

Локація
НімеччинаПроєкт реалізовано для
BITA Trading GmbHПлатформи
iOS та AndroidТерміни створення
3 місяціОптимізація
Мобільні телефони та планшетиДодаток
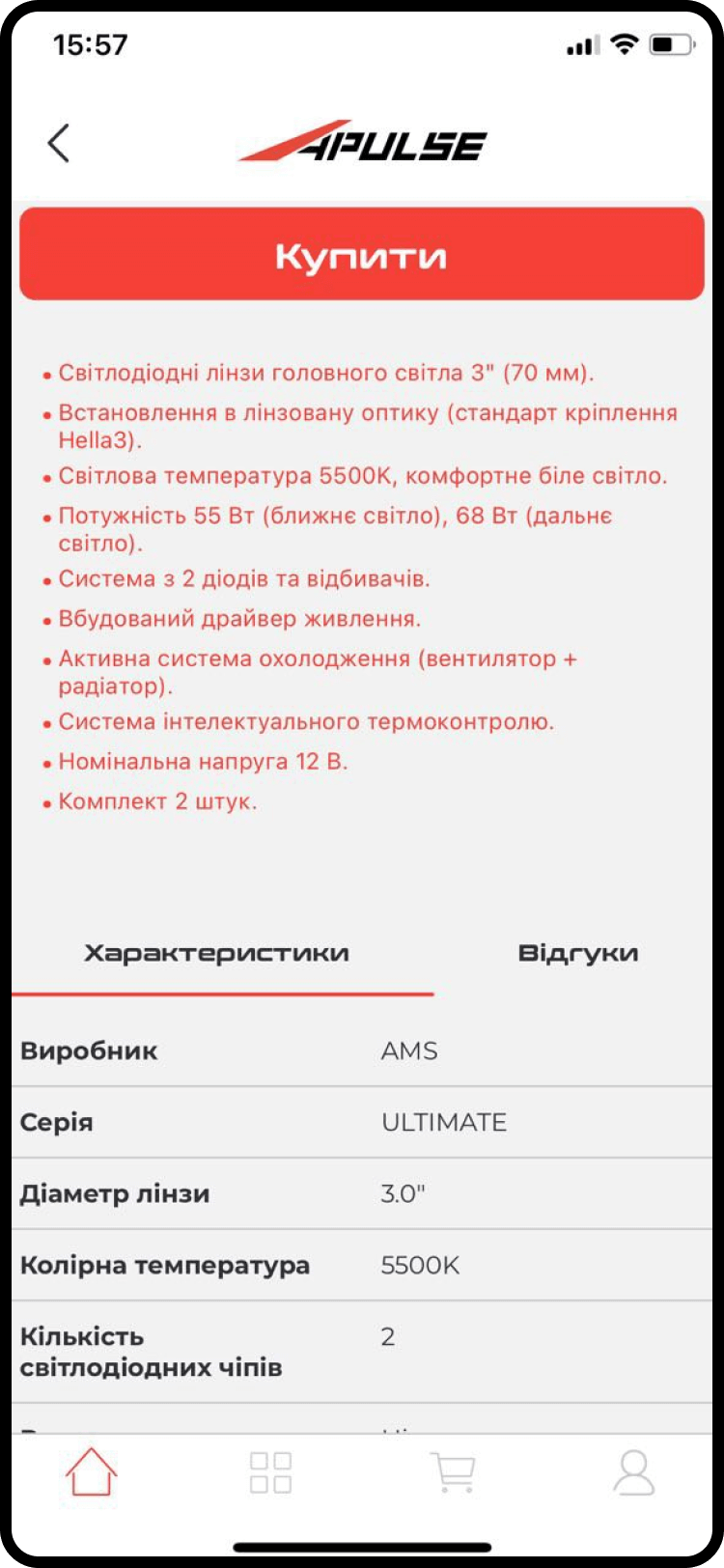
“Xevel”

Цілі та завдання

Основне завдання для мобільного додатка - стабільність і швидкість роботи, можливість подальшої підтримки та масштабування проєкту.
Додаток повинен бути простим, зручним у використанні з інтуїтивно зрозумілим інтерфейсом.
Розробка власного мобільного додатка повинна
допомогти створити імідж лідера ринку, підкреслити клієнтоорієнтований підхід організації.
Додаток має бути завжди онлайн. Для покращення обслуговування, користувачі повинні отримувати push-повідомлення про події, пов’язані як з вимірюваннями, так і спільними для всіх користувачів
Збереження та відображення всіх подій, які користувач проводить в межах одного резервуара та всієї сервісної станції.
Ресурси
- Власник продукту
- CTO (Головний технічний директор)
- UI/UX Дизайнер
- Фронтенд розробник
- Бекенд розробник
- QA інженер
Етапи розробки додатка
Будь-який проєкт ділиться на послідовні (у деяких випадках паралельні) етапи роботи
Перший етап - постановка цілей і завдань у процесі діалогу з клієнтом, визначення основних проблем і цілей, які повинен вирішити цей додаток.
Другий етап - UI / UX дизайн мобільного додатка, розробка всіх варіантів і етапів взаємодії користувача з додатком.
Третій етап - Написання та затвердження технічного завдання з описом кожного екрану та його функціоналу. Розробка архітектури та написання API.
Результат був представлений у графічному вигляді в онлайн-сервісі для проєктування інтерфейсів Figma.
Після цих етапів переходимо до розробки фронтенд і бекенд частин
- Ми проводимо ручне тестування на різних фізичних пристроях
- Складання тест-кейсу для проєкту
- Публікація додатка в маркетплейсах (Play Market/App Store)
- Підтримка
Функціональність додатку
- Авторизація користувача (2 ролі)
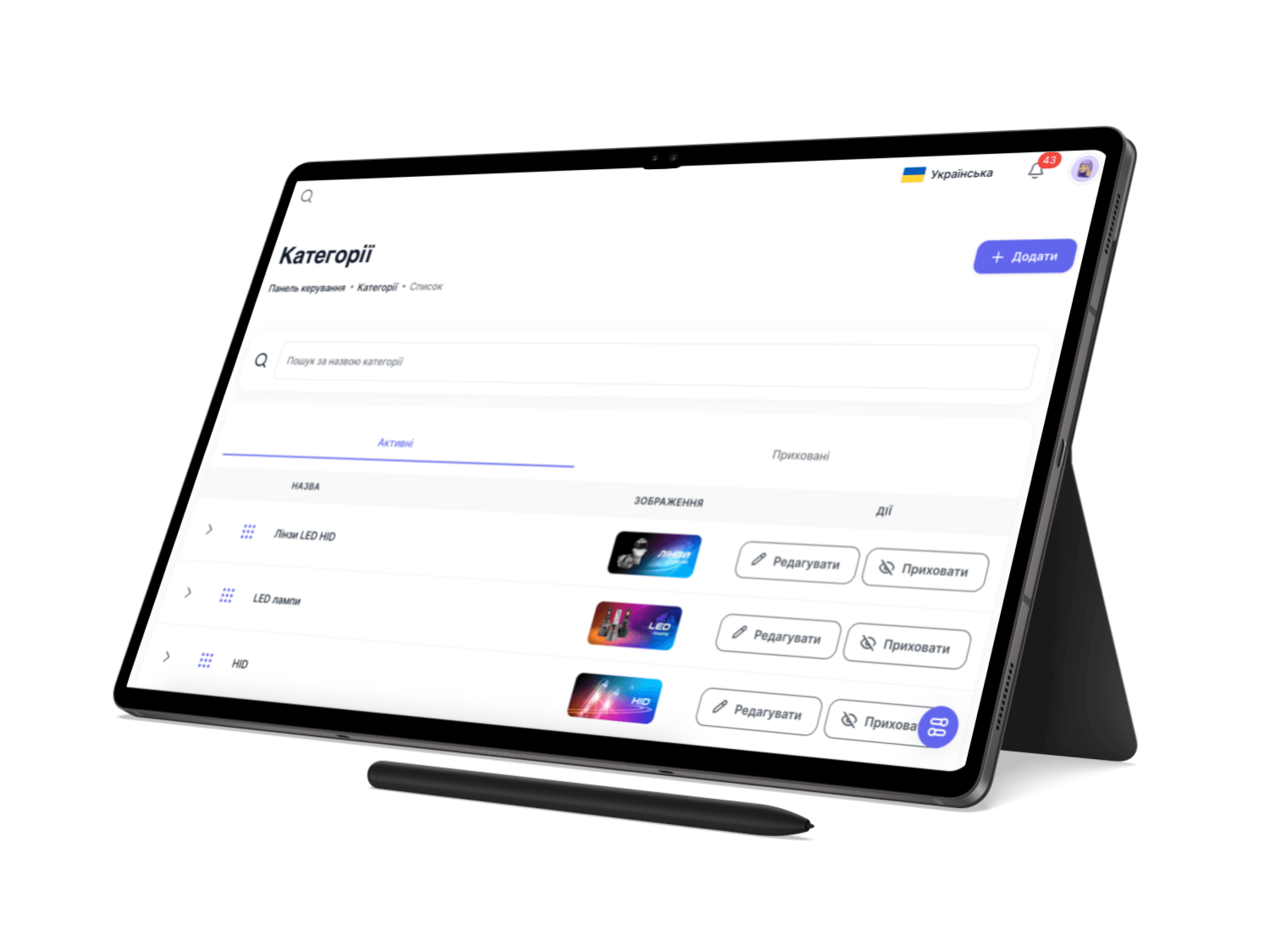
- Багатомовність
- Світла та темна теми
- Анімація
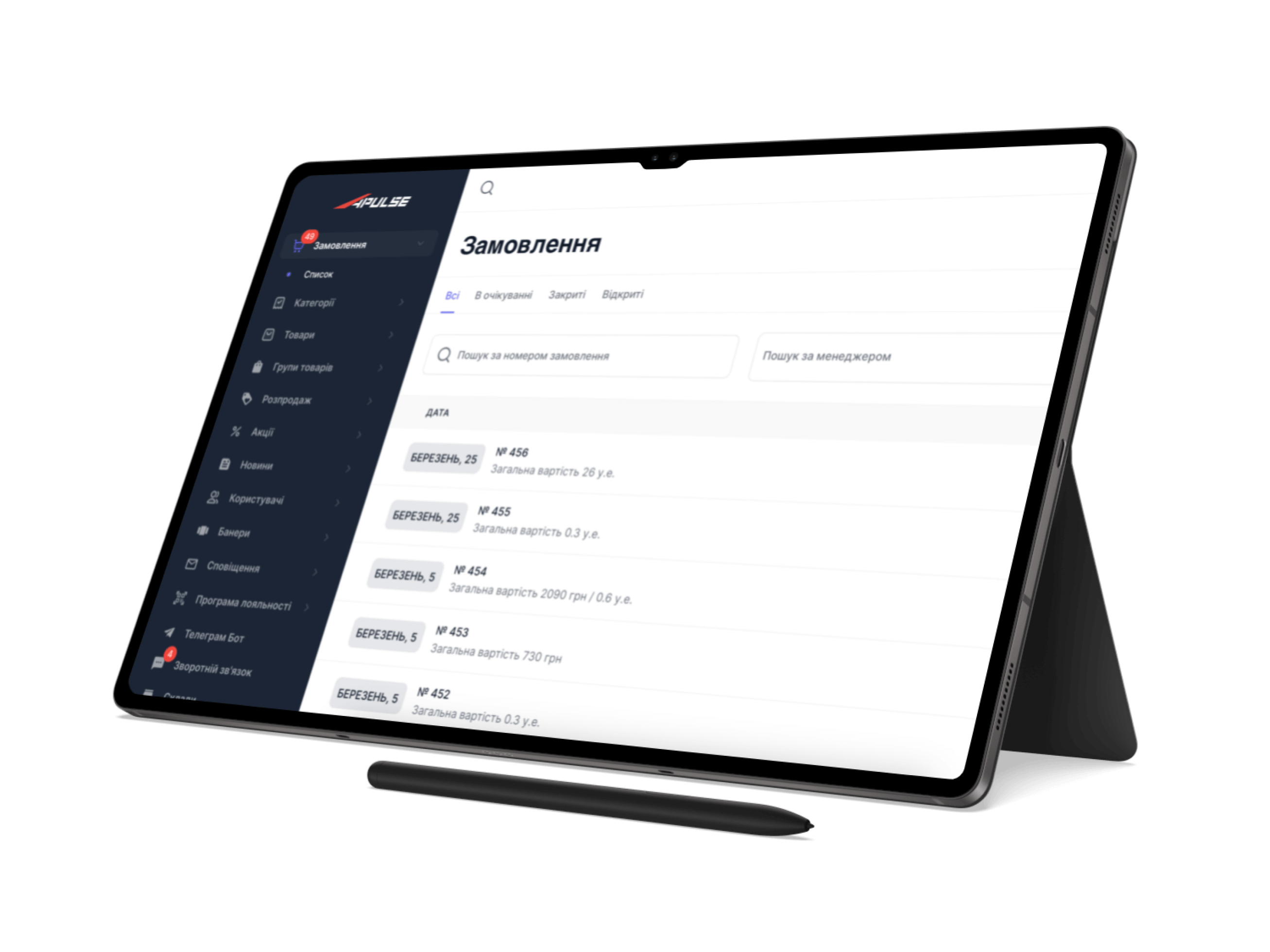
- Панель менеджера
- Сканер штрих- та QR-кодів
- Фільтр / пошук
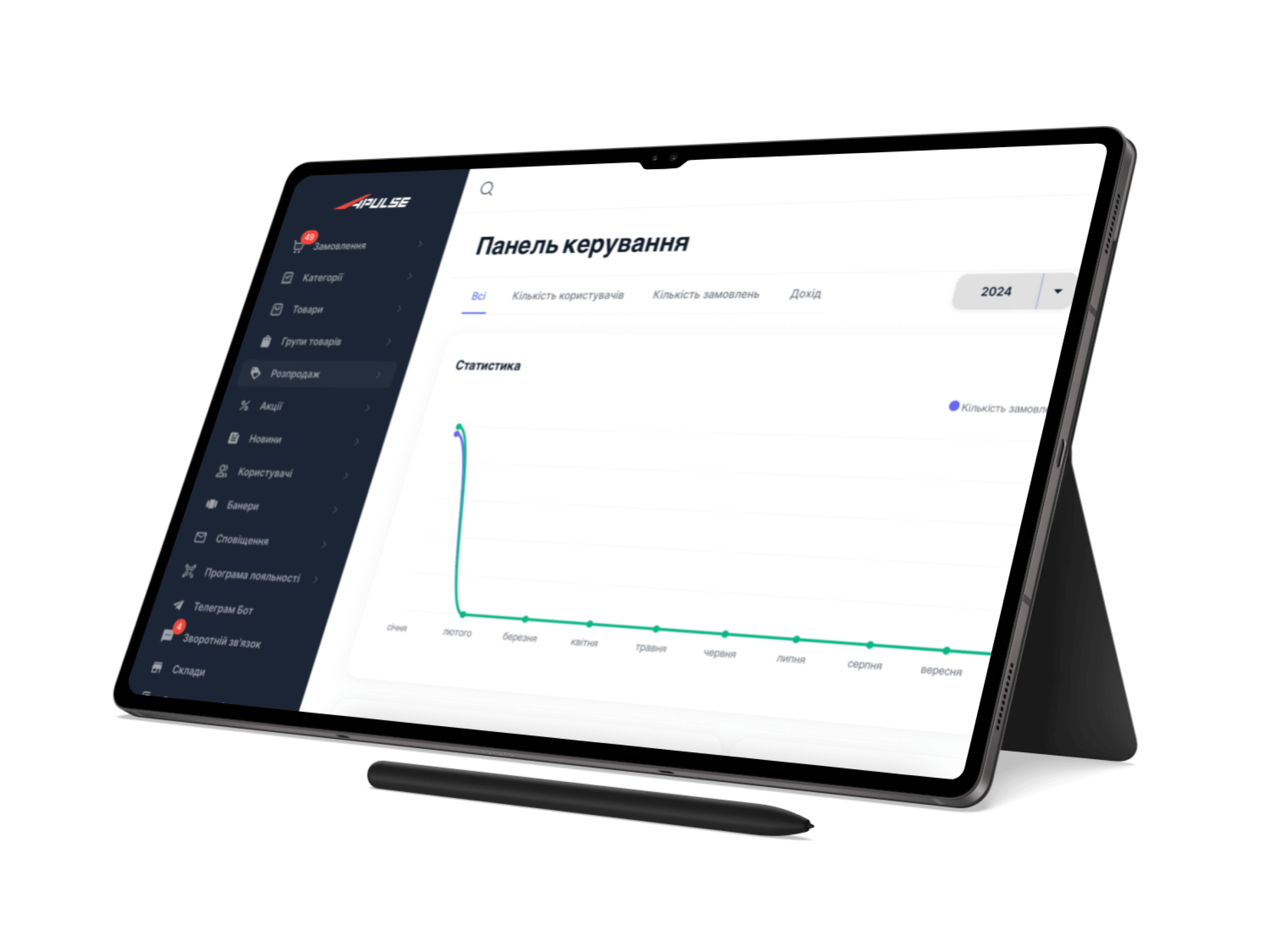
- Графіки
- Примусові оновлення
- Робота офлайн
- Push-повідомлення

Етапи розробки Адмін-панелі
Будь-який проєкт ділиться на послідовні (у деяких випадках паралельні) етапи роботи
Перший етап - постановка цілей і завдань у процесі діалогу з клієнтом, визначення основних проблем і цілей, які має вирішувати цей застосунок.
Другий етап - UI/UX дизайн мобільного додатка, розробка всіх варіантів і етапів взаємодії користувача із застосунком.
Третій етап - написання та узгодження технічного завдання з описом кожного екрану та його функціоналу. Розробка архітектури та API.
Результат був представлений у графічній формі в онлайн-сервісі для проєктування інтерфейсів Figma.
Після цих кроків ми переходимо до розробки Front-end та Back-end частин
- Проводимо ручне тестування на різних фізичних пристроях
- Складаємо Test Case для проєкту
- Публікація додатка в маркетплейсах (Play Market/App Store)
- Підтримка
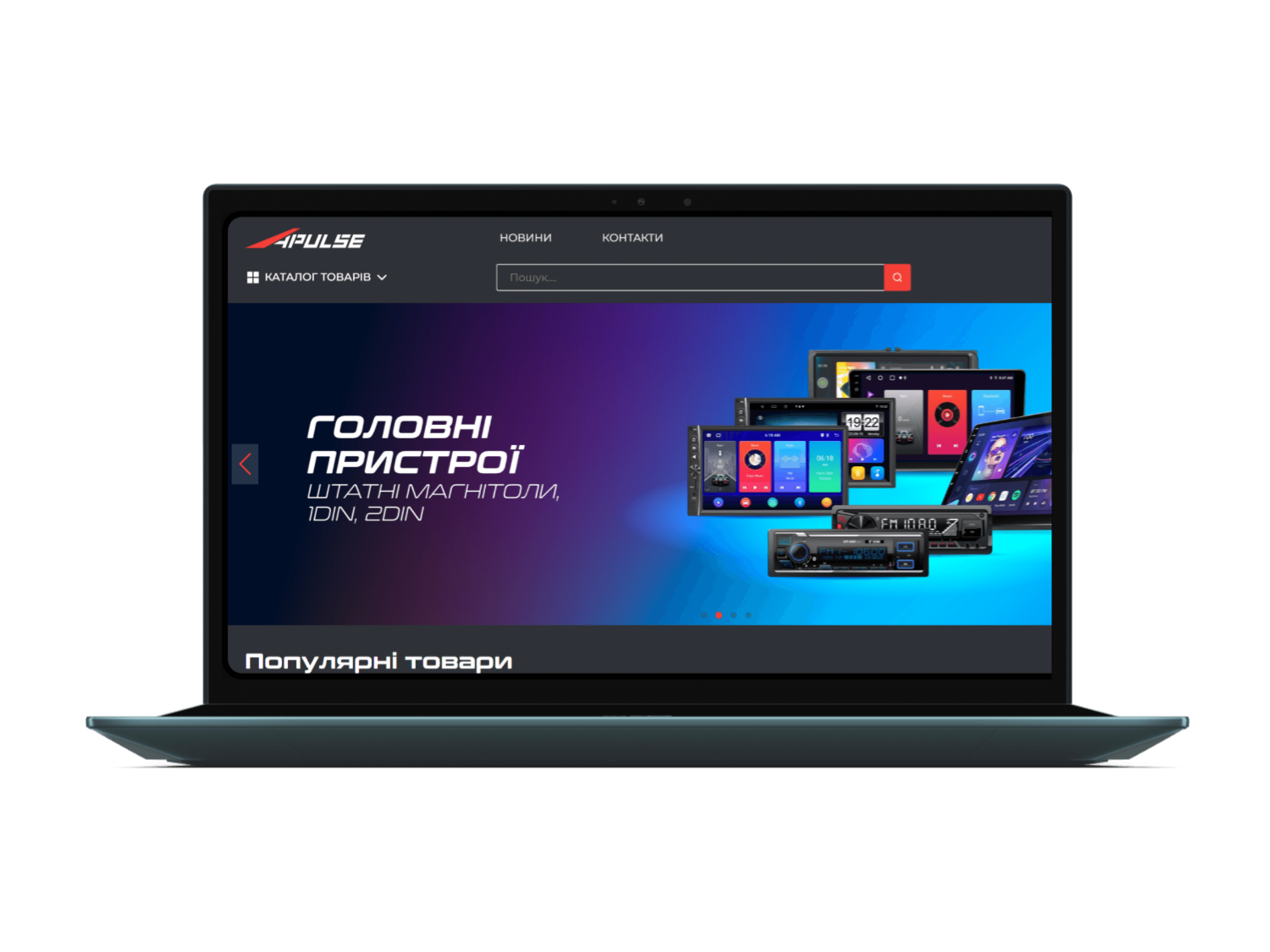
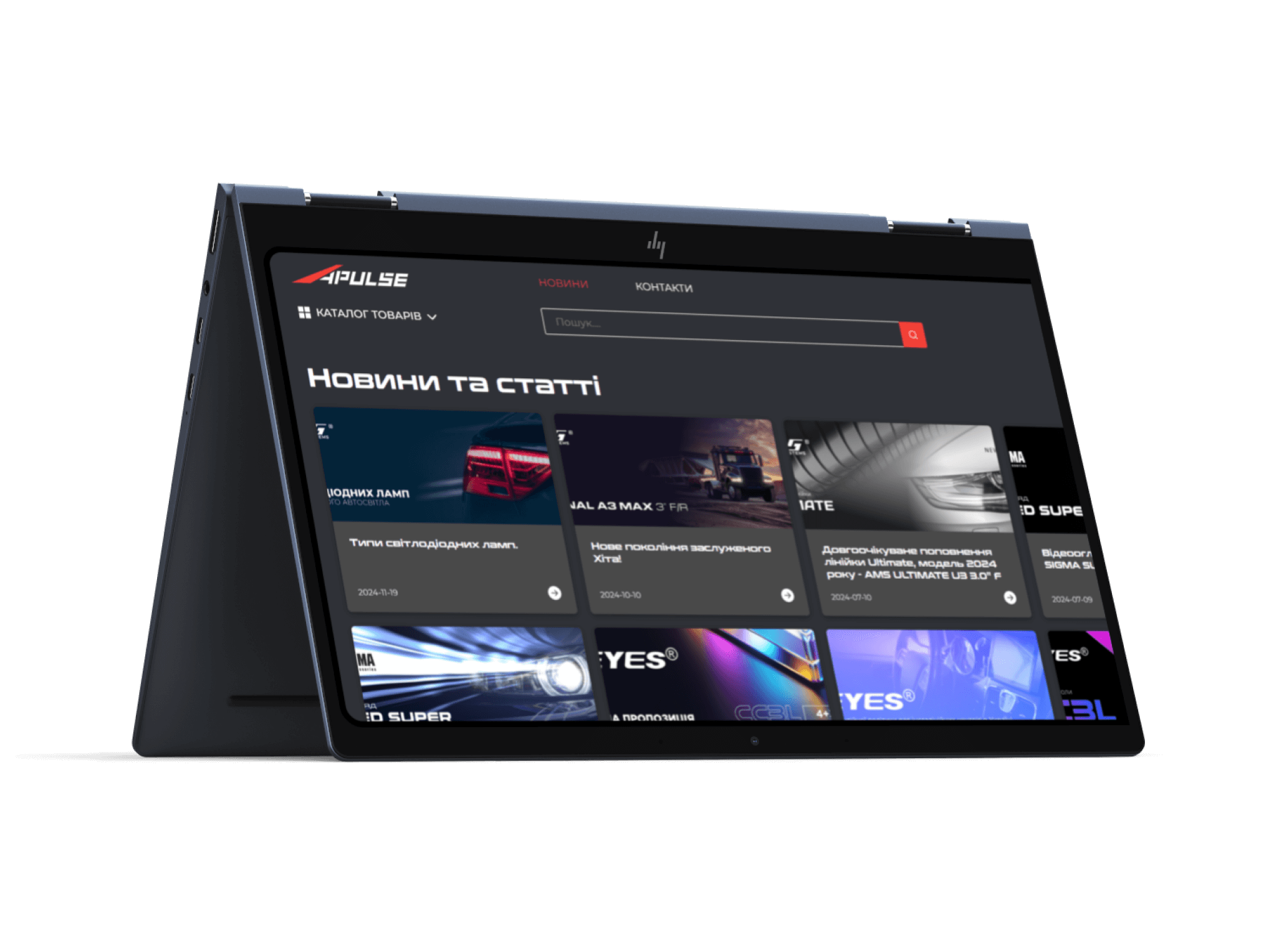
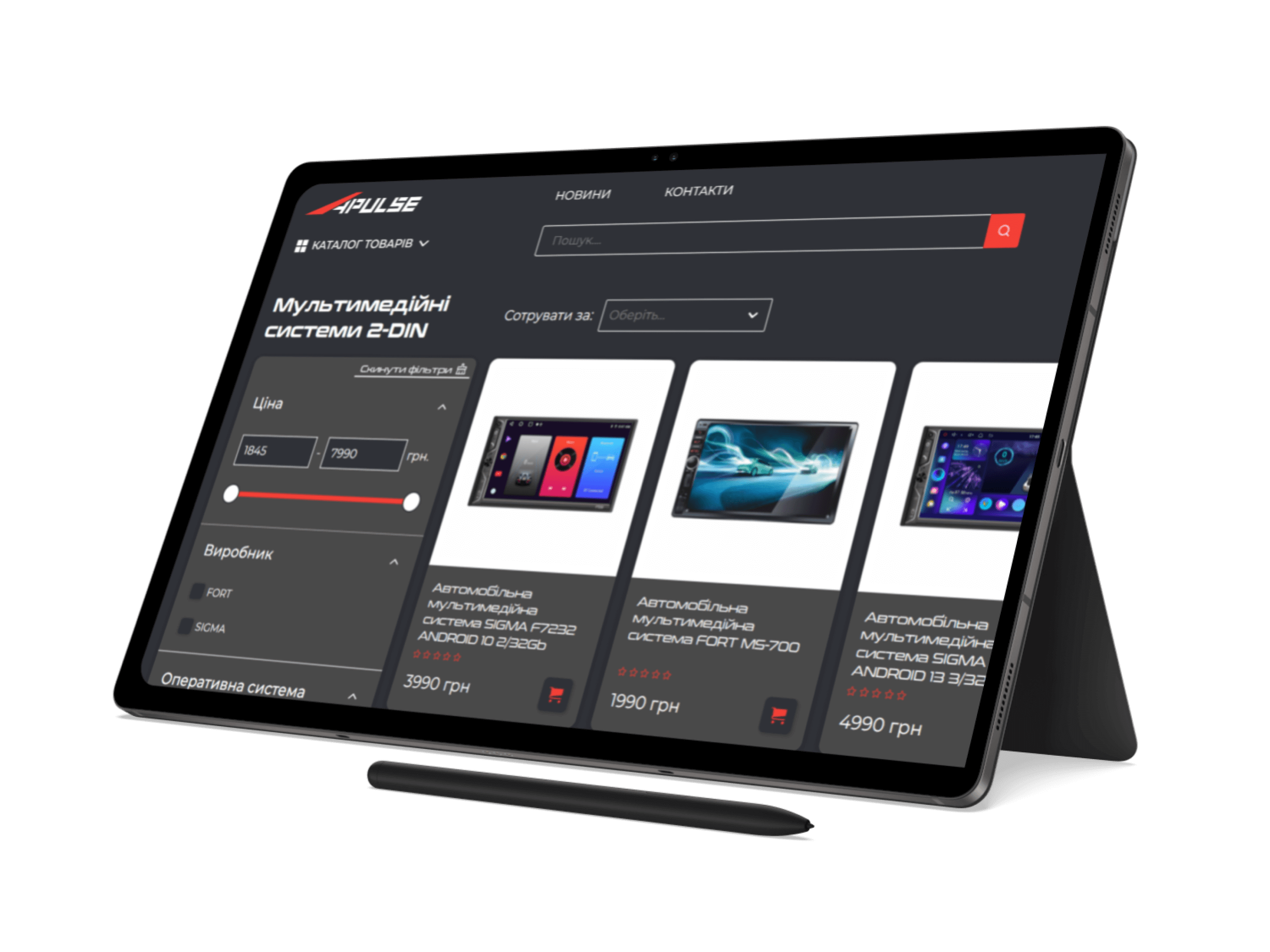
Етапи розробки вебсайту
Будь-який проєкт ділиться на послідовні (у деяких випадках паралельні) етапи роботи
Перший етап - постановка цілей і завдань у процесі діалогу з клієнтом, визначення основних проблем і цілей, які має вирішувати цей застосунок.
Другий етап - UI/UX дизайн мобільного додатка, розробка всіх варіантів і етапів взаємодії користувача із застосунком.
Третій етап - написання та узгодження технічного завдання з описом кожного екрану та його функціоналу. Розробка архітектури та API.
Результат був представлений у графічній формі в онлайн-сервісі для проєктування інтерфейсів Figma.
Після цих кроків ми переходимо до розробки Front-end та Back-end частин
- Проводимо ручне тестування на різних фізичних пристроях
- Складаємо Test Case для проєкту
- Публікація додатка в маркетплейсах (Play Market/App Store)
- Підтримка
Технології та інструменти

- figma
- React Native
- FireBase
- App center
- Сервер / linux ubuntu
- Бази даних / Postgre sql
- Середовище / jetbrains, pycharm
- Фреймворки / django
- оплата в додатку / stripe
- Хостинг / aws