Розташування
НімеччинаПроект реалізовано для
BITA Trading GmbHПлатформи
iOS та AndroidТермін створення
3 місяціОптимізація
Мобільні та планшетиДодаток
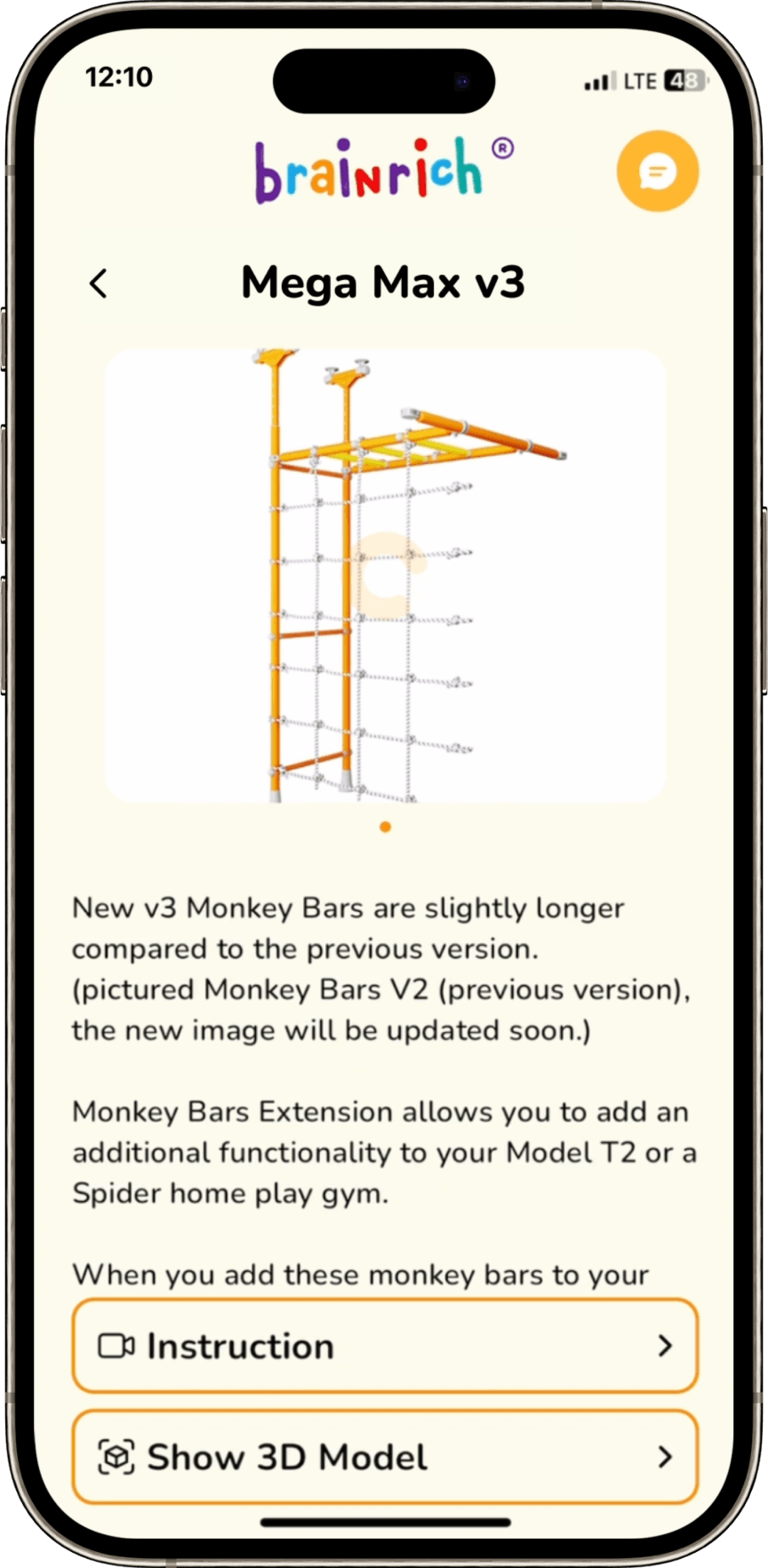
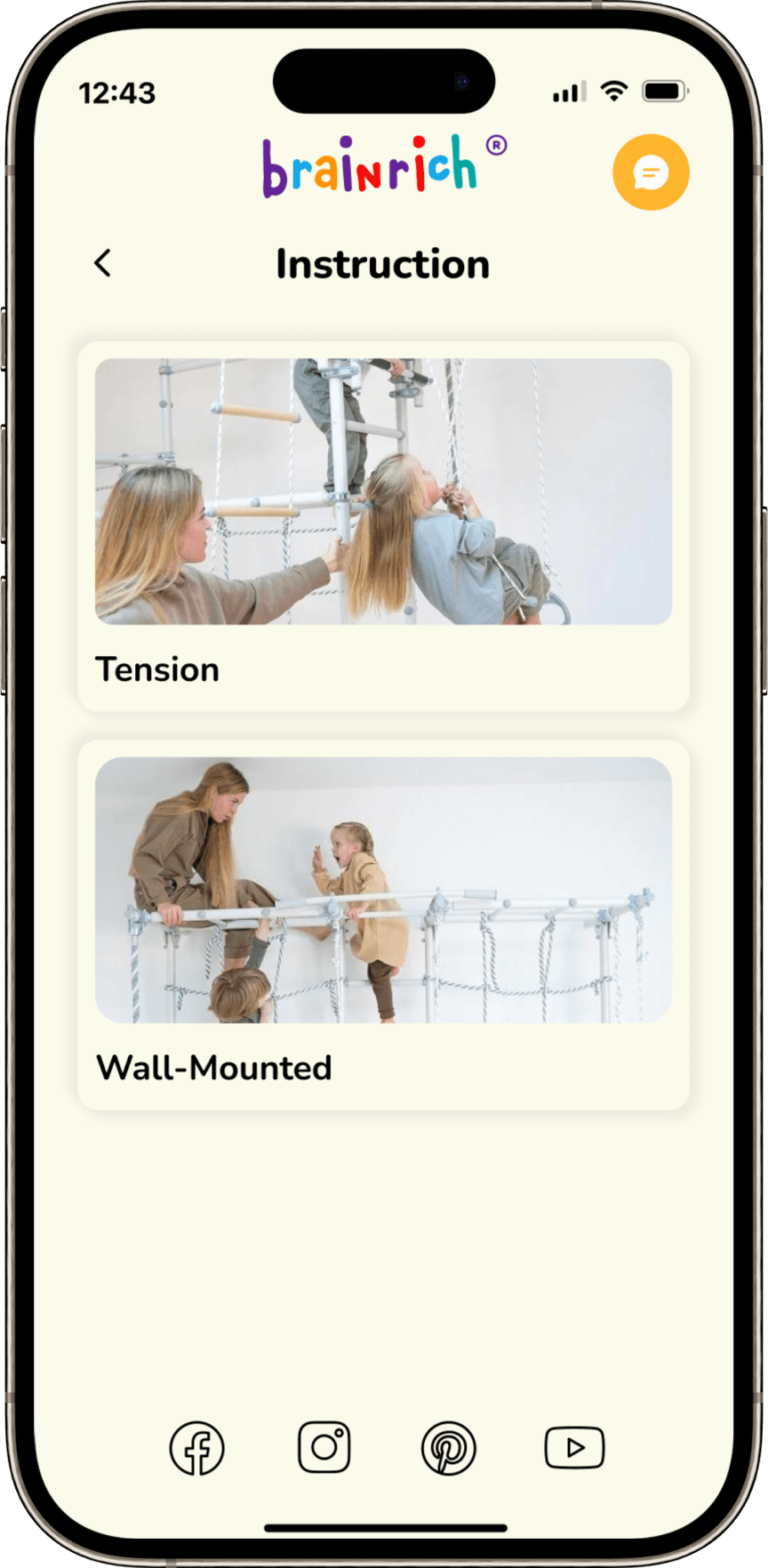
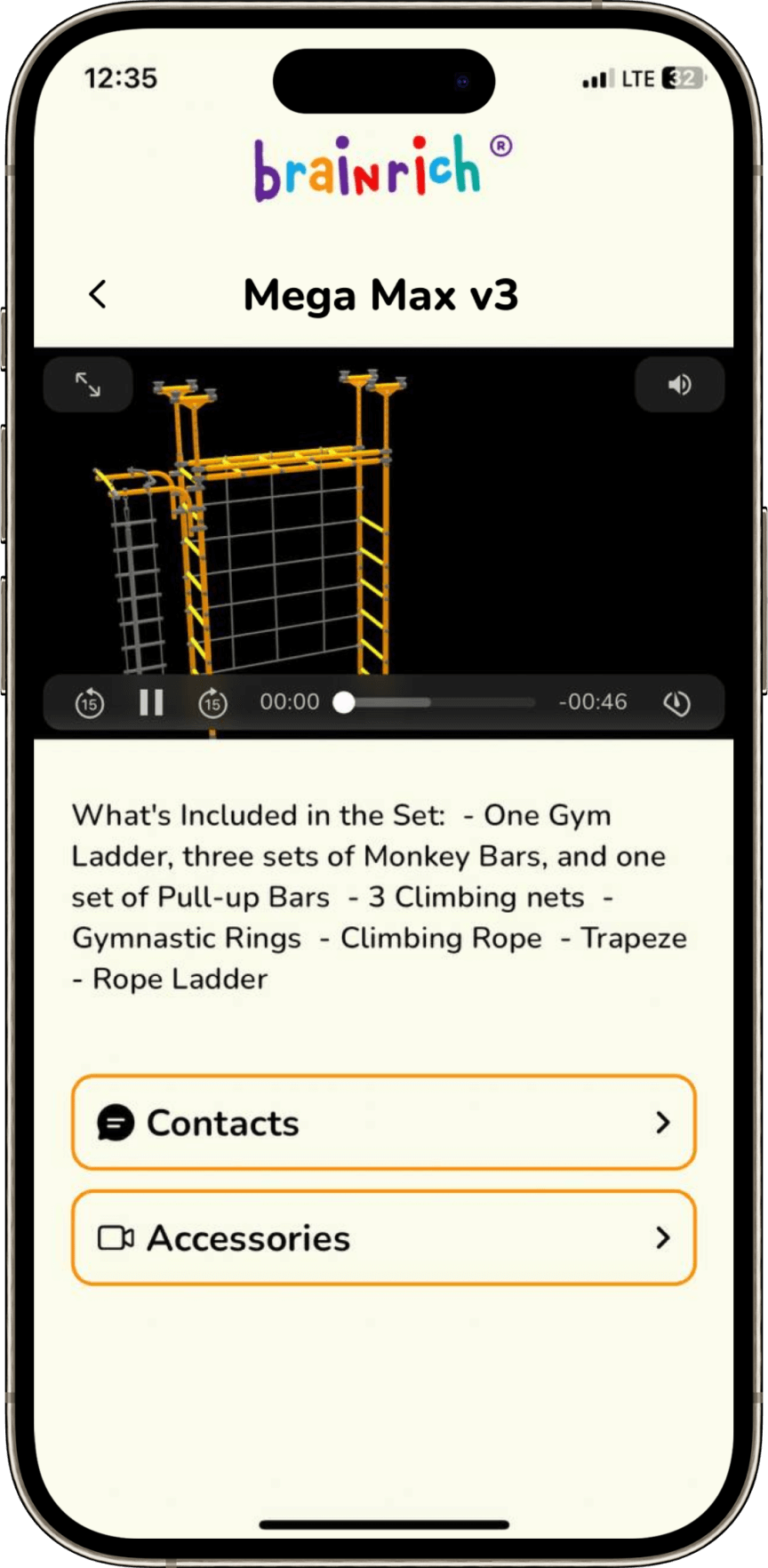
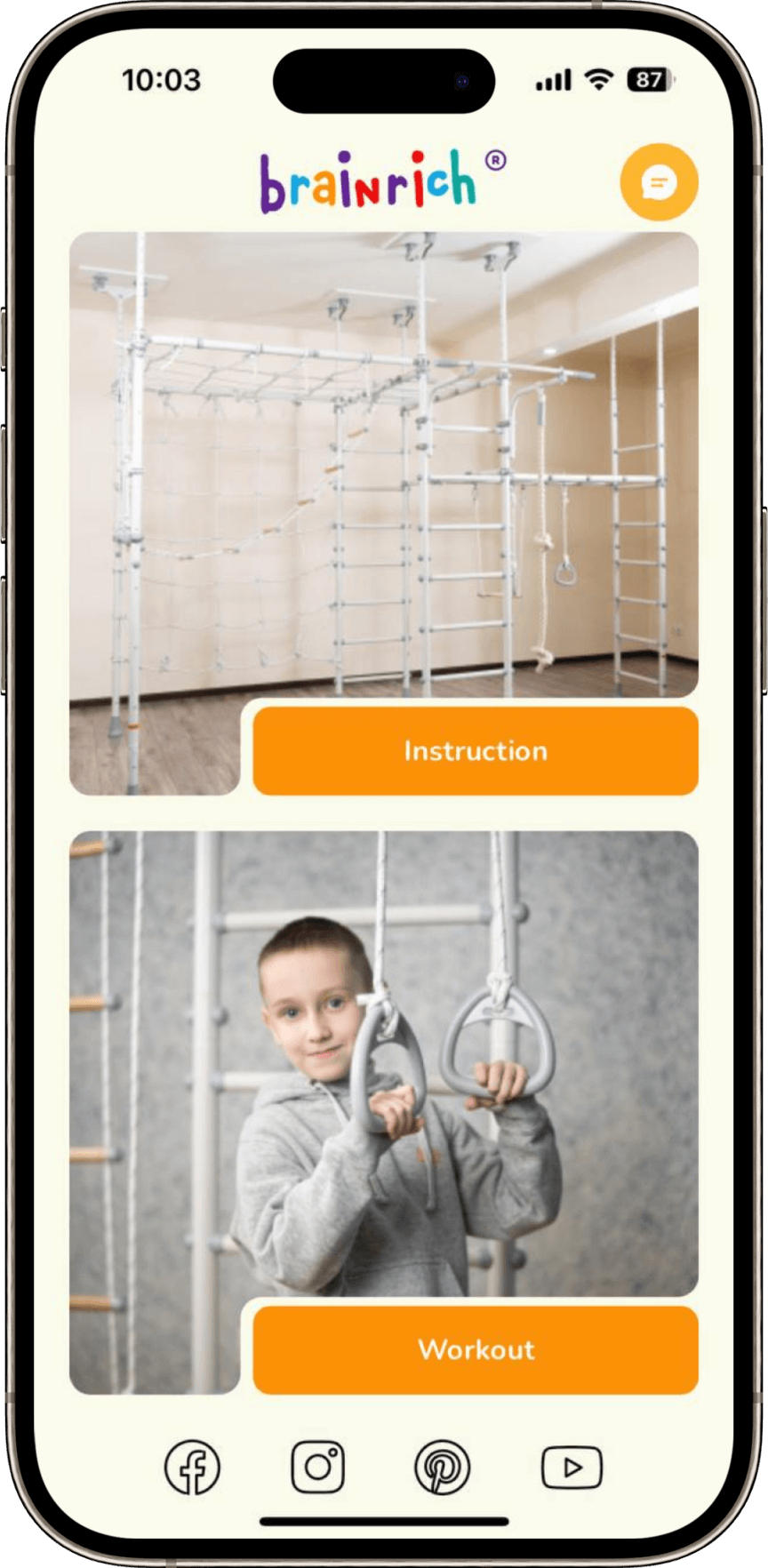
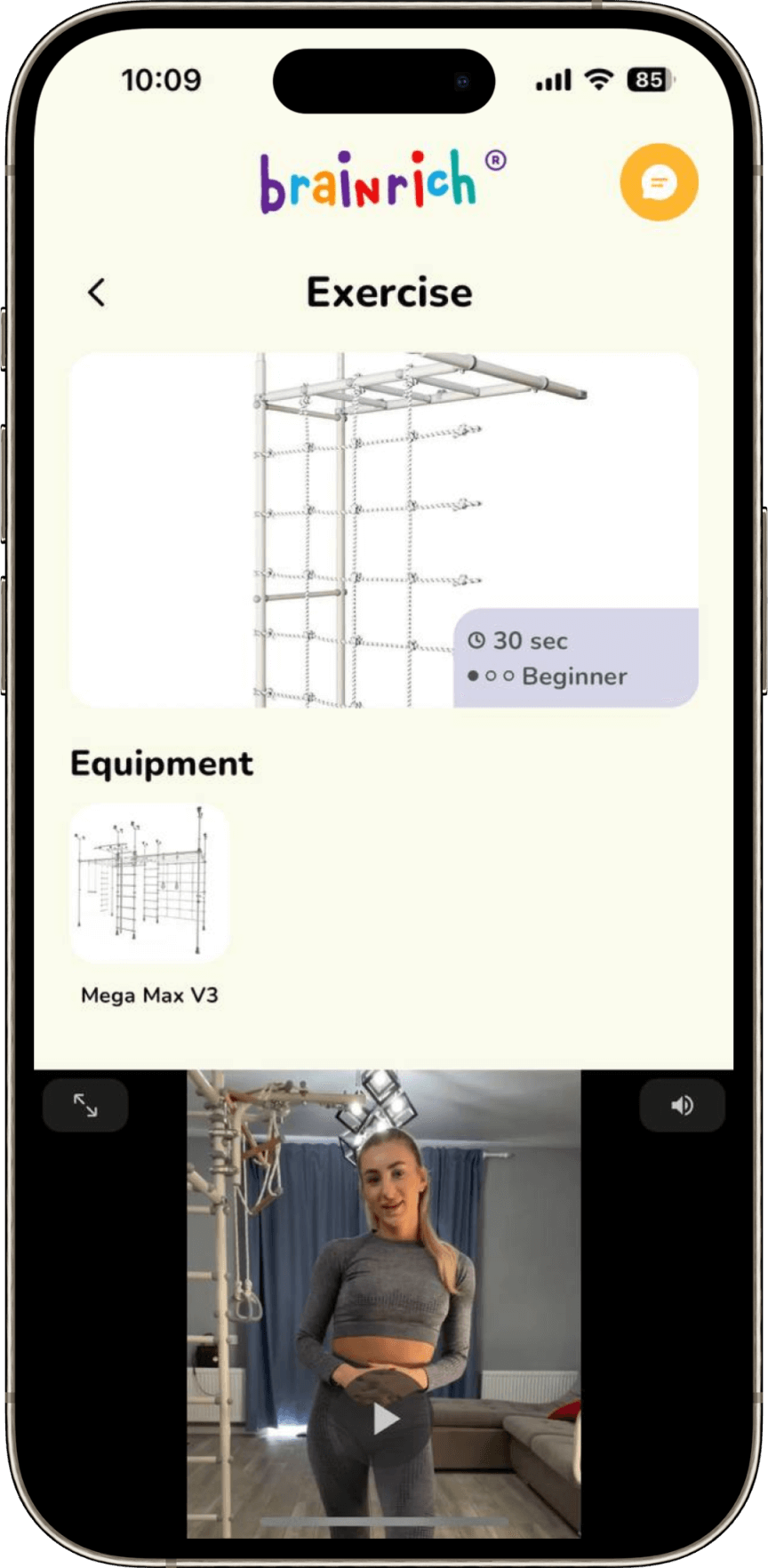
“Brainrich”

Цілі та завдання

Розробити зручний та інтуїтивний інтерфейс, який допоможе клієнтам легко знаходити та купувати продукти. Надати користувачам детальну інформацію про користь ігрових комплексів для фізичного та когнітивного розвитку дітей.
Впровадити функцію персональних рекомендацій для підвищення залученості користувачів.
Розробити програму лояльності для винагороди клієнтів за їхні покупки та активність у додатку, підвищуючи їхню лояльність.
Забезпечити стабільну роботу додатка з мінімальними технічними проблемами для надання позитивного користувацького досвіду.
Впровадити функцію зворотного зв’язку та підтримки клієнтів через чат або інші канали для швидкого вирішення запитів та проблем користувачів.
Ресурси
- Власник продукту
- CTO (Технічний директор)
- UI/UX Дизайнер
- Front-end розробник
- Back-end розробник
- QA інженер
Етапи розробки додатка
Будь-який проект розділено на послідовні (в деяких випадках паралельні) етапи роботи
Перший етап - постановка цілей та завдань у процесі діалогу з клієнтом, були визначені основні проблеми та цілі, які має вирішувати цей додаток.
Другий етап - UI/UX дизайн мобільного додатка, опрацьовано всі варіанти та етапи взаємодії користувачів із додатком.
Третій етап - Написання та узгодження технічного завдання з описом кожного екрану та його функціоналу. Розробка архітектури та написання API.
Результат представлений у графічній формі у онлайн-сервісі для дизайну інтерфейсів Figma.
Після цих етапів ми переходимо до розробки Front-end і Back-end частин
- Виконуємо ручне тестування на різних фізичних пристроях
- Складаємо тестовий сценарій для проекту
- Публікація додатка в маркетплейсах (Play Market/App Store)
- Підтримка
Функціональність додатку
- Авторизація користувача (2 ролі)
- Багатомовність
- Світла/темна тема
- Анімація
- Панель керування для менеджера
- Сканер штрих- та QR-кодів
- Фільтр/пошук
- Графіки
- Примусові оновлення
- Робота офлайн
- Push-повідомлення

Технології та інструменти

- figma
- React Native
- FireBase
- App center
- Сервер / linux ubuntu
- Бази даних / Postgre sql
- Середовище / jetbrains, pycharm
- Фреймворки / django
- оплата в додатку / stripe
- Хостинг / aws