

Location
GermanyProject implemented for
BITA Trading GmbHPlatforms
iOS and AndroidTerms of creation
3 monthsOptimization
Mobile and TabletsApplication
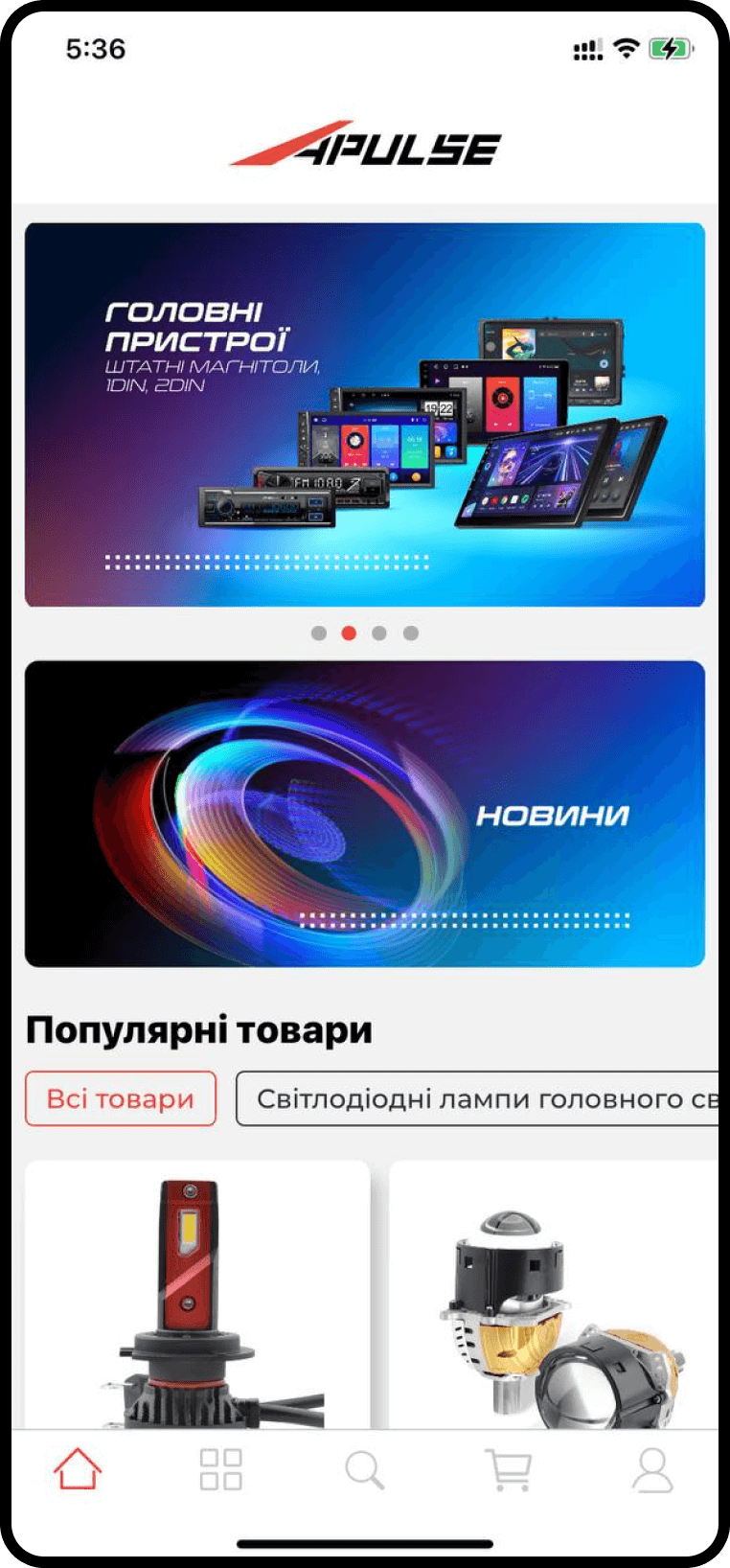
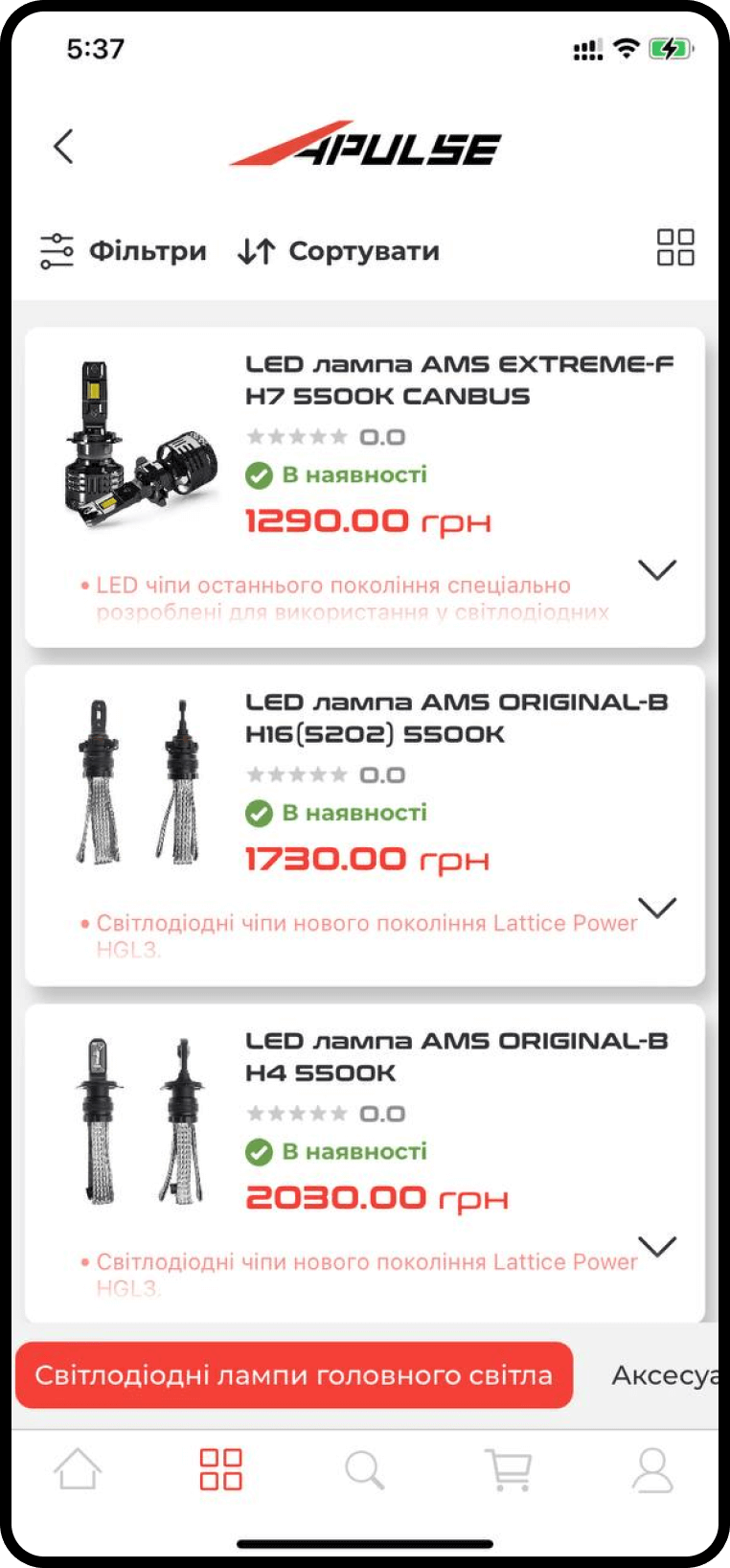
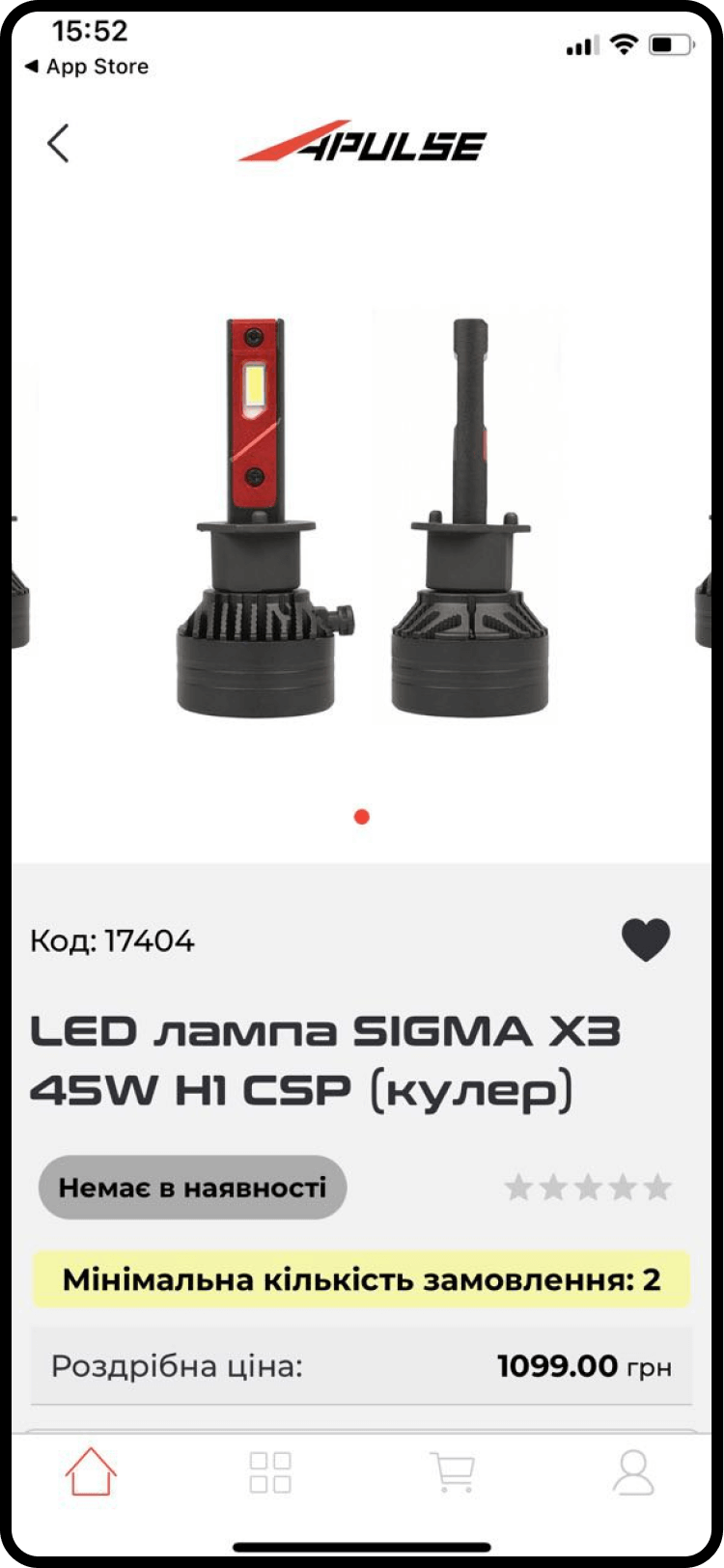
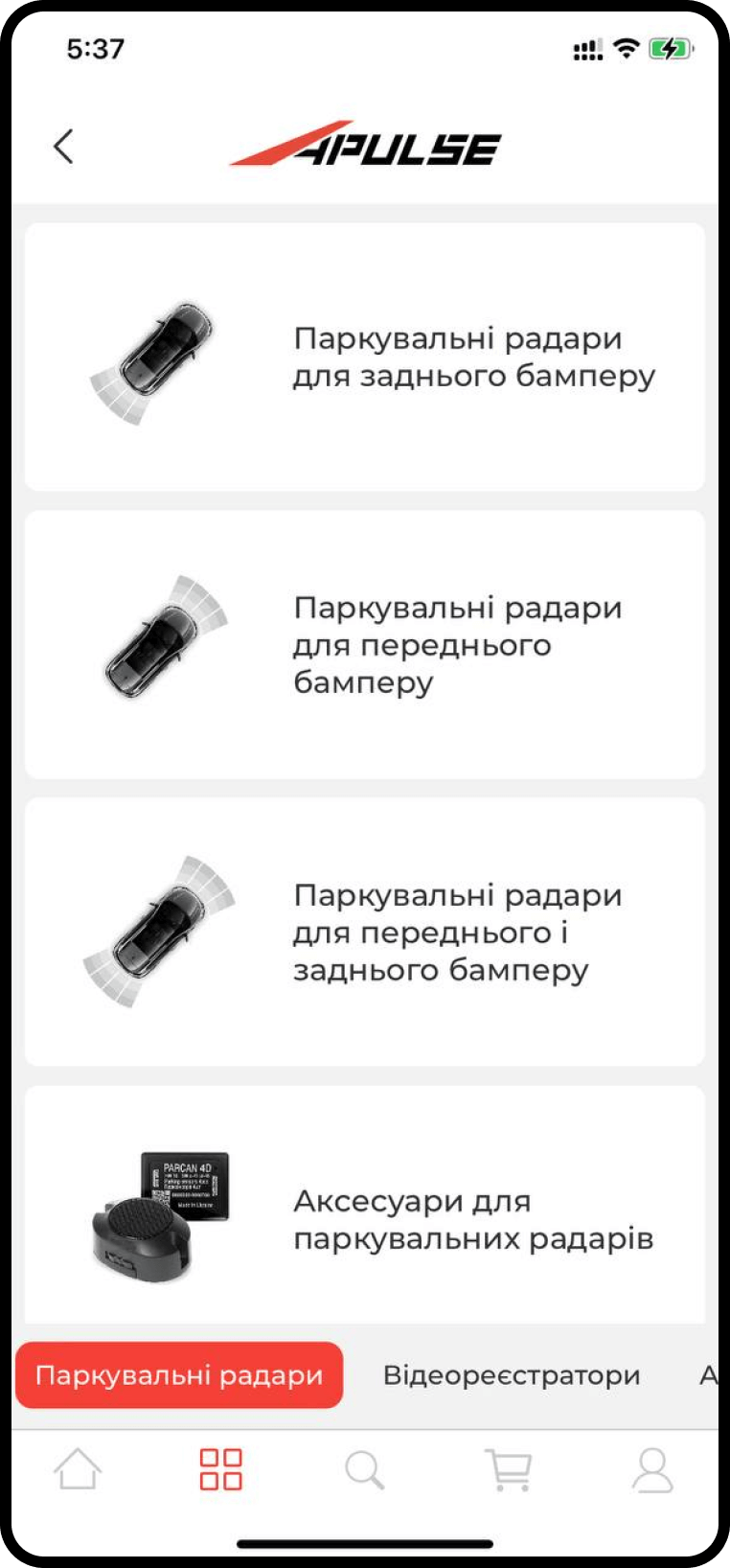
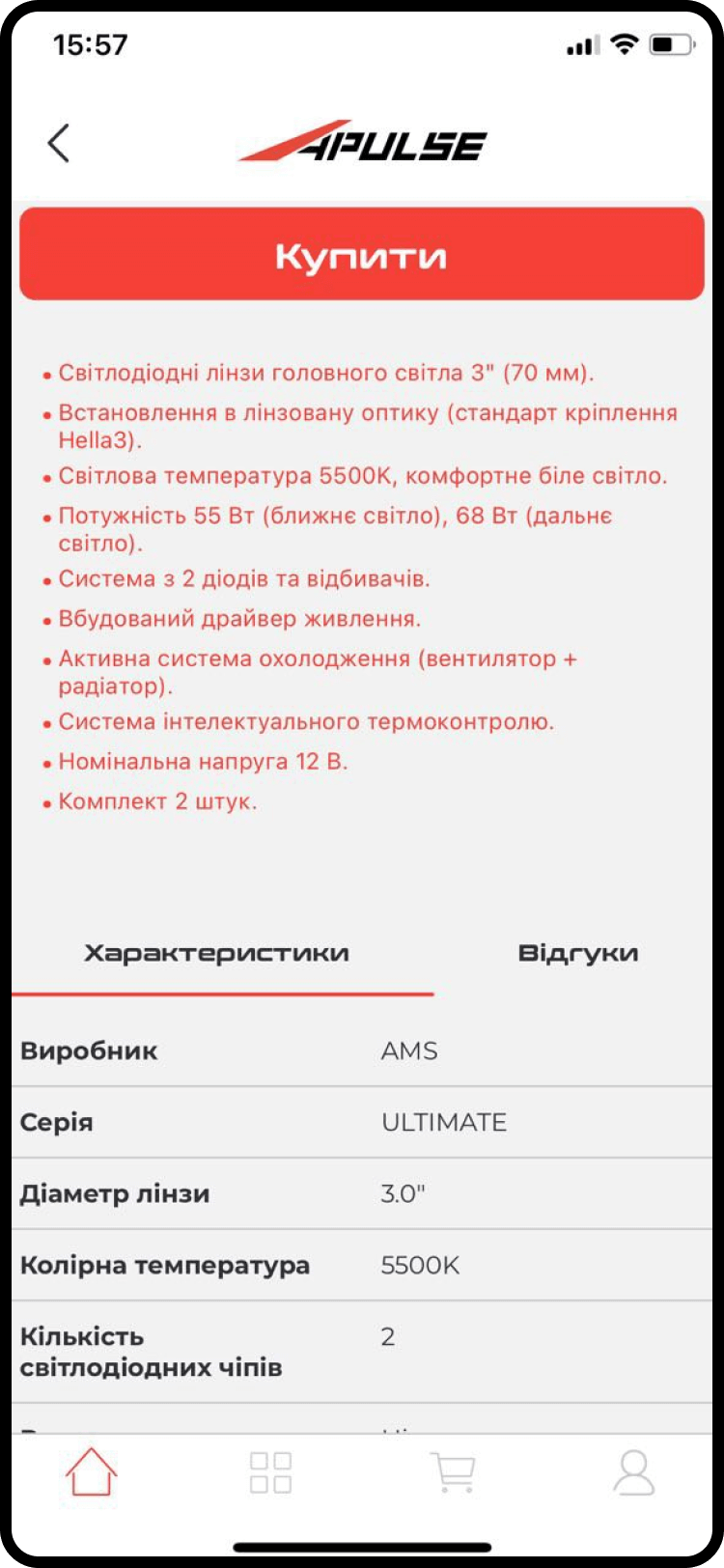
“Xevel”

Goals and objectives

The main task for the mobile application was the stability and speed of work, the possibility of further support and scaling of the project.
The application should be simple, easy to use with an intuitive interface.
The development of your own mobile application should
help create the image of a market leader, emphasize the client-oriented approach of the organization.
With the application to be always online. In order to improve the service, push messages should be received on events, both related to measurements and common to all users
Storage and display of all events that the user conducts within the same capacity and the entire service station.
Resources
- Product Owner
- CTO (Chief Technology Officer)
- UI/UX Designer
- Front end developer
- Back-end developer
- QA engineer
Application Development Stages
Any project is divided into successive (in some cases parallel) stages of work
The first stage is the setting of goals and objectives in the process of dialogue with the client, the main problems and goals that this application should solve were identified.
The second stage - UI / UX design of the mobile application all options and stages of user interaction with the application were worked out.
The third stage - Writing and approval of the terms of reference with a description of each screen and its functionality. Architecture development and API writing.
The result was presented in graphical form in the online service for designing interfaces Figma.
After these steps, we proceed to the development of the Front-end and Back-end parts
- We carry out manual testing on various physical devices
- Compiling a Test Case for the project
- Publication of the application in marketplaces (Play Market/App Store)
- Support
Application functionality
- User authorization (2 roles)
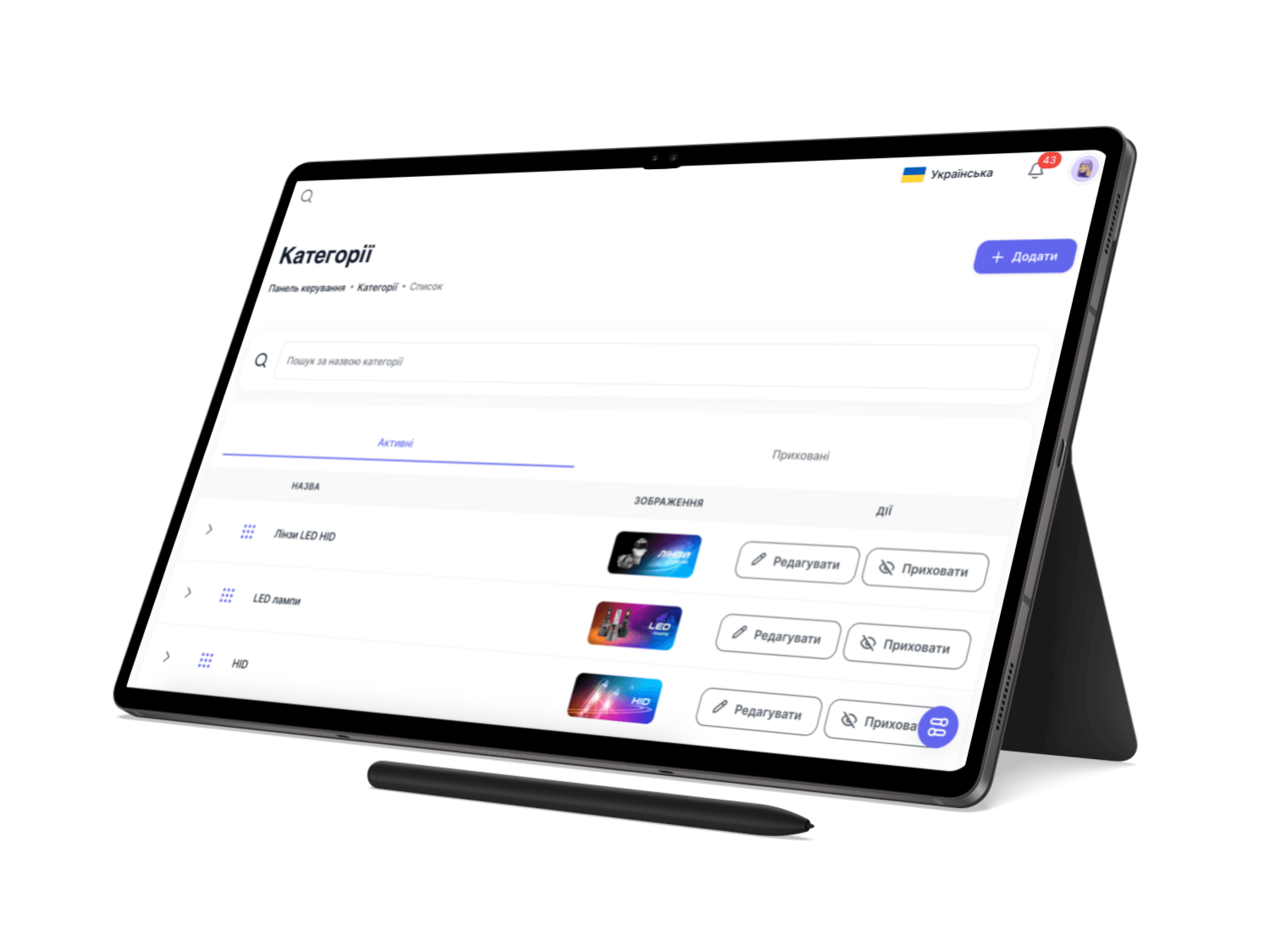
- Multilingual
- Light dark theme
- Animation
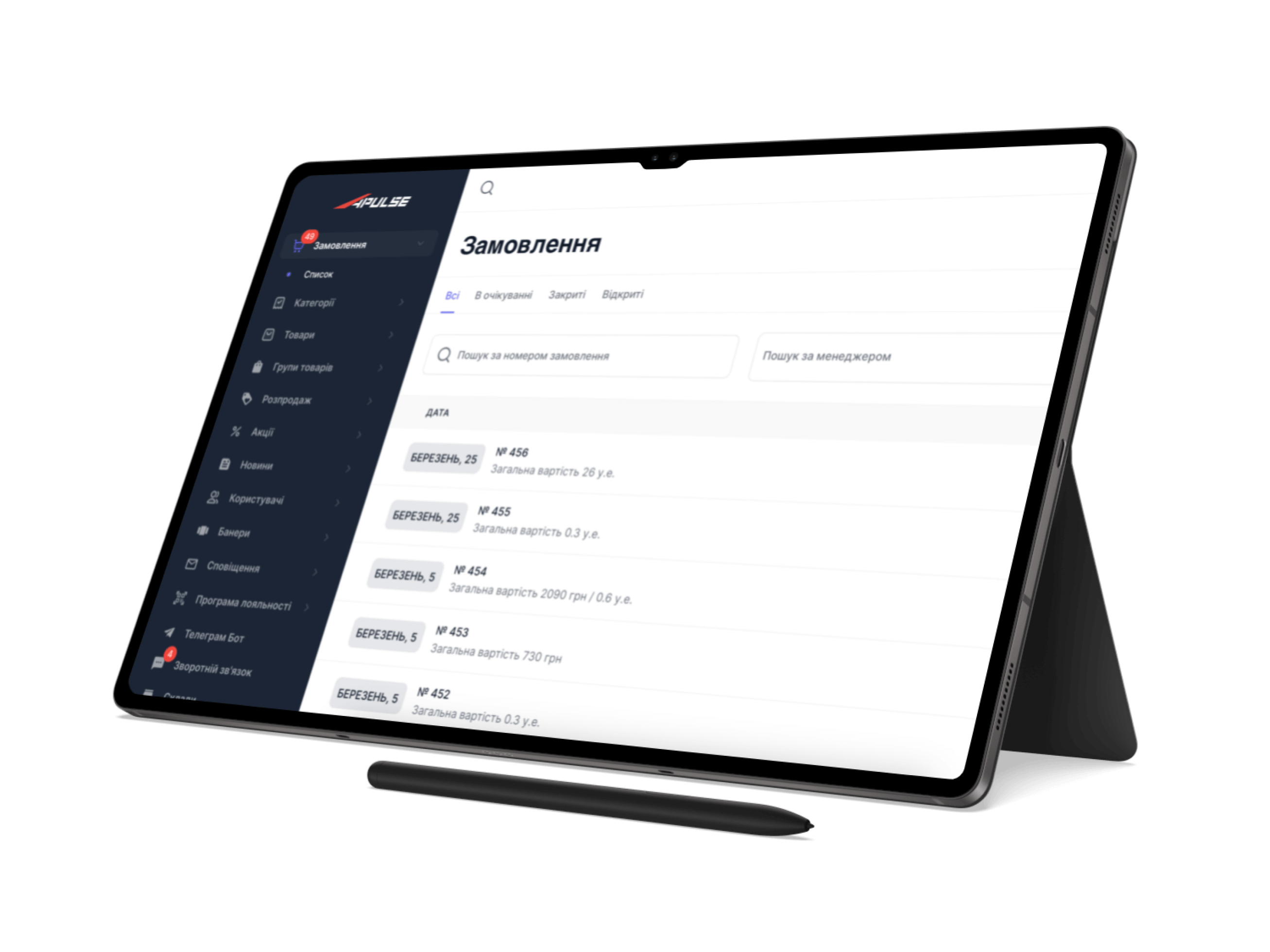
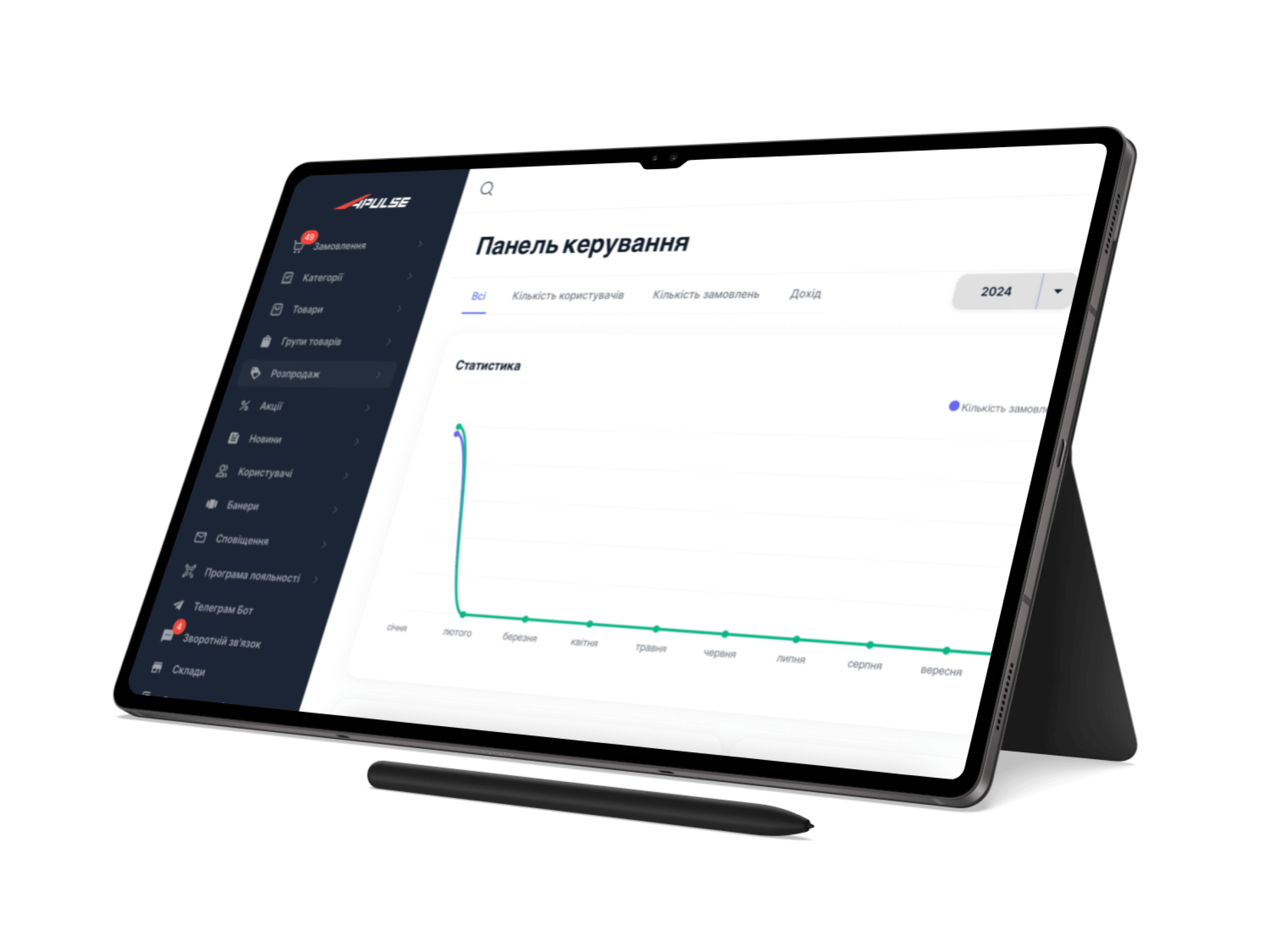
- Manager dashboard
- Barcode and QR code scanner
- Filter / search
- Graphs
- force update
- Work offline
- push messages

Admin panel Development Stages
Any project is divided into successive (in some cases parallel) stages of work
The first stage is the setting of goals and objectives in the process of dialogue with the client, the main problems and goals that this application should solve were identified.
The second stage - UI / UX design of the mobile application all options and stages of user interaction with the application were worked out.
The third stage - Writing and approval of the terms of reference with a description of each screen and its functionality. Architecture development and API writing.
The result was presented in graphical form in the online service for designing interfaces Figma.
After these steps, we proceed to the development of the Front-end and Back-end parts
- We carry out manual testing on various physical devices
- Compiling a Test Case for the project
- Publication of the application in marketplaces (Play Market/App Store)
- Support
Website Development Stages
Any project is divided into successive (in some cases parallel) stages of work
The first stage is the setting of goals and objectives in the process of dialogue with the client, the main problems and goals that this application should solve were identified.
The second stage - UI / UX design of the mobile application all options and stages of user interaction with the application were worked out.
The third stage - Writing and approval of the terms of reference with a description of each screen and its functionality. Architecture development and API writing.
The result was presented in graphical form in the online service for designing interfaces Figma.
After these steps, we proceed to the development of the Front-end and Back-end parts
- We carry out manual testing on various physical devices
- Compiling a Test Case for the project
- Publication of the application in marketplaces (Play Market/App Store)
- Support
Technologies and tools

- figma
- React Native
- FireBase
- App center
- Server / linux ubuntu
- Databases / Postgre sql
- Environment / jetbrains, pycharm
- Frameworks / django
- in-app payments / stripe
- Hostling / aws