

Місцезнаходження
НімеччинаПроект реалізовано для
BITA Trading GmbHПлатформи
iOS та AndroidТермін створення
3 місяціОптимізація
Мобільні пристрої та планшетиДодаток
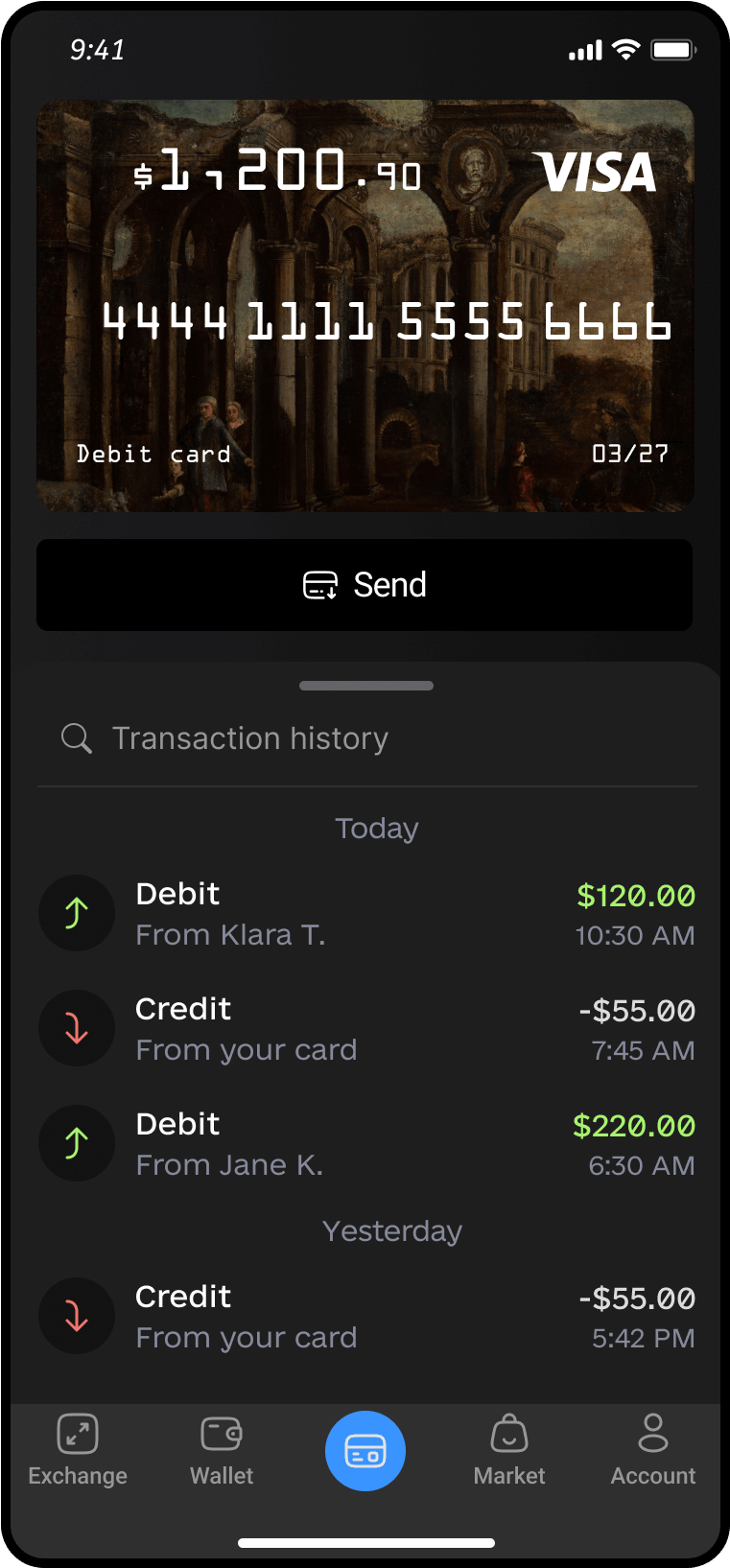
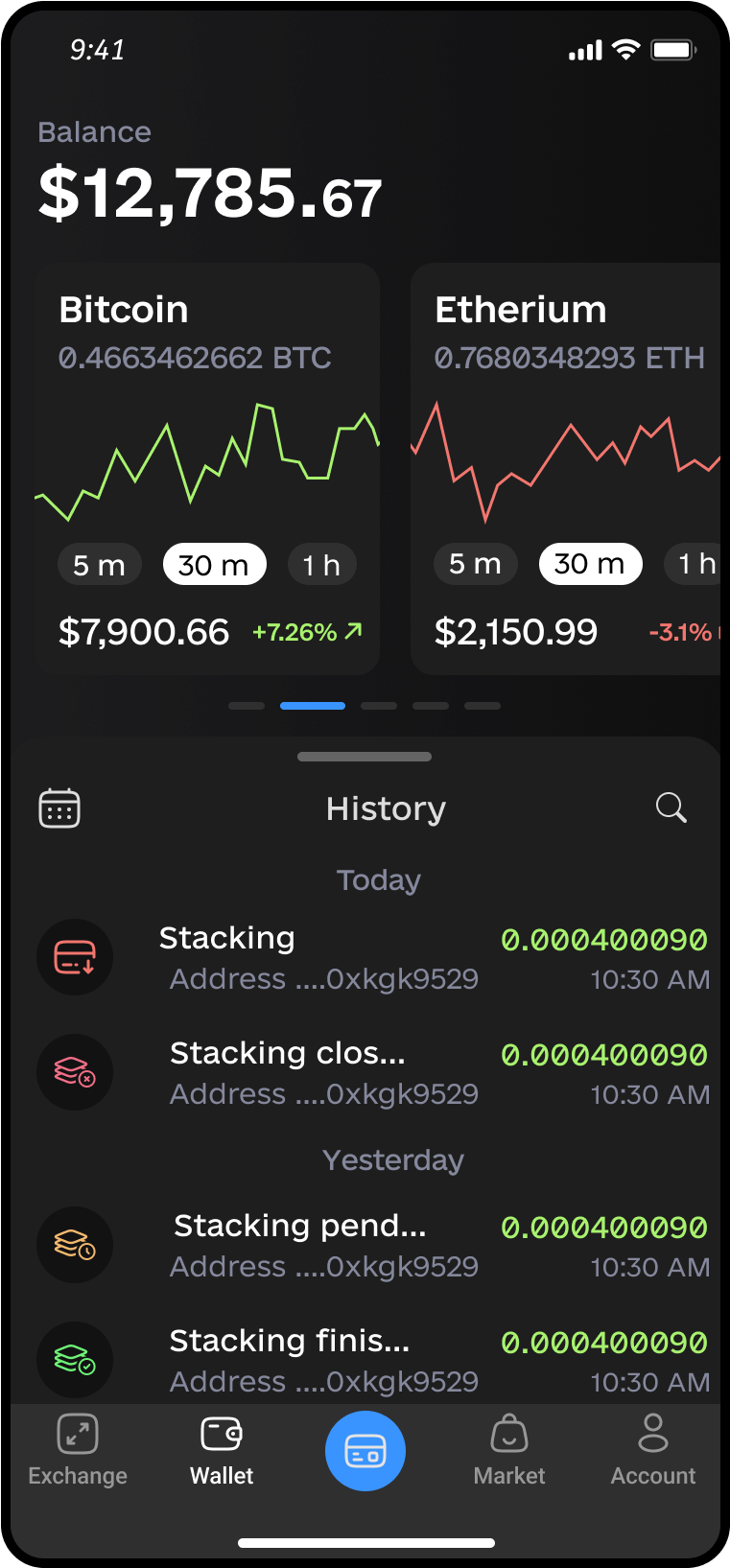
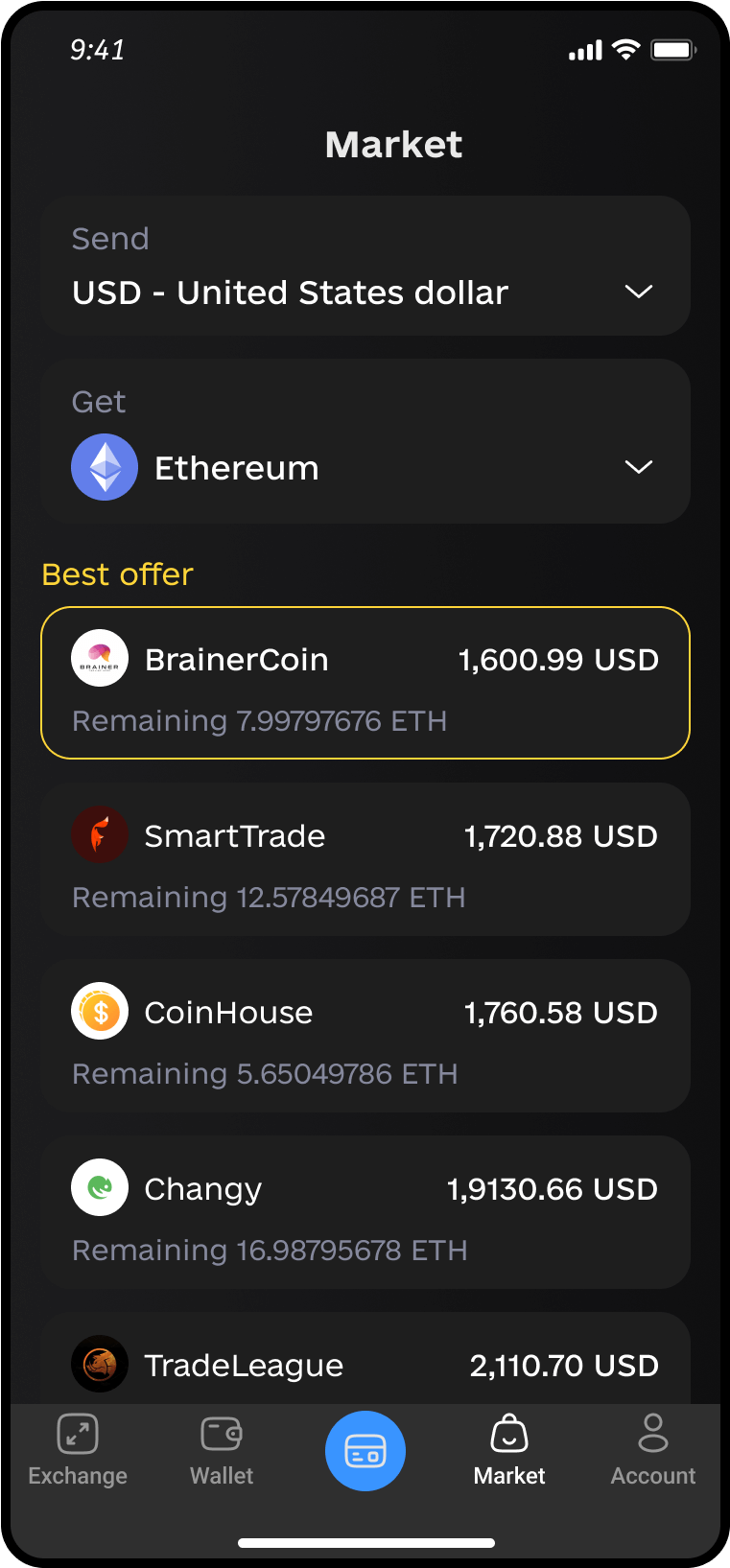
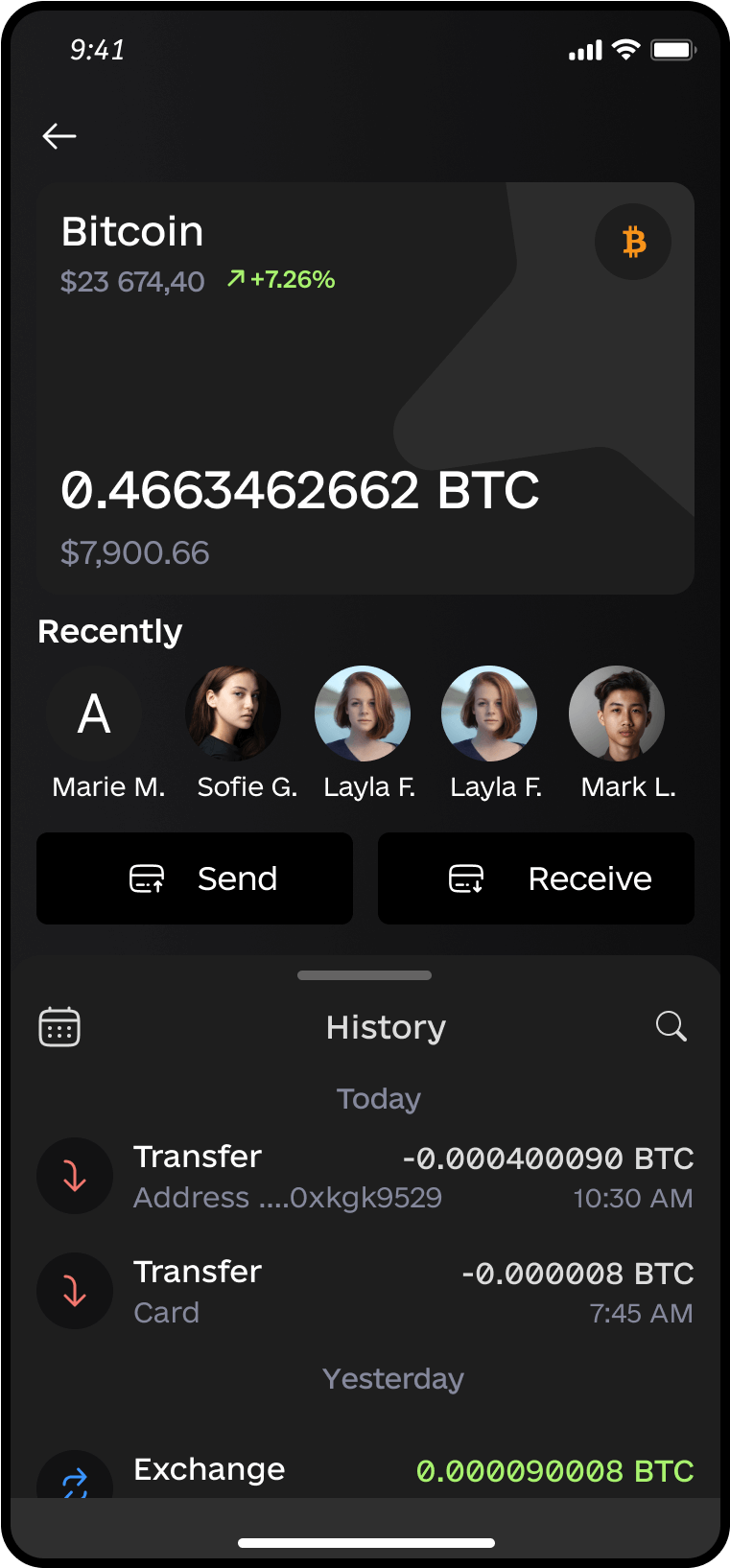
“Xevel”

Цілі та завдання

Основне завдання для мобільного додатка - це стабільність та швидкість роботи, можливість подальшої підтримки та масштабування проекту.
Додаток має бути простим, легким у користуванні з інтуїтивним інтерфейсом.
Розробка власного мобільного додатка повинна
допомогти створити імідж лідера ринку, підкреслити клієнтоорієнтований підхід організації.
З додатком слід бути завжди онлайн. З метою покращення сервісу, повинні надходити push-повідомлення на події, як пов'язані з вимірюваннями, так і загальні для всіх користувачів
Зберігання та відображення всіх подій, які користувач проводить в межах однієї ємності та на всій станції обслуговування.
Ресурси
- Власник продукту
- CTO (Chief Technology Officer)
- UI/UX дизайнер
- Фронтенд розробник
- Бекенд розробник
- QA інженер
Етапи розробки додатка
Будь-який проект ділиться на послідовні (в деяких випадках паралельні) етапи робіт
Перший етап - це постановка цілей та завдань у процесі діалогу з клієнтом, були визначені основні проблеми та цілі, які повинен вирішити цей додаток.
Другий етап - UI/UX дизайн мобільного додатка всі варіанти та етапи взаємодії користувача з додатком були опрацьовані.
Третій етап - Написання та затвердження технічного завдання з описом кожного екрану та його функціоналу. Розробка архітектури та написання API.
Результат був представлений в графічному вигляді в онлайн-сервісі для проектування інтерфейсів Figma.
Після цих етапів ми переходимо до розробки фронтенд та бекенд частин
- Проводимо ручне тестування на різних фізичних пристроях
- Складання тест-кейсу для проекту
- Публікація додатка в маркетплейсах (Play Market/App Store)
- Підтримка
Функціональність додатку
- Авторизація користувачів (2 ролі)
- Багатомовність
- Світла/темна тема
- Анімація
- Панель менеджера
- Сканер штрих-кодів та QR-кодів
- Фільтрація / пошук
- Графіки
- Примусовий оновлення
- Робота офлайн
- push повідомлення

Технології та інструменти

- figma
- React Native
- FireBase
- App center
- Сервер / linux ubuntu
- Бази даних / Postgre sql
- Мови програмування / Java Script
- API / REST
- Архітектура / MVP