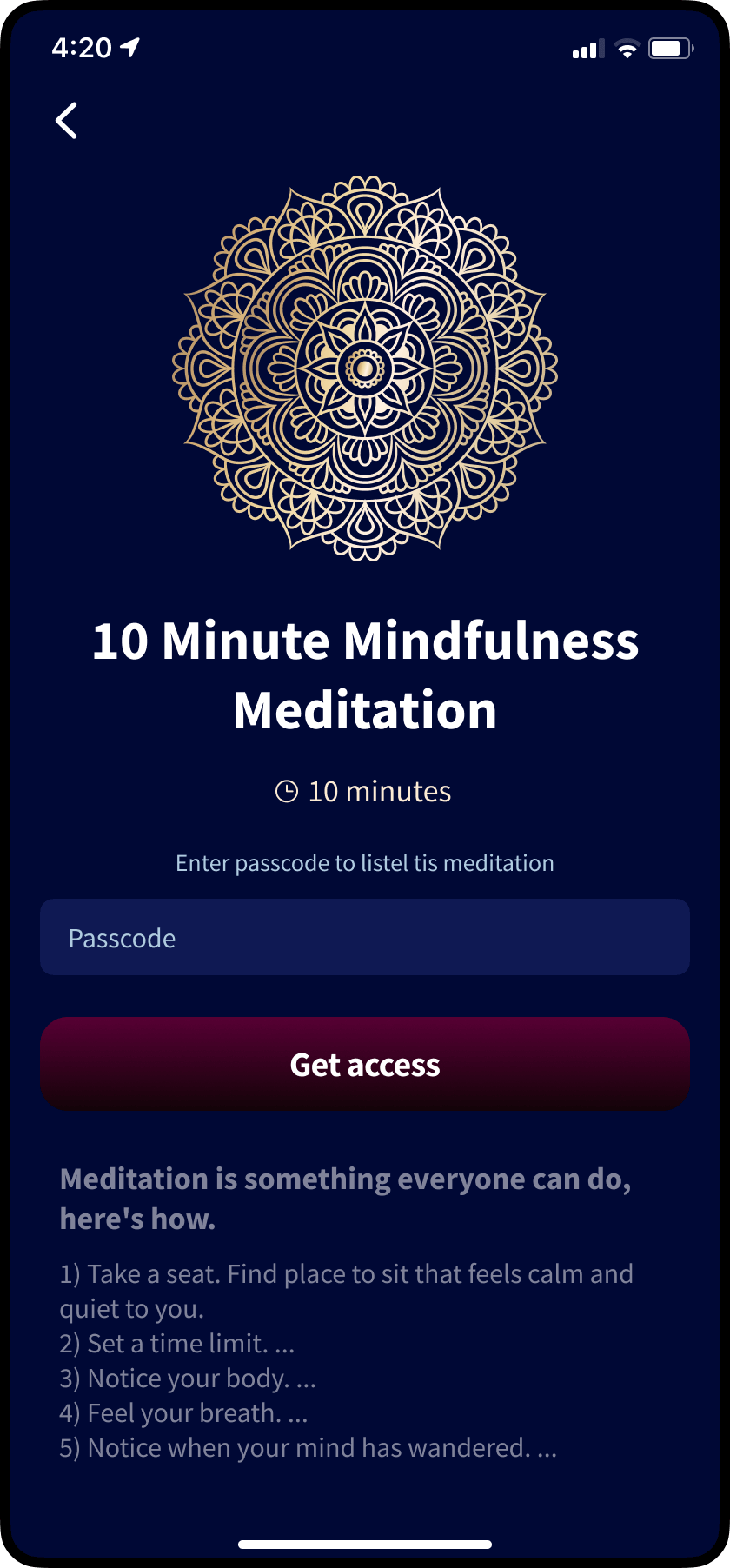
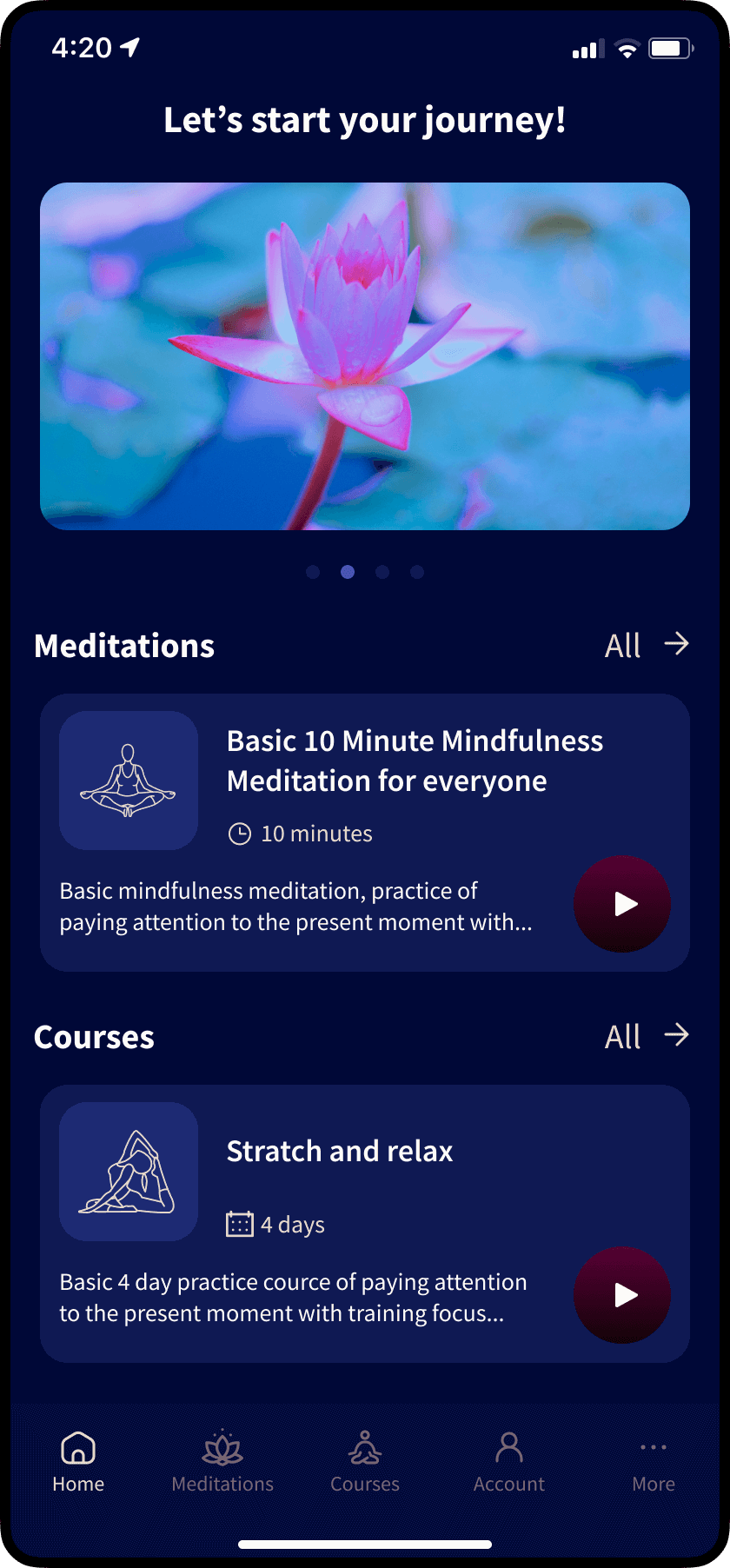
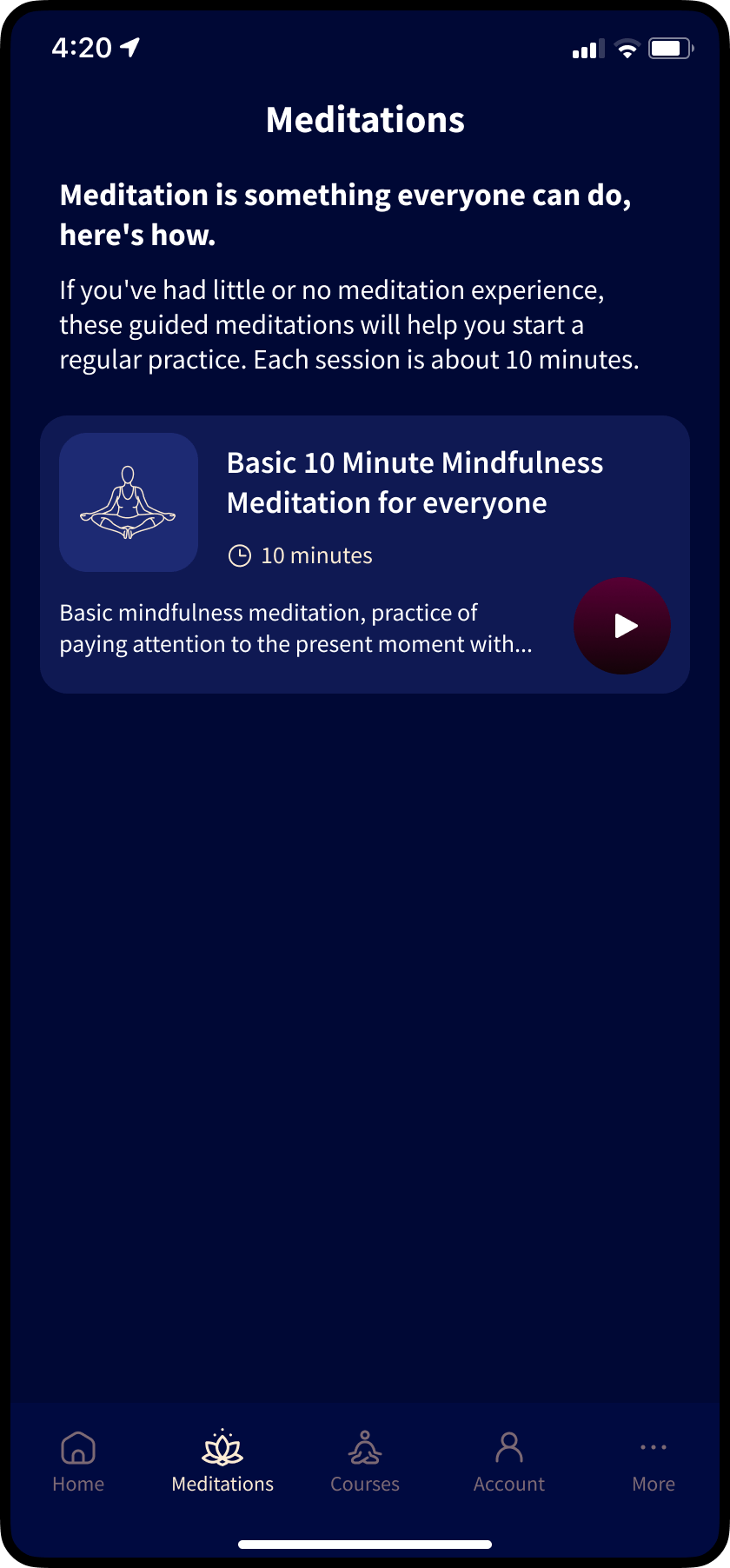
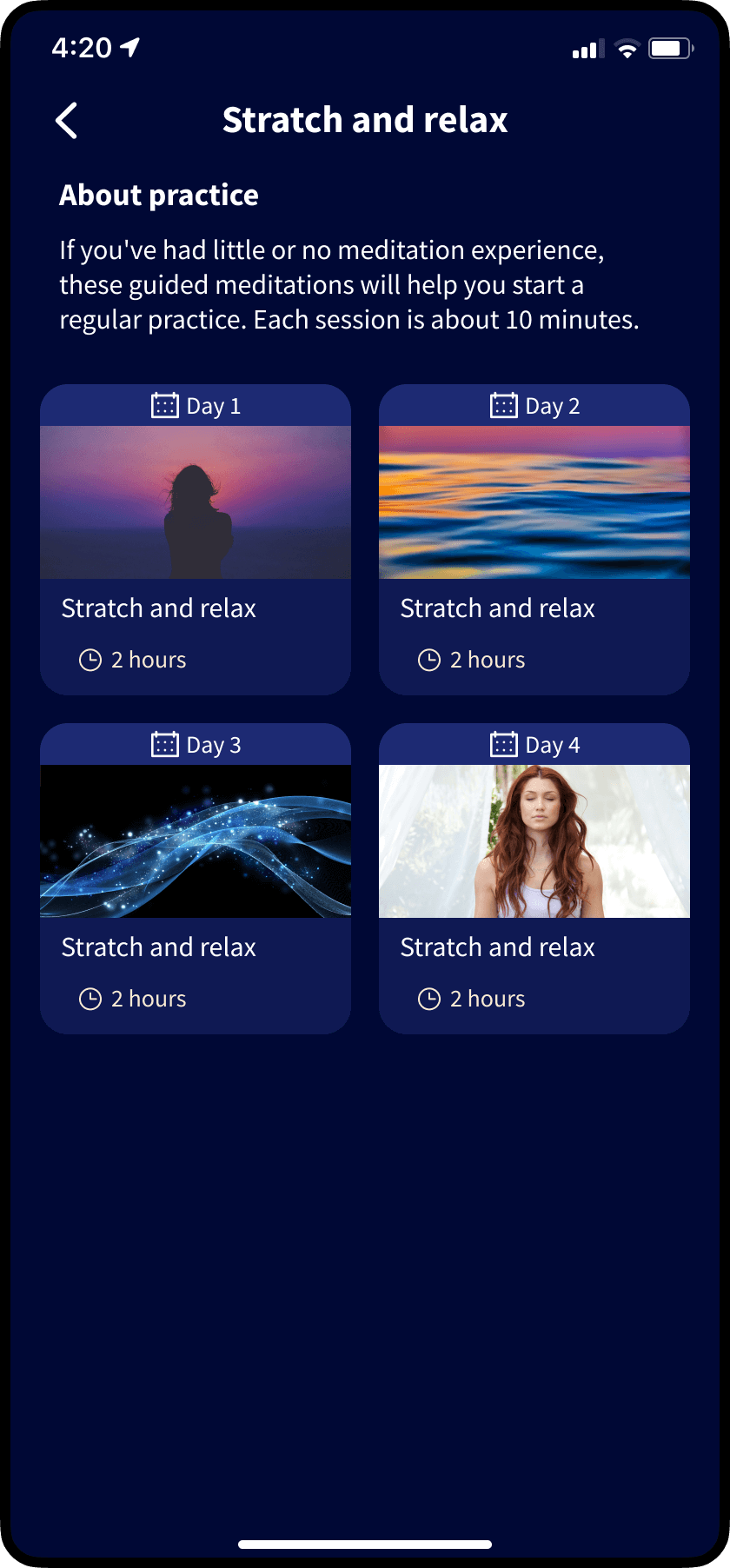
Другий етап - UI / UX дизайн мобільного додатка, всі варіанти та етапи взаємодії користувача з додатком були пропрацьовані.
Третій етап - написання та затвердження технічного завдання з описом кожного екрану та його функціональності. Розробка архітектури та написання API.
Результат було представлену в графічній формі в онлайн-сервісі для проектування інтерфейсів Figma.
Після цих кроків ми переходимо до розробки Front-end та Back-end частин
- Проводимо ручне тестування на різних фізичних пристроях
- Складаємо тестовий випадок для проекту
- Публікація додатка в маркетплейсах (Play Market/App Store)
- Підтримка
Функціональність додатку
- Авторизація користувача (2 ролі)
- Багатомовність
- Світла та темна тема
- Анімація
- Панель управління менеджера
- Сканер штрих-кодів та QR-кодів
- Фільтр / пошук
- Графіки
- Примусове оновлення
- Офлайн-режим
- push-повідомлення

Технології та інструменти

- figma
- React Native
- FireBase
- App center
- Сервер / linux ubuntu
- Бази даних / Postgre sql
- Середовище / jetbrains, pycharm
- Фреймворки / django
- оплата в додатку / stripe
- Хостинг / aws